快速入门
CityBuilder 为用户提供了多种效果调节方式,可添加并设置图层、场景和底图,使用户能够对 3D 可视化图形进行灵活设置,实现对 3D 可视化图形效果的调节。
快速入门中,将举例说明 CityBuilder 的一些基本使用方法和功能设置,使您能够快速了解 CityBuilder。
进入 CityBuilder
登录 ThingJS 在线开发,并按下列步骤,进入 CityBuilder。
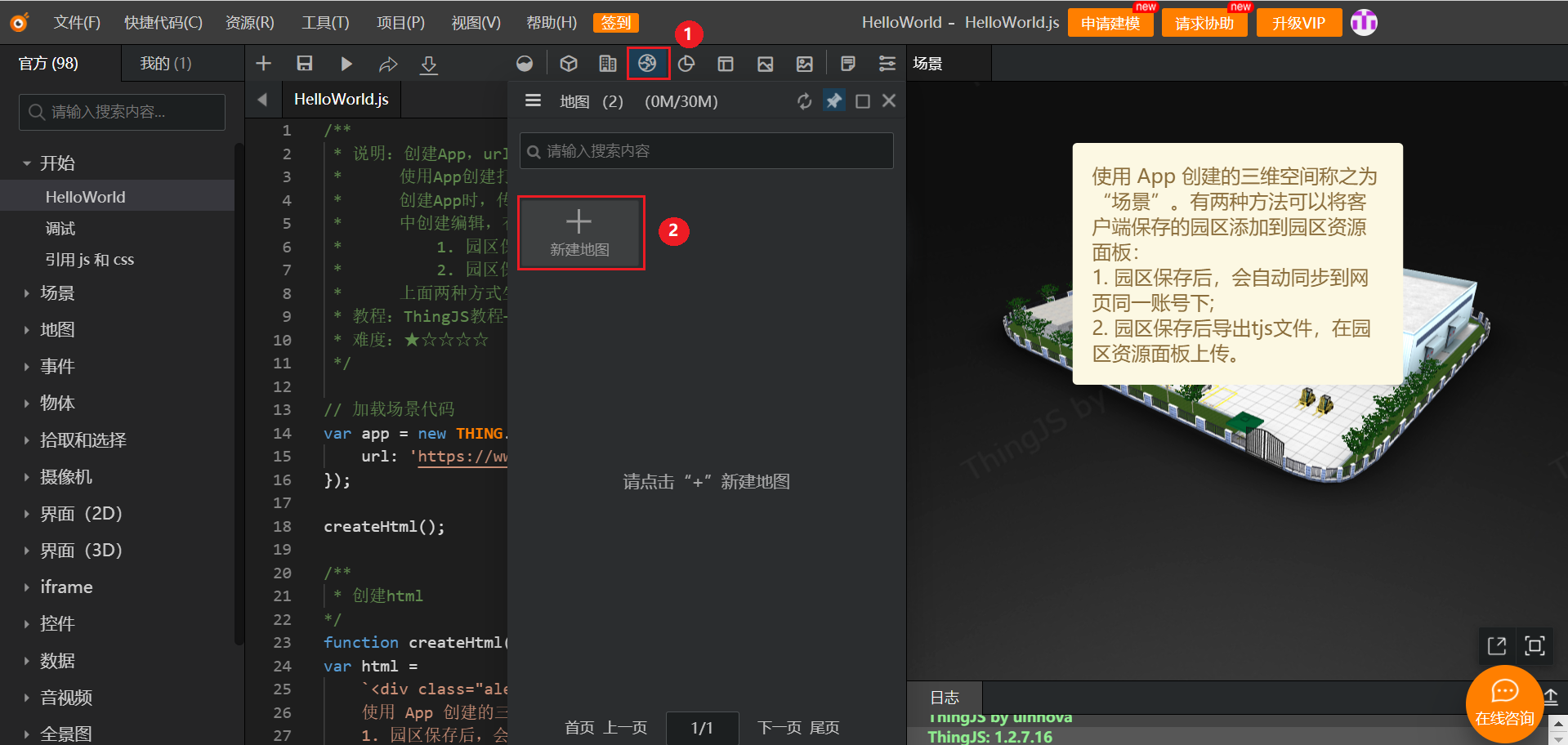
- 选择地图。
在打开的面板中,选择新建地图。

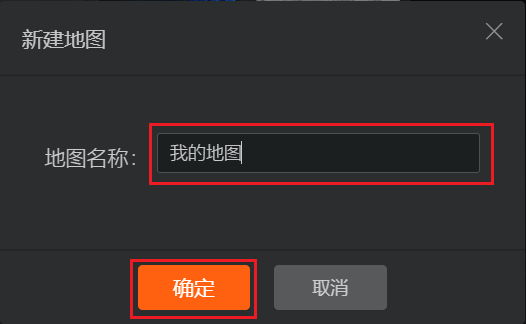
在弹出的窗口中,输入地图名称,例如,我的地图。点击确定。

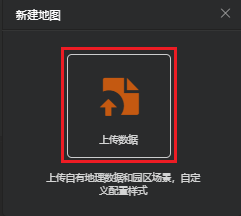
在弹出的窗口中,选择上传数据,即可直接进入 CityBuilder 编辑界面。

下图所示为 CityBuilder 的编辑界面。默认初始视角为北京市地区。鼠标左键控制场景(前、后、左、右)位置移动,鼠标右键控制场景(仰角、俯角)角度大小。
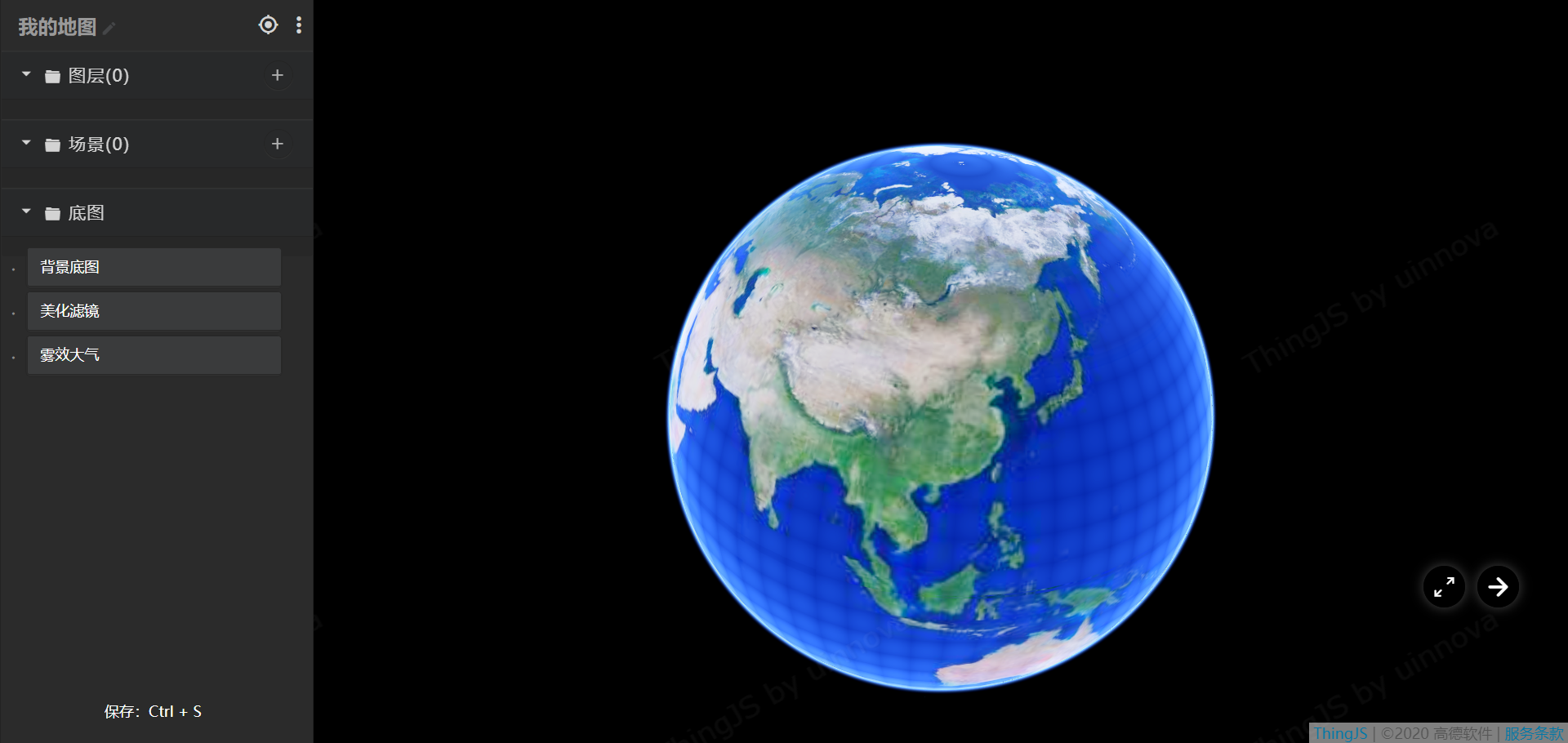
滚动鼠标滚轮,可以对场景的视角视图进行缩放。此时,向后滚动鼠标滚轮,将镜头拉远,即可在视图中展示出整个地球,如下图所示。
关于 CityBuilder 的基本设置及操作说明,参阅功能说明中的项目控件部分。
CityBuilder 中,我们可以通过图层来加载城市建筑、道路、标识等;通过场景来加载 CampusBuilder 中搭建的园区;通过底图来设置地图、滤镜、雾效大气等效果,来丰富我们的 3D 城市的整体渲染效果。
下面的章节中,我们将为您详细介绍城市场景搭建的方法。
添加建筑
按以下步骤,添加城市建筑,并通过设置图层属性,来调节场景效果。
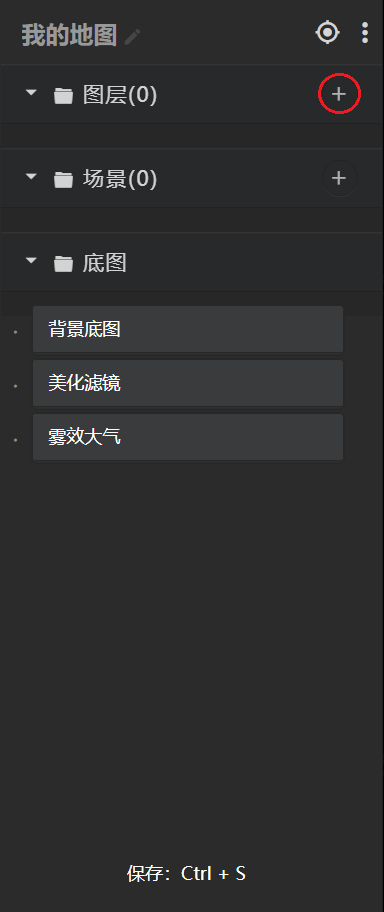
在左侧菜单栏中,点击图层右侧添加图层按钮。

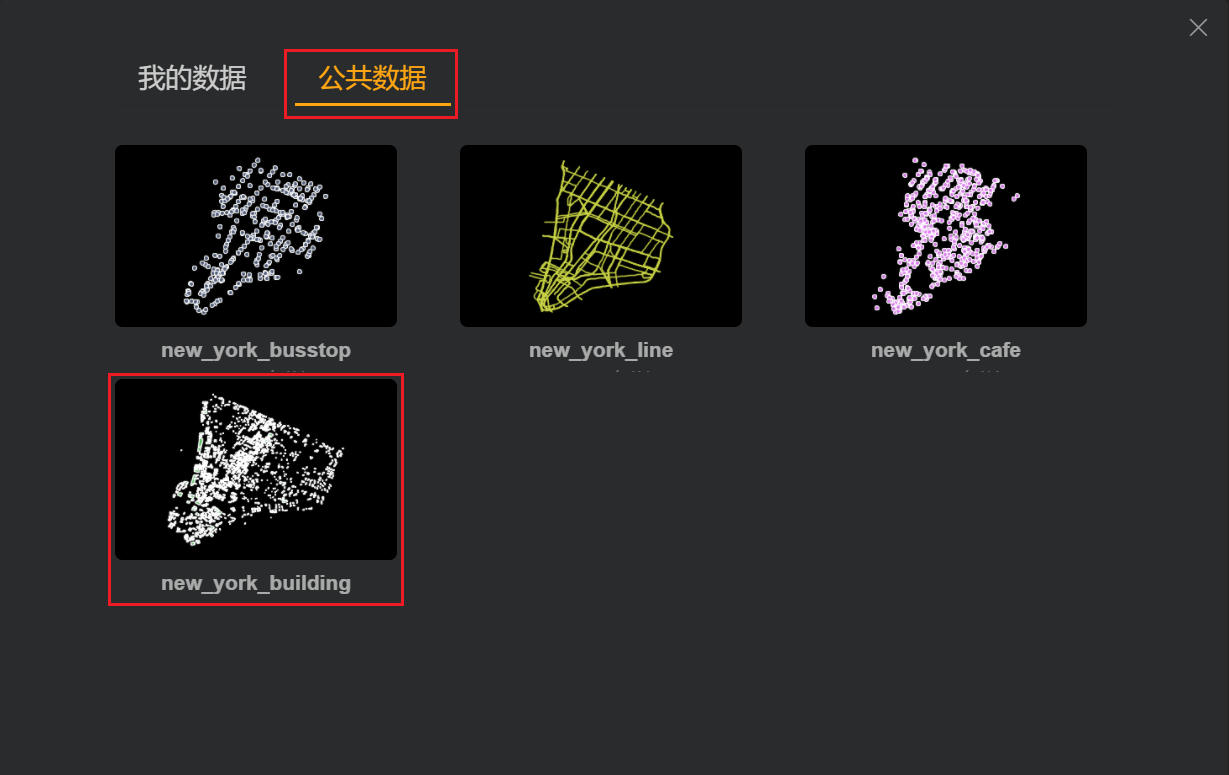
在弹出的窗口中,选择公共数据 > new_york_building,如下图所示。如选择我的数据,参阅菜单栏中的图层部分。

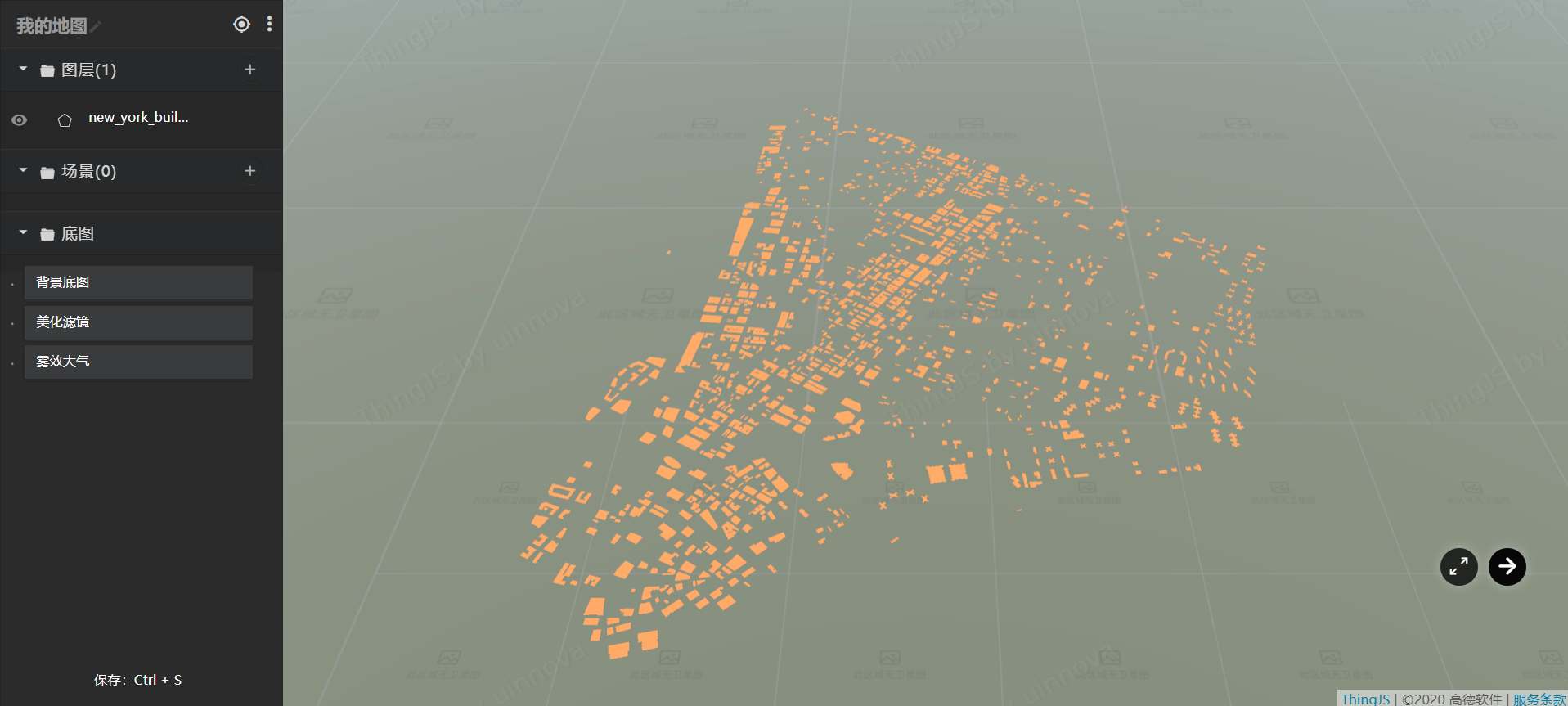
此时,系统将自动加载城市建筑并定位到纽约市。

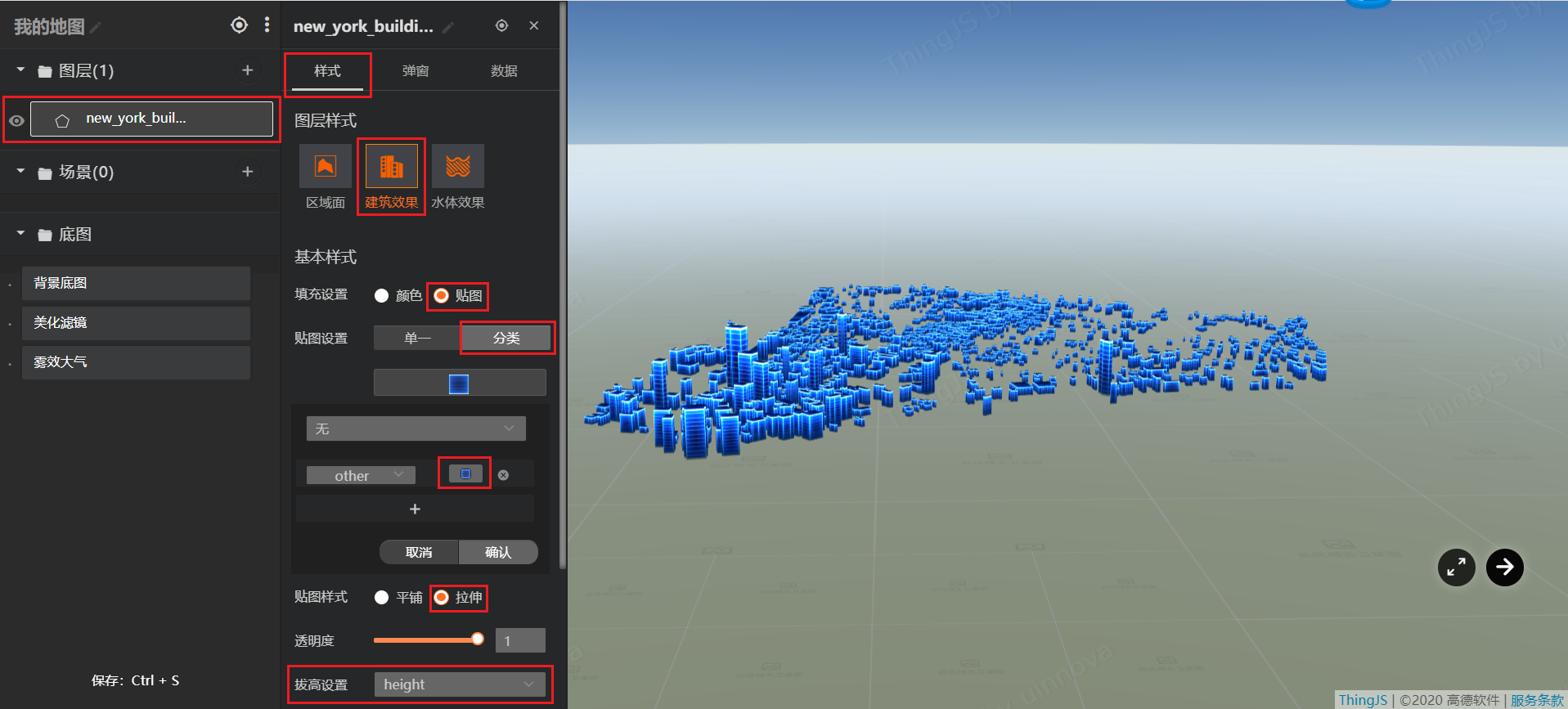
点击添加的 new_york_building 城市建筑图层。在打开的属性设置面板中,设置对城市建筑的拔高和贴图,如下图所示。

关于图层的类型和属性设置的说明,参阅功能说明中菜单栏的图层类型和样式章节。
添加道路
按以下步骤,添加城市道路,并通过设置图层属性,来调节场景效果。
在左侧菜单栏中,点击图层右侧添加图层按钮。
在弹出的窗口中,选择公共数据 > new_york_line,如下图所示。

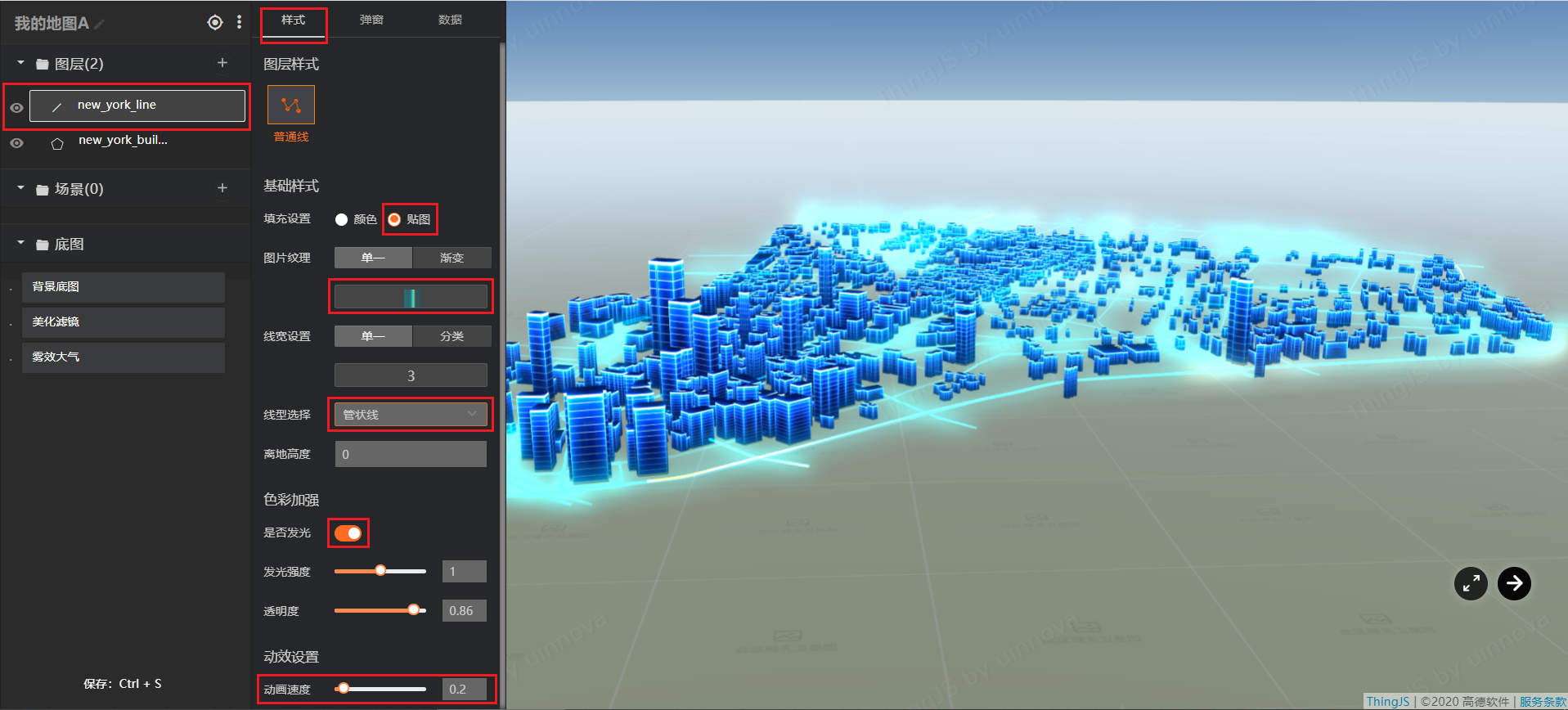
点击添加的 new_york_line 城市建筑图层,在打开的属性设置面板中,分别设置城市道路的贴图、线形、光效和动效,如下图所示。

设置底图
为了提升整体城市效果,我们按以下步骤,来设置底图效果。
选择背景底图 > OSM 地图,如下所示。

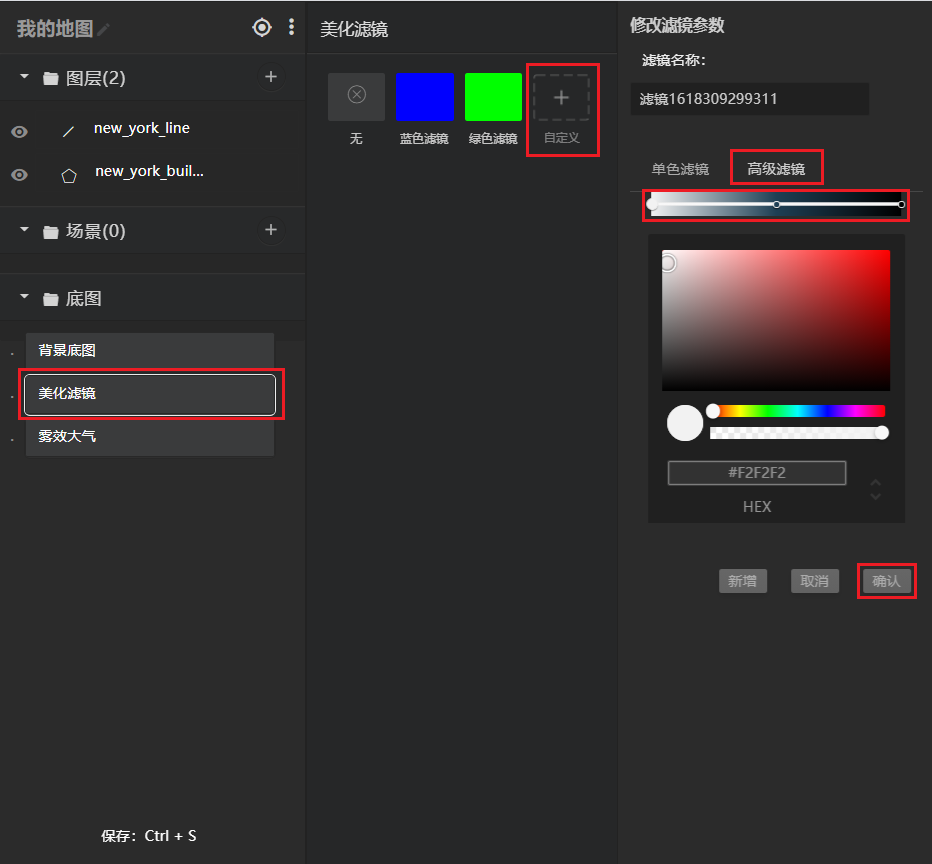
选择美化滤镜 > 自定义 > 高级滤镜,调节滤镜颜色后,点击确认,即可为底图添加滤镜。

点击美化滤镜,即可关闭设置面板。设置后的城市效果如下图所示。

添加场景
在创建的城市的基础上,我们还可以加载公共场景或 CampusBuilder 中搭建的场景(也叫做园区)。下面,我们以加载公共场景为例进行说明。
按下列步骤,为城市添加场景(园区)。
在左侧菜单栏,点击场景右侧的添加场景按钮。
在弹出的窗口中,选择公共场景 > 优锘大楼。在我的场景标签页中,这里的场景与您在 CampusBuilder 中搭建的场景是同步的。

注意事项
需等待园区加载完毕后,才能继续进行下面的步骤。一般情况下,园区加载需要15~20秒。主窗口底部的绿色进度条可显示加载进度。等待时间以进度条显示的实际加载进度为准。
在弹出的地图中,搜索园区地址,点击确定,即可将园区加载到指定位置上。也可以先直接点击确认,再通过场景设置面板来更改位置。
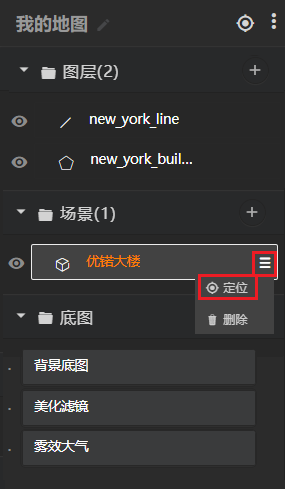
点击优锘大楼图层右侧的菜单按钮,选择定位,如下图所示。定位到优锘大楼。

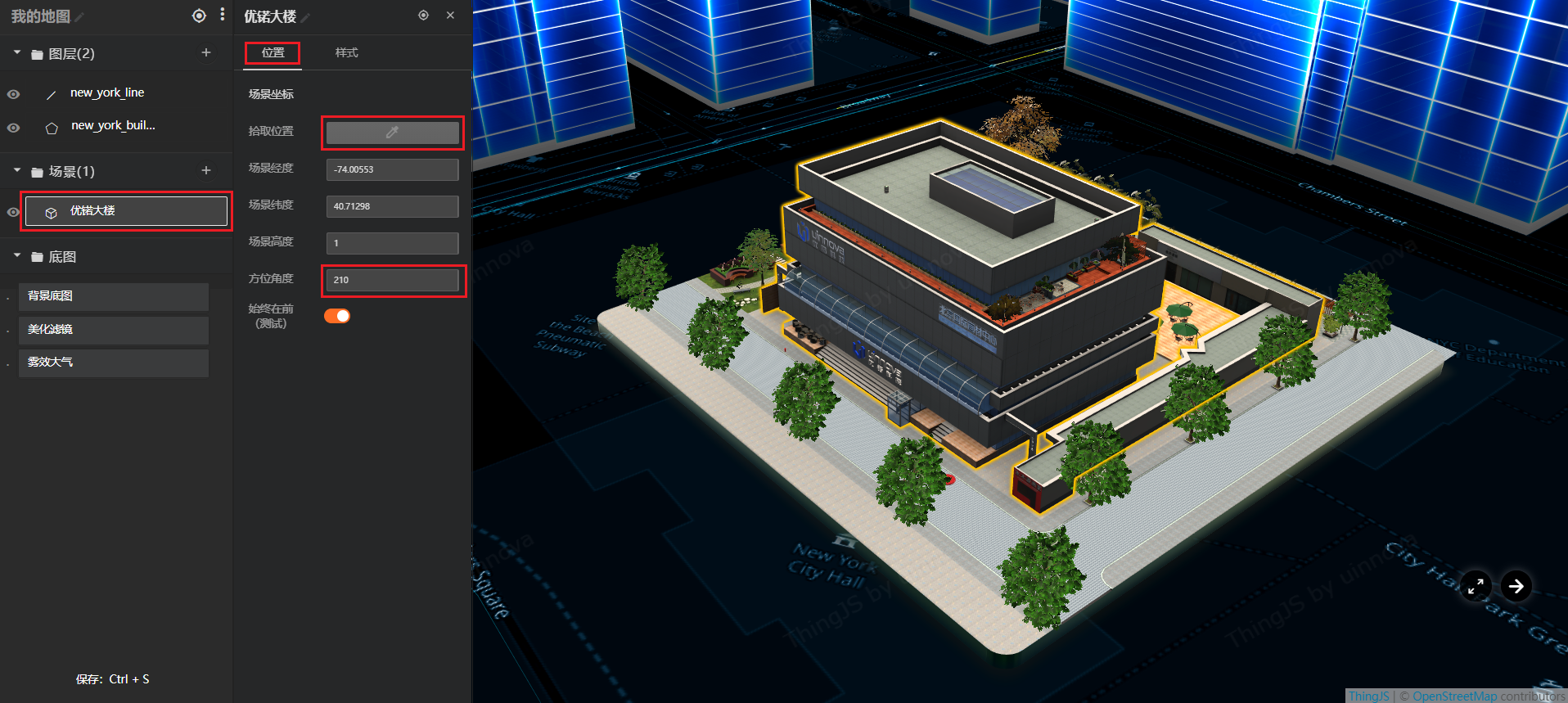
点击优锘大楼场景图层,即可打开场景设置面板。点击拾取位置后,点击地图上所需加载场景的位置,调节方向角度,即可将场景放置于目标位置上。

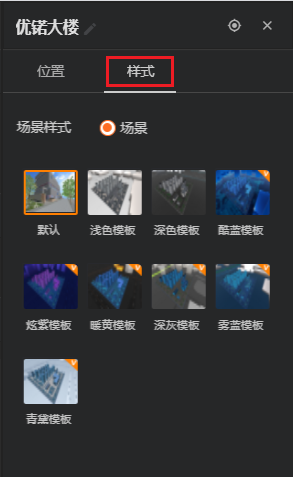
选择样式,点击模板,即可将效果模板设置到场景上。

下图所示为添加模板后的场景效果示例。