快速入门
BuilderPro 为用户提供了多种效果调节方式,如全局渲染设置、图层参数设置。还设有效果模板、灯光方案和后期方案,使用户能够对3D 可视化渲染效果进行灵活切换。另外,还可以通过属性面板进行各种自定义效果设置,实现自主性的 3D 可视化城市搭建和效果设计。
快速入门中,将举例说明 BuilderPro 的一些基本使用方法和功能设置,使您能够快速了解 BuilderPro。
进入 BuilderPro
登录 ThingJS 在线开发,并按下列步骤,进入 BuilderPro。
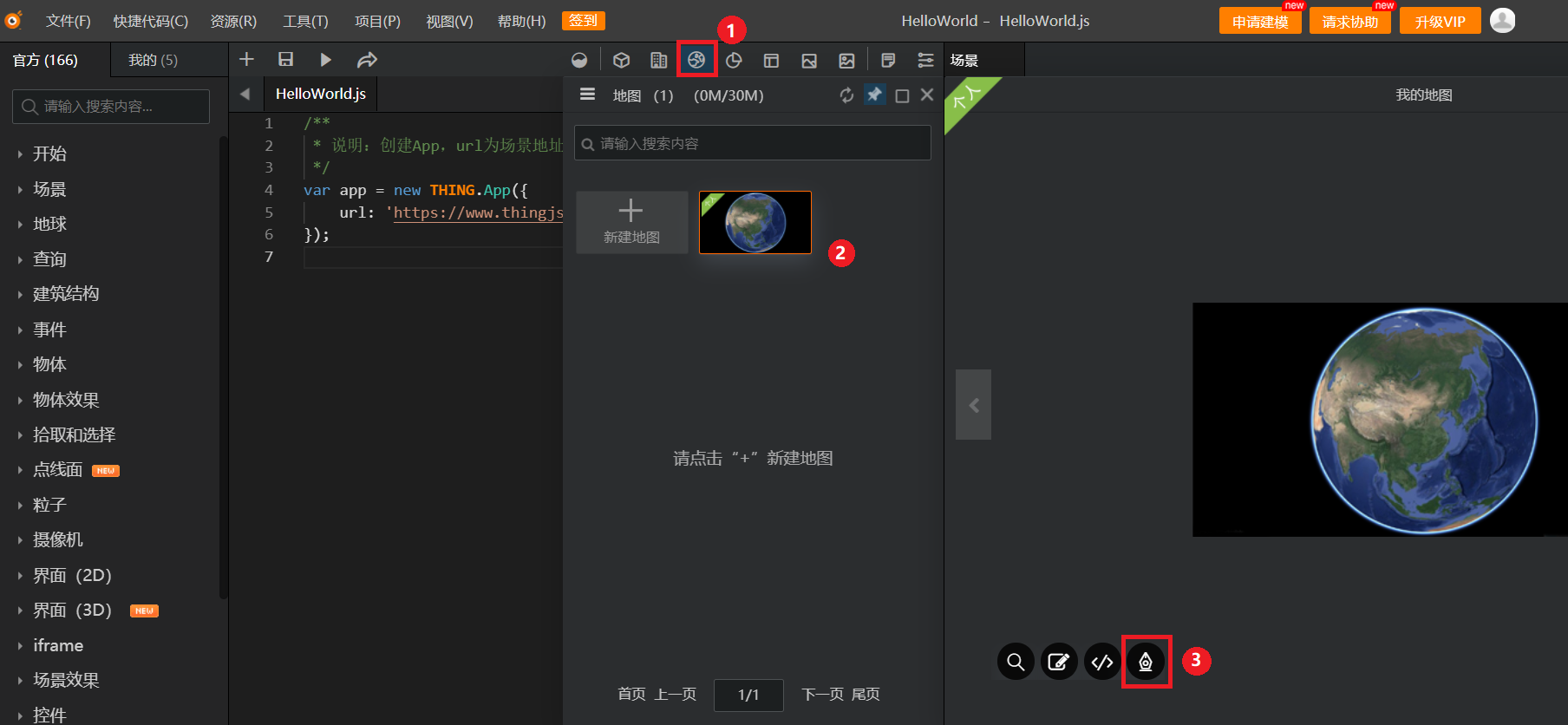
选择地图。
在打开的面板中,选择已有的地图文件。
注意事项
此时,如果选择新建地图 > 上传数据,则进入 CityBuilder 的地图编辑界面,而不会进入 BuilderPro。
点击右侧窗口下方的图标,如下图所示。

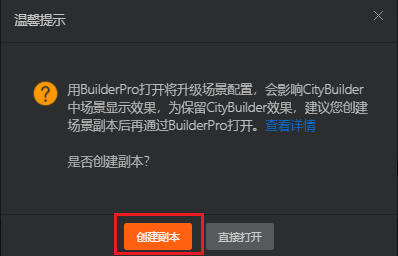
此时,系统将弹出如下提示信息。选择创建副本,则系统生成 BuilderPro 版本地图文件,并保留原 CityBuilder 地图。如无需保留 CityBuilder 地图,可选择直接打开。
注意事项
选择直接打开后,文件直接升级为 BuilderPro 版本地图,此时,若再次通过 CityBuilder 打开并编辑地图,会出现以下问题:
BuilderPro 中自有的效果属性在 CityBuilder 中无法更改。
用 CityBuilder 修改地图后,在 ThingJS 开发平台中加载地图,修改的配置不能生效。
本例中,我们选择创建副本,即可进入 BuilderPro 的编辑界面。

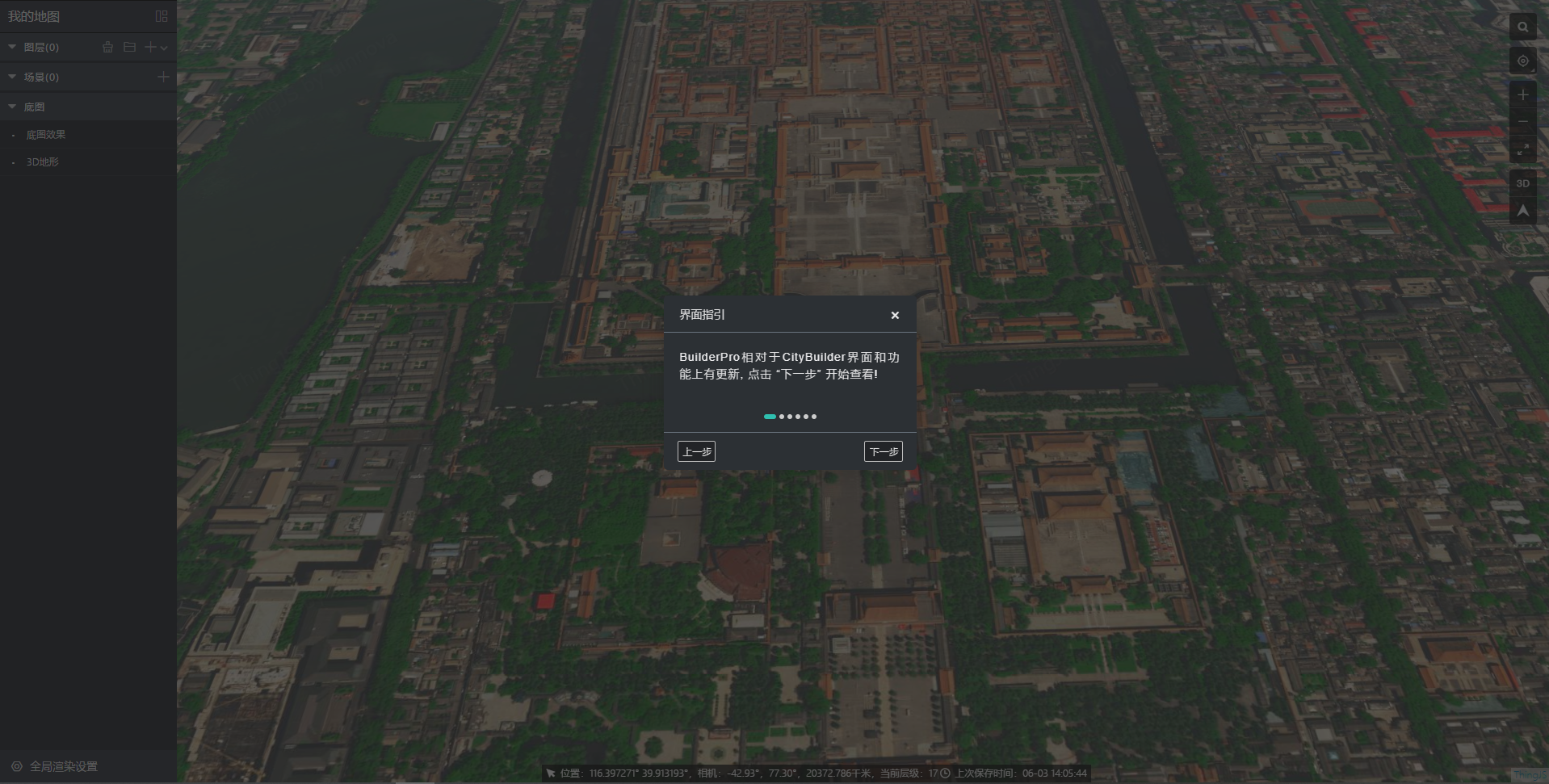
下图所示为 BuilderPro 的编辑界面。通过界面指引,了解 BuilderPro 的功能设置。

完成界面指引后,可通过鼠标来控制场景,鼠标左键控制场景(前、后、左、右)位置移动,鼠标右键控制场景视角(仰角、俯角)角度大小,鼠标滚轮控制视图缩放。默认初始视角为北京市地区。
创建我的地图
我们可以通过 BuilderPro 提供的主控面板,来给地球添加图层,如区划数据、点数据和 OD 线数据图层,并进行相应地效果设置。下图为地图效果制作示例:

下面的子章节中,将对地图效果制作的一些基本设置进行举例说明。
设置天空背景
首先,先滚动鼠标滚轮,将摄像机镜头拉远,直到主窗口中显示出整个地球,如下图所示。

按以下步骤,设置天空背景。
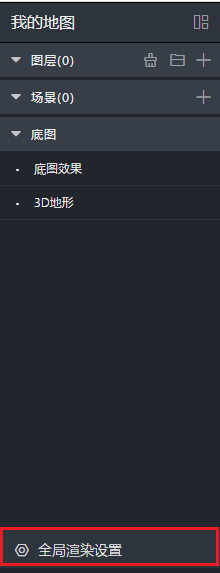
在左侧主控面板下方,选择全局渲染设置。

在窗口右侧打开的面板中,选择背景,可以更改天空的颜色,也可以添加天空盒或背景图。本例中,我们选择天空盒作为天空背景加以说明。
注意事项
如果选择背景图,转动地球时背景图则不会改变。如果选择天空盒,天空背景可以随地球转动而改变。
在打开的面板中,选择一个图片作为天空背景图,如下图所示。

关闭全局渲染设置,即可完成天空背景设置。
关于全局渲染设置的详细说明,参阅全局渲染设置。
设置底图效果
按以下步骤,设置底图效果。
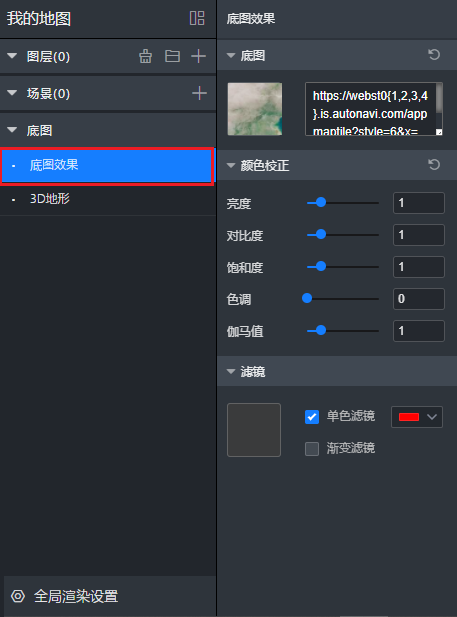
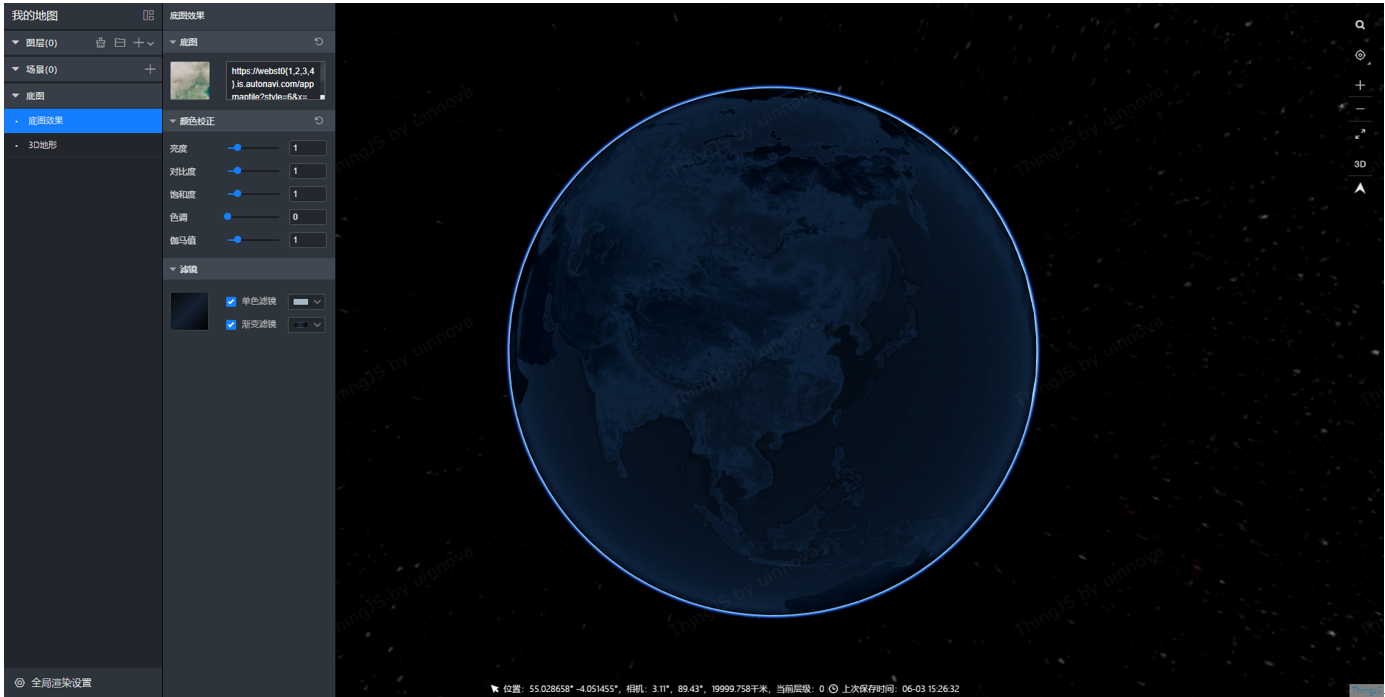
在左侧菜单栏中,选择底图效果。

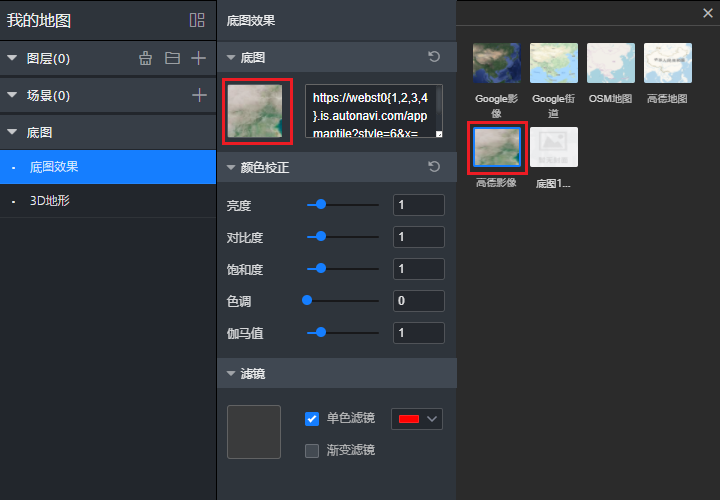
在打开的底图效果面板中,点击底图,在弹出的面板中选择一个地图作为底图,如下所示。默认底图为高德影像。

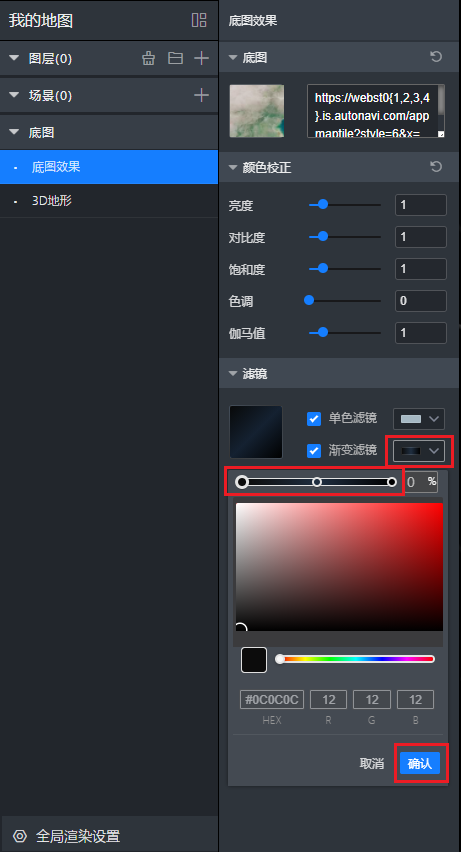
调节滤镜颜色(单色滤镜或渐变滤镜),来改变地球底图的颜色。本例中,我们调节渐变滤镜颜色,如下图所示。完成颜色设置后,点击确认。

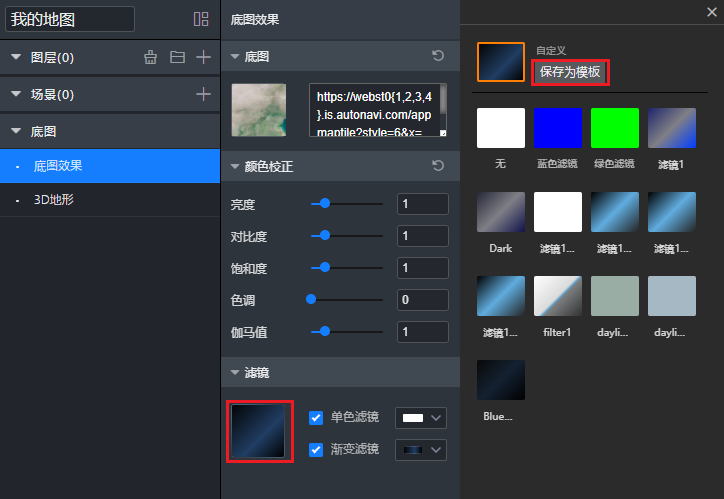
点击滤镜图片,选择保存为模板。在弹出的窗口中,输入滤镜名称,点击确认,即可将滤镜保存。

添加滤镜后,效果如下图所示。

设置图层效果
按以下步骤,设置图层效果。
在左侧主控面板,点击图层右侧添加图层按钮,如下图所示。

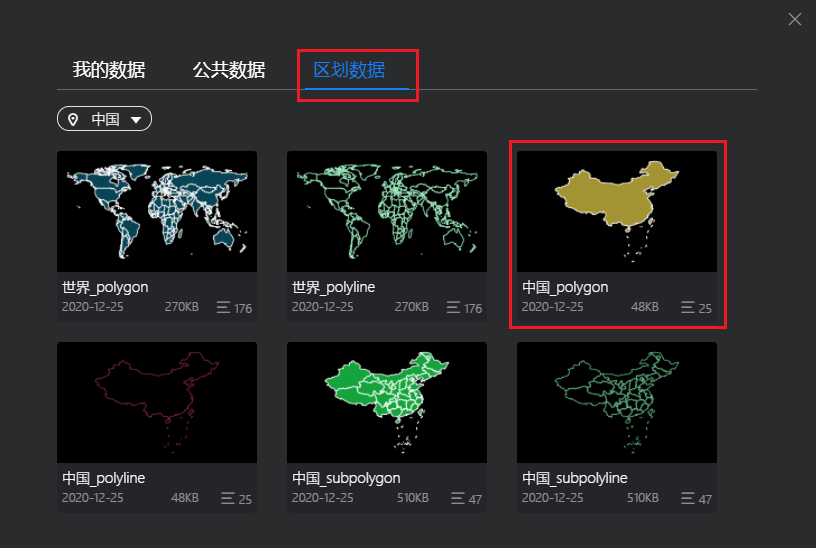
在弹出的窗口中,有三种数据可选,分别为我的数据、公共数据和区划数据。本例中,我们选择区划数据 > 中国_polygon作为第一个图层,加以说明。
选择我的数据,可将本地数据文件上传到 BuilderPro 中。
选择公共数据,可添加公共样例数据,如建筑、道路、标记点、标记线等。
选择区划数据,可添加世界/国家/省市的区域面图形或轮廓线图形。

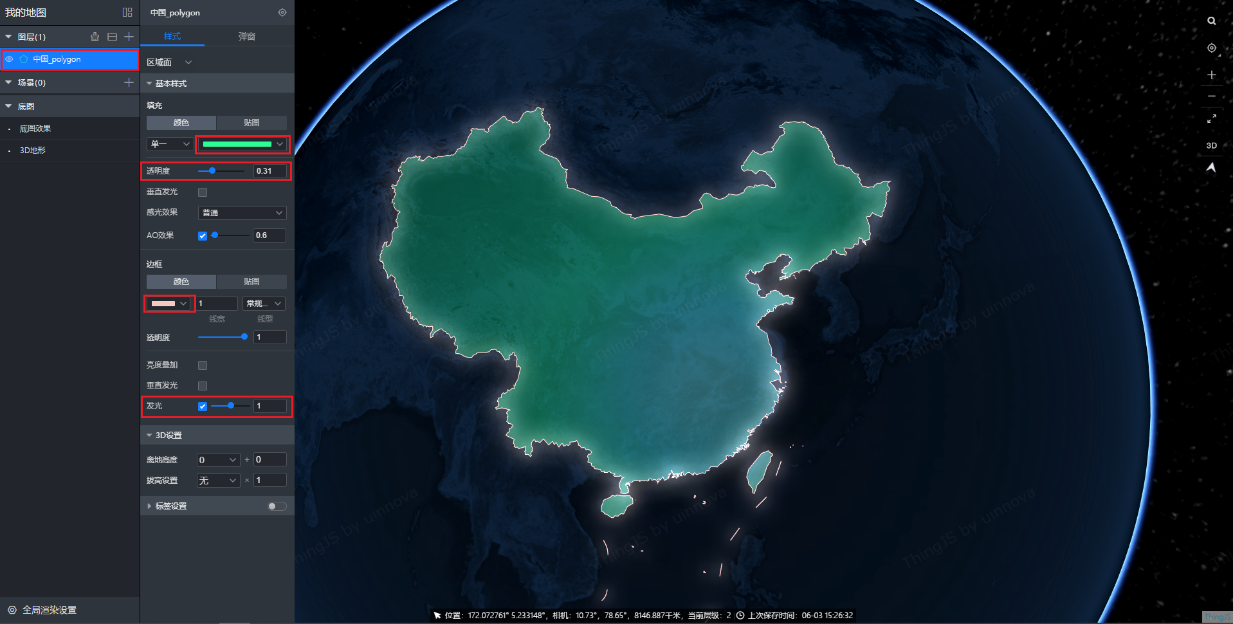
在左侧菜单栏中,点击添加后的中国_polygon 图层,来编辑此图层。通过更改选项卡中的基本样式,来调整图层显示效果,如颜色、边框、透明度,发光效果等。如下图所示。

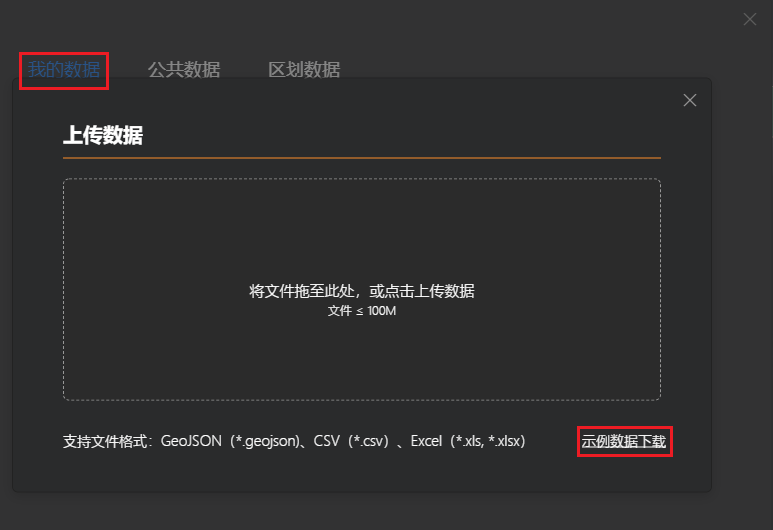
重复步骤1和步骤2,选择我的数据 > 上传数据,在弹出的窗口中,选择示例数据下载。

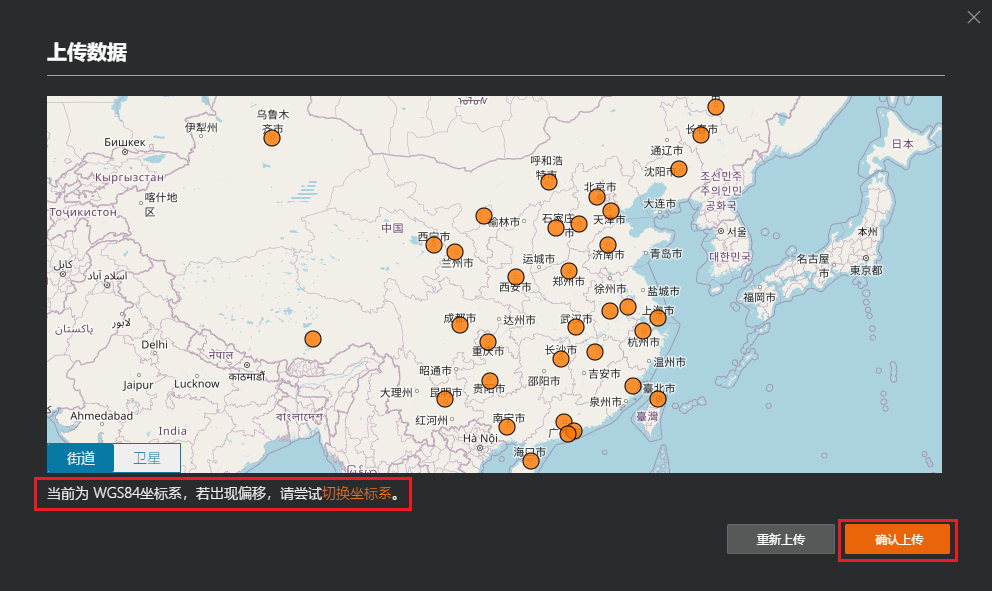
将下载的点图层数据(点.geojson)文件拖拽至窗口中,点击确认上传,即可加载点图层。下方系统提示当前坐标系,如出现偏移,可选择切换坐标系。相关信息,参阅文档中心 CityBuilder 中的常用坐标系。

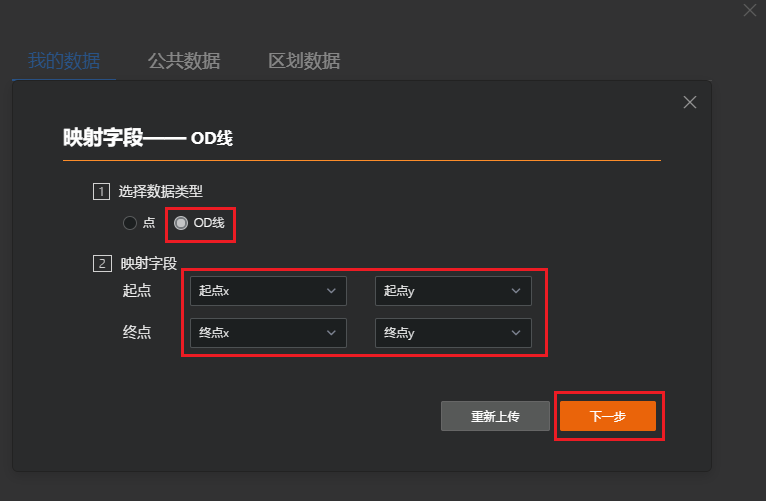
拖拽 OD 线表格(OD 线.xlsx)文件至窗口中,按照下图所示,配置 OD 线信息,点击下一步。

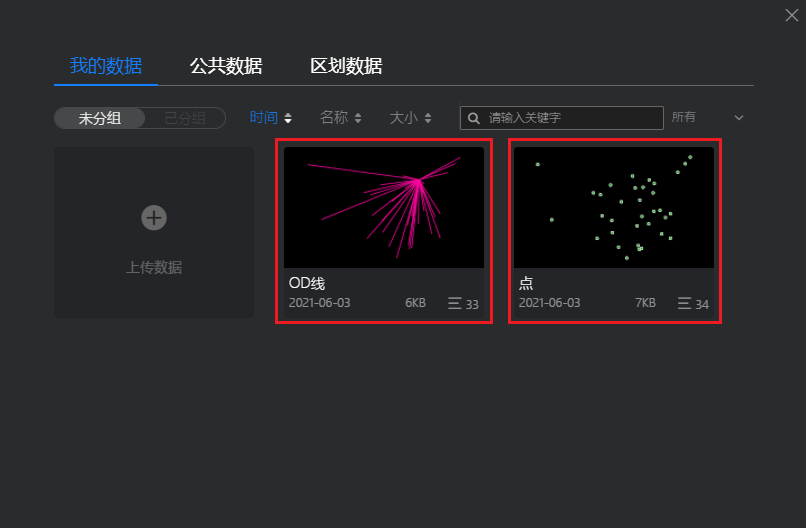
点击确认上传,即可将 OD 线数据加载到我的数据中。点击加载后的点数据和 OD 线数据,即可添加点图层和 OD 线图层到场景中。

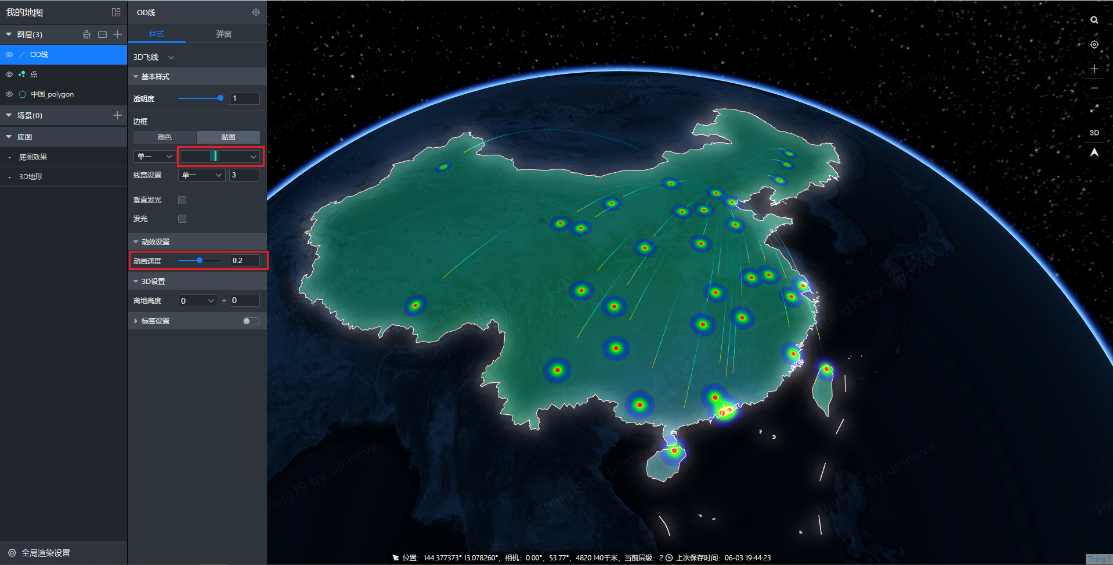
点击点图层属性设置面板,选择热力图,更改热度色带。点击OD线图层,设置贴图,动画速度。这样,就可以设置出前面示例中的效果了。

关于图层属性的详细说明,参阅图层属性设置面板。
删除效果
按下列步骤,删除背景、底图滤镜和图层效果。
点击背景,选择颜色。默认为黑色 RGB(0,0,0)。
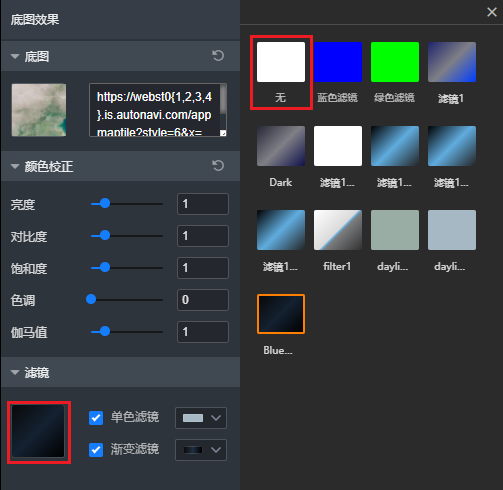
点击底图效果,点击滤镜,在弹出的面板中,选择滤镜无。

点击图层左侧图标,可隐藏图层,如下图所示。如果不需要保留此图层,可直接删除图层。删除图层的方法,见更多操作。

创建我的城市
下面的子章节中,将介绍如何在地图上搭建城市建筑、添加道路和标记。关于 BuilderPro 的基本设置及操作说明,参阅项目控件。
下图为城市效果制作示例。

添加城市建筑
在之前设置的底图效果的基础上,按以下步骤,添加城市建筑。
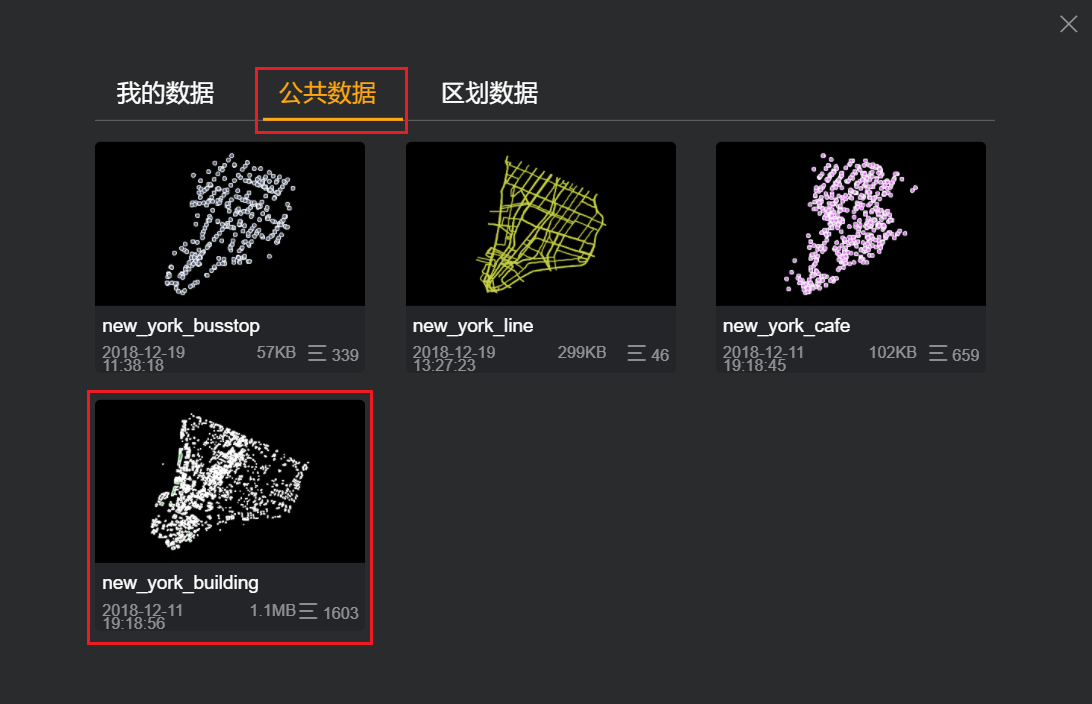
在菜单栏中,点击图层右侧添加图层按钮。在弹出的窗口中,选择公共数据 > new_york_building。

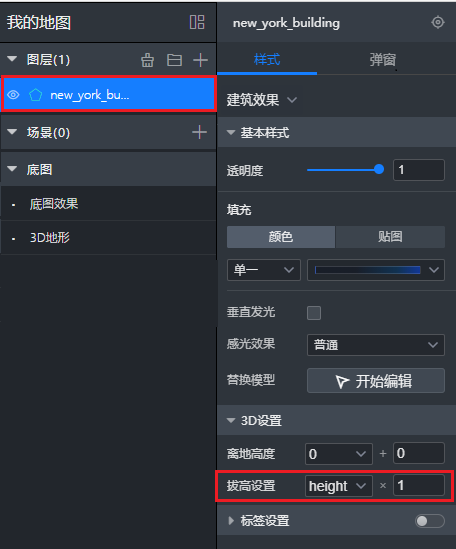
点击添加的 new_york_building 城市建筑图层。
在打开的属性设置面板中,拔高设置的下拉菜单中选择 height,如下图所示,即可完成城市建筑拔高的设置。

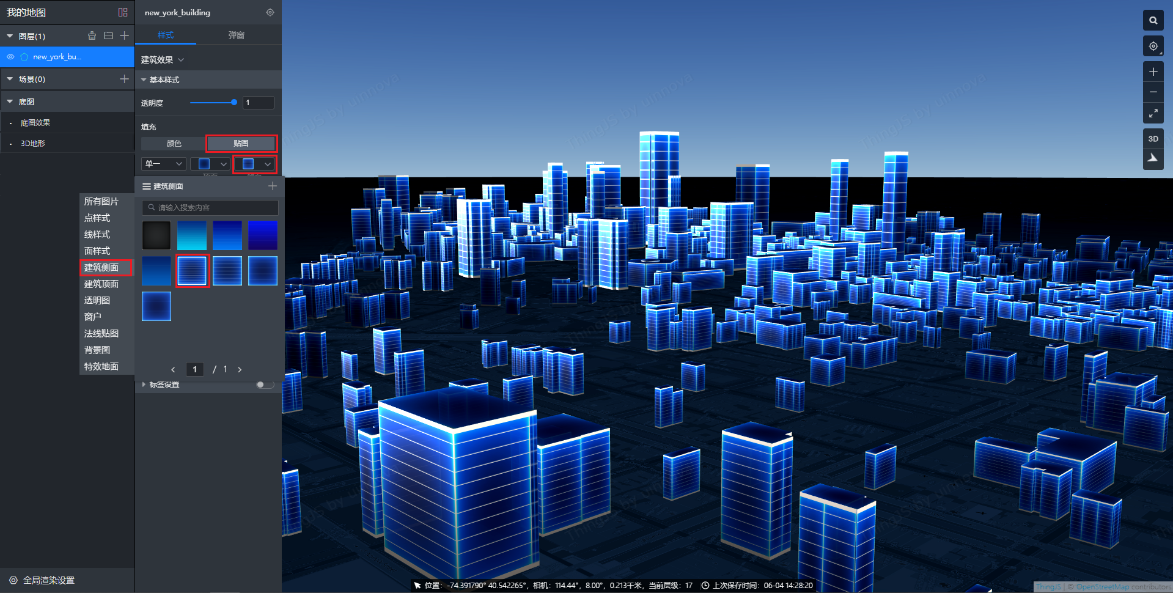
选择贴图。分别设置建筑顶面和侧面贴图,贴图样式下拉菜单中,选择拉伸,即可完成城市建筑效果的设置。

添加城市道路
按以下步骤,添加城市道路。
在菜单栏中,点击图层右侧添加图层按钮。
在弹出的窗口中,选择公共数据 > new_york_line。
点击 new_york_line 图层,可调节边框颜色、线宽、线形、光效、动效和离地高度。本例中我们设置了颜色、线宽、线型和动画速度,如图所示。
注意事项
动效对渐变色和贴图有效,对单色无效。

添加城市标识
按以下步骤,添加城市标识。
在菜单栏中,点击图层右侧添加图层按钮。
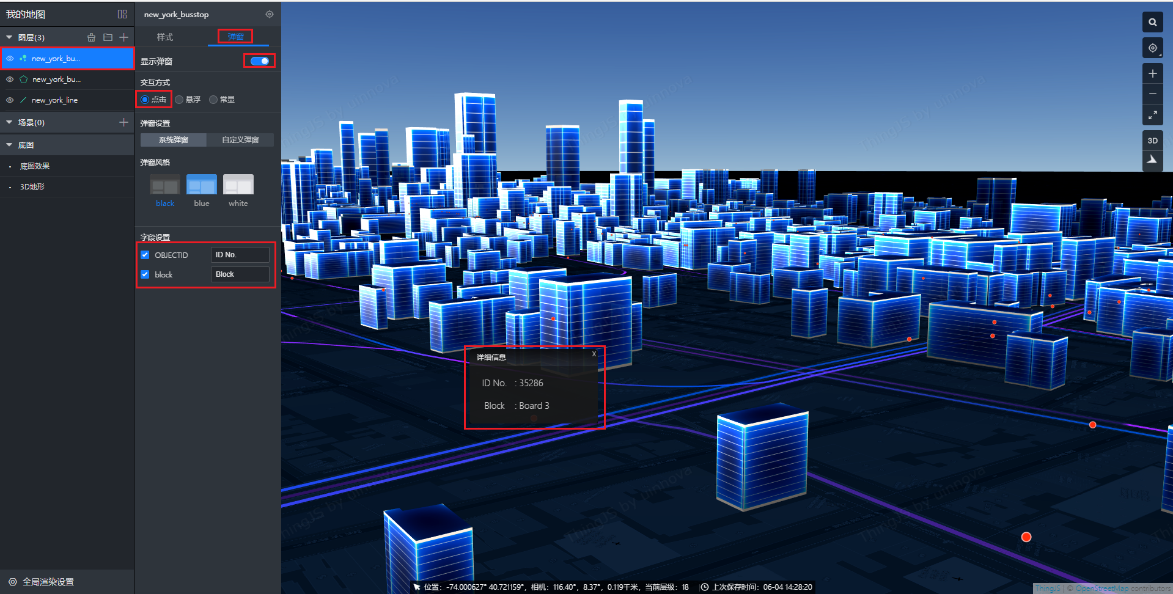
在弹出的窗口中,选择公共数据 > new_york_busstop,并设置图层样式,如下图所示。

选择弹窗,可设置标识的弹窗信息,点击任意点标识,即可在弹窗中显示标识信息。

添加我的园区
在创建的城市基础上,添加园区(也称做场景)。下图所示为添加场景并应用场景模板的效果示例。本章节中,将对添加园区的步骤进行举例说明。
按以下步骤,添加我的园区。
在左侧菜单栏,点击场景右边的添加场景按钮。

在弹出的窗口中,选择所需上传的场景。可选择我的场景,将 CampusBuilder 中搭建的园区加载到 BuilderPro 中。本例中,我们选择公共场景 > 优锘大楼。
注意事项
需等待园区加载完毕后,才能继续进行下面的步骤。一般情况下,园区加载需要 15~20 秒。主窗口底部的绿色进度条可显示加载进度。等待时间以进度条显示的实际加载进度为准。
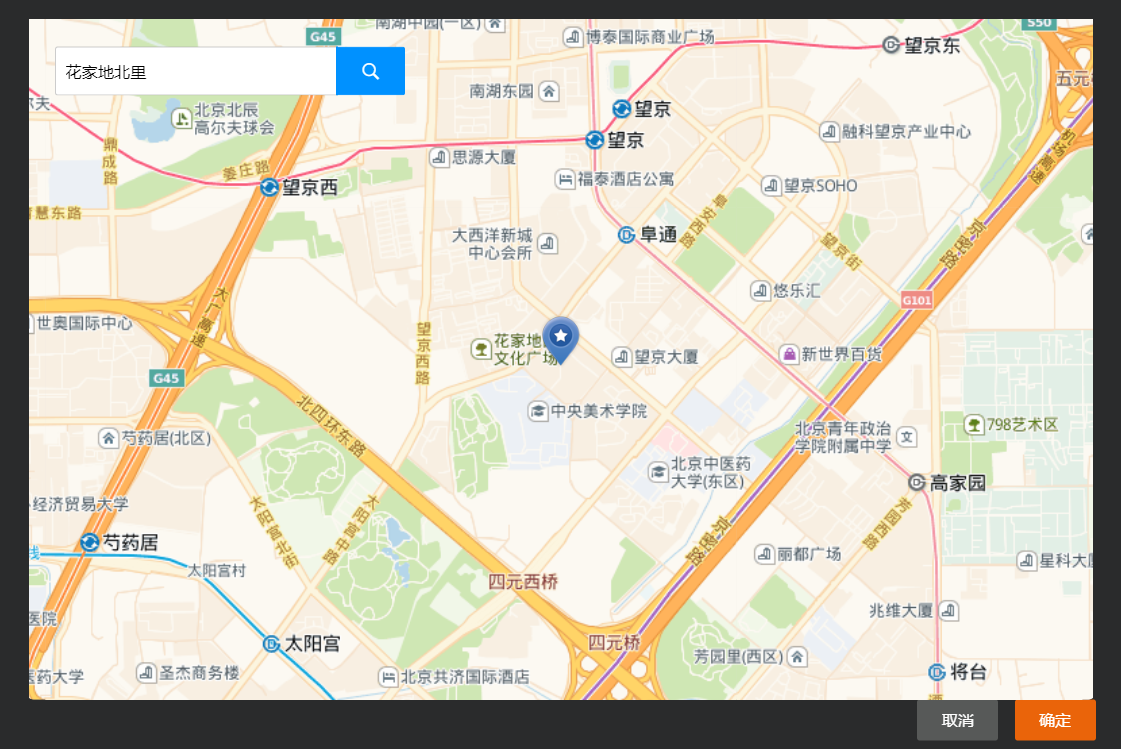
在弹出的地图中,搜索园区地址,点击确定,即可将园区加载到指定位置上。也可以先直接点击确认,再通过设置园区位置的方法,将园区放置到指定位置上。

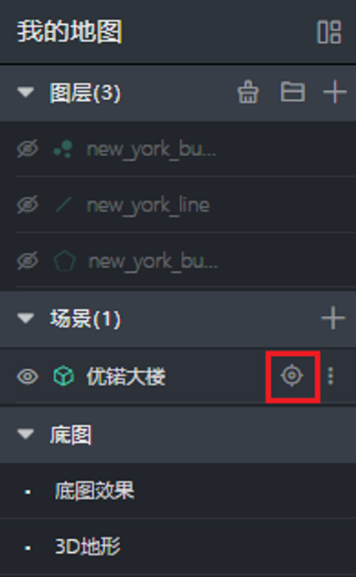
点击优锘大楼图层右侧的定位按钮,即可定位到优锘大楼。

设置园区位置
按以下步骤,设置园区的位置。
点击优锘大楼图层。
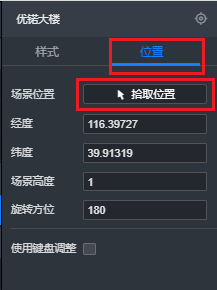
在打开的属性面板中,点击拾取位置。
点击地图上的某一位置,将优锘大楼加到此位置上。通过更改场景经纬度数值,可精确调整放置的位置。还可以调整场景放置的高度以及方位角度。

设置园区样式
按以下步骤,设置园区样式。
点击优锘大楼图层。
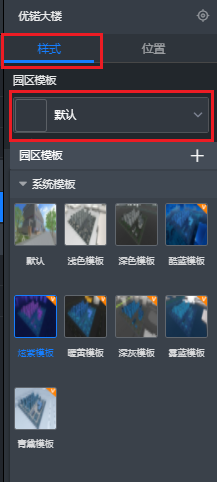
在打开的属性面板中,点击样式。

点击场景样式模板,即可将场景模板应用到园区上。下图所示为应用青黛模板后的效果。

添加样式模板
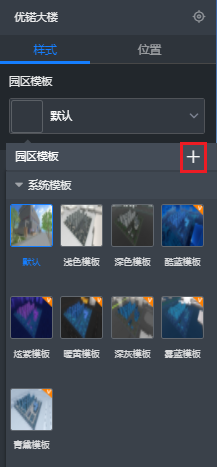
在 BuilderPro 中,还可以设置并保存自定义园区模板,操作步骤如下:
点击园区模板右侧的 + 按钮。

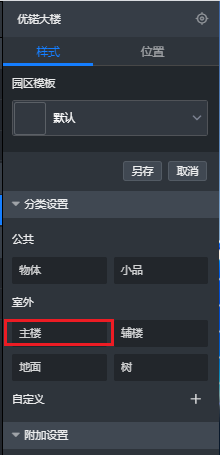
在打开的面板中,选择分类进行设置,例如,选择主楼。发光设置中,选择园区。另外,还可以设置不透明度和颜色滤镜。


点击主楼设置面板上方左侧的返回按钮,再设置地面样式,设置后效果如下图所示。


