概述
“ThingJS 离线开发网络版”是 ThingJS 平台(https://www.thingjs.com) 推出的可在独立局域网环境运行的离线开发 ThingJS 3D 可视化(或数字孪生)项目的开发服务器产品。“ThingJS 离线开发网络版”专为企业内有较多 ThingJS 开发人员需协同完成 ThingJS 项目开发的企业打造。
本文档是说明“ThingJS 离线开发网络版”产品安装、使用、迁移等各方面技术问题的用户手册。
说明
ThingJS 3D 可视化开发平台提供在线开发、离线开发两种开发方式。其中离线开发又分离线开发 SDK 版(坐席版)和离线开发网络版。
ThingJS 离线开发 SDK 版提供一个 U 盘形式的 Key,插入特定计算机,该机就可以通过离线开发 SDK 软件包进行 ThingJS 离线开发了。离线开发 SDK 版从形式上是单坐席授权,每个 Key 对应一台计算机可进行开发。比较适合企业内仅投入1个或少数人员进行 ThingJS 开发的情况。而对于企业有多位 ThingJS 开发人员要投入开发,如果购买多个离线开发 SDK 版授权来支持,这在成本、便捷度两方面都不是特别合适。
ThingJS 离线开发网络版是一个可在局域网环境部署的开发服务器。它通过和开发版本管理工具 Git 结合,理论上可支持不限人数的 ThingJS 开发人员共同进行项目开发。适合于企业内有较多开发人员会参与 ThingJS 开发的情况。离线开发网络版所支持的本机开发 IDE(VSCode)+Git 方式,在开发习惯跟大部分开发人员的日常工作习惯相同,可让开发人员在开发方式上完成无缝切换。
若您希望咨询、了解、购买“ThingJS 离线开发网络版”,可到 ThingJS 网站(https://www.thingjs.com) 联系网站客服人员,或致电 ThingJS 400电话:400-666-9832。
硬件配置
安装服务器推荐配置置:
| 配置 | |
|---|---|
| CPU | 2G主频4核 |
| 内存 | 8G |
| 硬盘 | 80G,推荐SSD |
| 带宽 | 推荐100Mbps |
| 操作系统 | Linux x64, Windows x64 |
(注:1. 不支持在CPU为ARM的服务器上进行部署;2. 不支持在Docker中进行部署)
客户端推荐配置:
| 配置 | |
|---|---|
| CPU | Intel i7 或同档 CPU 以上 |
| 内存 | 16G |
| 硬盘 | 80G,推荐 SSD |
| 显卡 | 独显 GTX1070 以上,2G 显存以上 |
软件依赖
服务器端
“ThingJS离线开发网络版”基于Git对开发项目进行管理,因此需要在部署安装“ThingJS离线开发网络版”的环境中安装Git。
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。可在https://mirrors.edge.kernel.org/pub/software/scm/git/ 中下载安装包。
详细的安装步骤可参考第三章中关于Git安装的内容。
客户端
CampusBuilder 客户端
CampusBuilder 在园区级 3D 可视化场景的搭建方面,功能强大,不仅可以搭建园区场景,在建筑楼层和室内搭建方面也表现卓越。
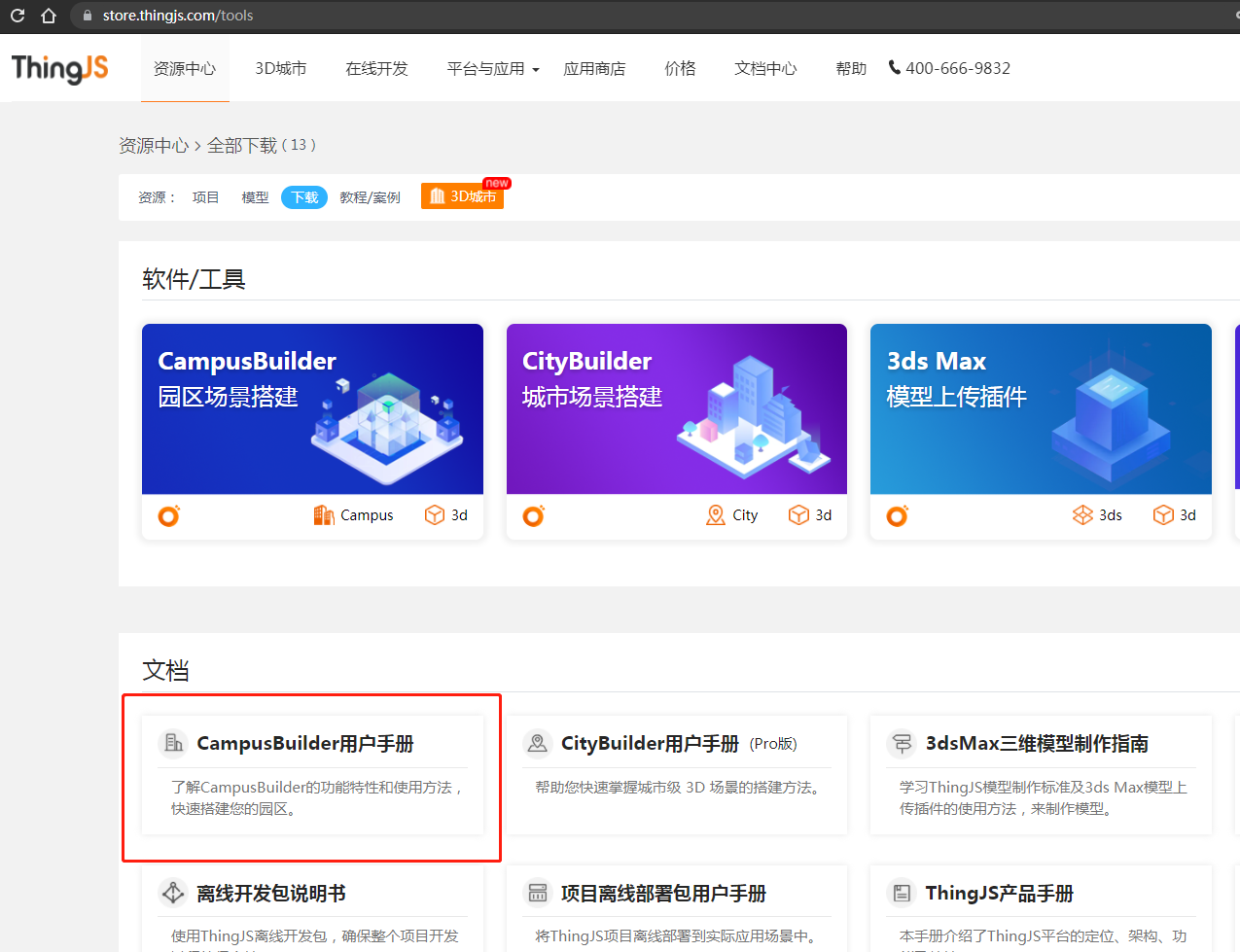
最新版本可在 https://store.thingjs.com/tools 中下载。
Visual Studio Code编辑器(推荐)
Visual Studio Code是一款针对于编写现代Web和云应用的跨平台源代码编辑器,推荐使用Visual Studio Code进行项目开发。
最新版本可在 https://code.visualstudio.com/ 中下载。
Git
“ThingJS离线开发网络版”基于Git对开发项目进行管理,因此需要在进行开发的客户端环境中安装Git。
可在 https://git-scm.com/download 中下载安装包。
详细的安装步骤可参考第三章中关于Git安装的内容。
获取
同ThingJS商务人员购买“ThingJS离线开发网络版”后,告知商务人员将要部署安装“ThingJS离线开发网络版”的环境(Linux/Windows),将收到商务人员发送的对应环境的“ThingJS离线开发网络版”压缩安装包。如下图所示:

安装
Windows服务器
安装Git
“ThingJS离线开发网络版”基于Git对开发项目进行管理,因此需要在部署安装“ThingJS离线开发网络版”的环境中安装Git。
下载安装包
访问网址 https://gitforwindows.org/ 下载安装包(官网速度慢,可使用国内的镜像地址进行下载 https://npm.taobao.org/mirrors/git-for-windows/ ,推荐使用稳定版本v2.16.0.windows.2)。
安装
运行安装文件,根据提示内容完成安装。

安装完成后,运行“Git Bash”。

出现下图所示界面,即说明Git安装成功。

解压资源
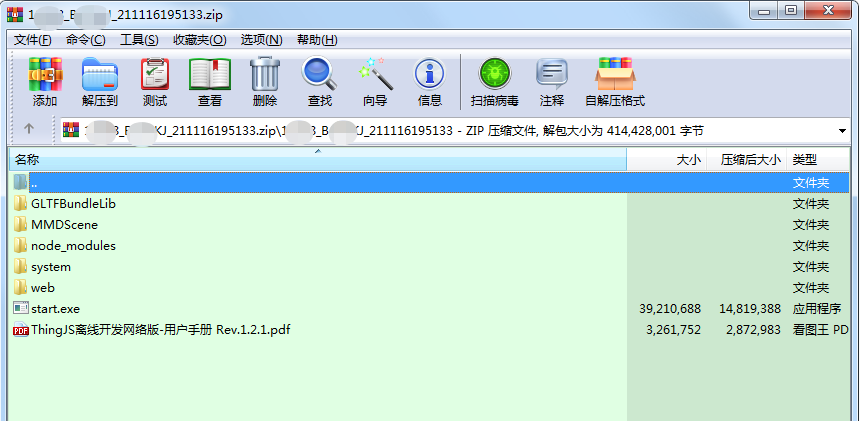
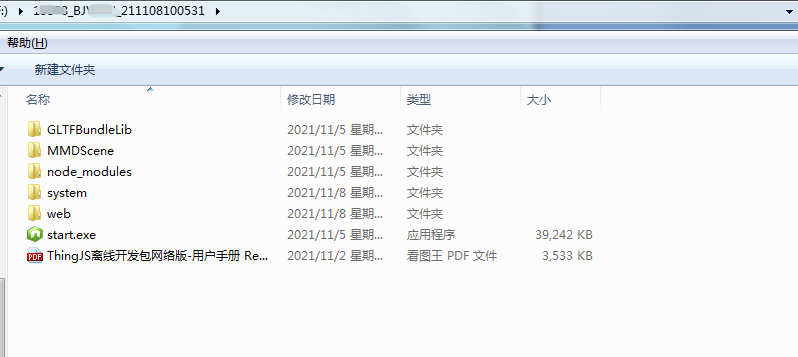
将获取到的Windows版本的“ThingJS离线开发网络版”压缩包,和“基础资源包”都解压至需要部署的目录下。解压后目录结构如下图所示:

启动服务
打开“ThingJS离线开发网络版”服务的部署目录,双击运行start.exe即可启动,服务默认的端口号为9100,如需修改请参考第4.1节的内容。服务使用期间,请勿关闭服务控制台窗口。
Linux服务器
安装Git
安装依赖包
安装Linux系统对应的依赖包,命令如下:
Centos/RedHat:
$ yum install curl-devel expat-devel gettext-devel \ openssl-devel zlib-devel
Debian/Ubuntu:
$ apt-get install libcurl4-gnutls-dev libexpat1-dev gettext \ libz-dev libssl-dev
下载源码包
访问网址 https://git-scm.com/download 下载源码包。
安装
解压并安装下载的源码包,命令如下:
$ tar -zxf git-x.x.x.tar.gz $ cd git-x.x.x $ make prefix=/usr/local all $ sudo make prefix=/usr/local install
安装完成,查看Git版本号,如下图所示,即说明Git安装成功。

配置
成功安装Git后,依次执行以下命令,存储凭证。
$ git config --global credential.helper store $ git config --global user.name "username" $ git config --global user.email "email"
解压资源
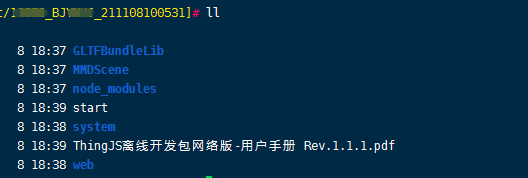
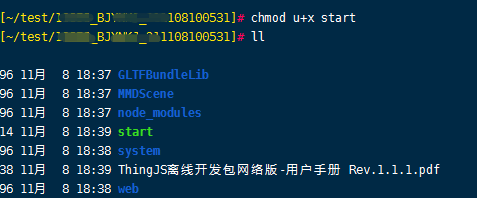
将获取到的Linux版本的“ThingJS离线开发网络版”压缩包,和“基础资源包”都解压至需要部署的目录下。解压后目录结构如下图所示:

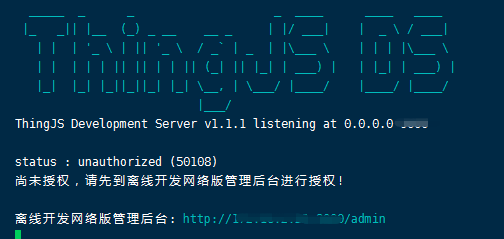
启动服务
通过命令 chmod u+x start 为start文件增加执行权限。

执行start 启动服务,服务默认的端口号为9100,如需修改请参考第4.1节的内容。

为保证进程能够保持在后台运行,可在screen(多重视窗管理程序)中执行,或使用其他后台执行的方法。
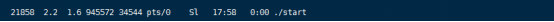
可通过命令netstat –napl | less或ps axu | grep start | less 查看端口情况。

若要关闭服务,可通过kill -9 PID命令结束相应进程。

配置
本章介绍了几种常见的“ThingJS离线开发网络版”支持的配置方法,请勿自行更改未说明的其他文件内容,以免发生不可预期的问题。
修改服务启动端口
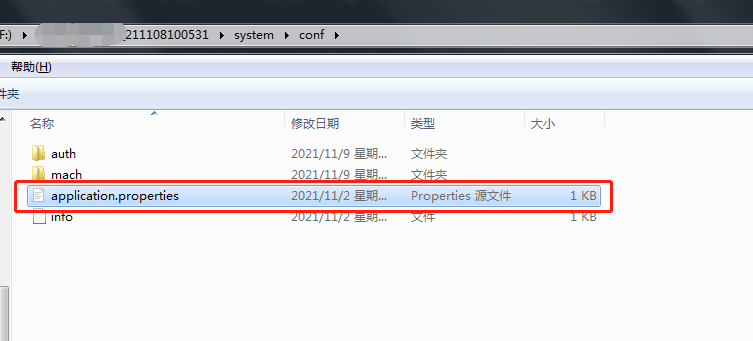
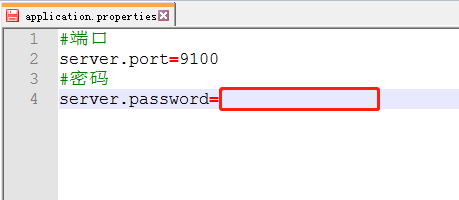
“ThingJS离线开发网络版”服务默认端口号为9100,可以通过配置服务目录中system\conf目录下的application.properties文件来修改端口号。

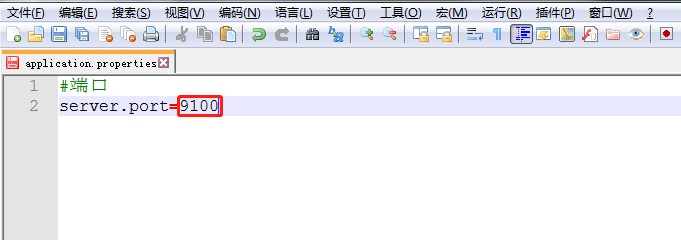
用文本编辑器打开application.properties,修改server.port为新端口号。

注意不要和原来的服务端口冲突,若端口冲突会无法启动服务,如下图所示:

修改登录密码
为确保 “ThingJS离线开发网络版”中项目的安全,请在首次使用默认密码登录后尽快修改登录密码。
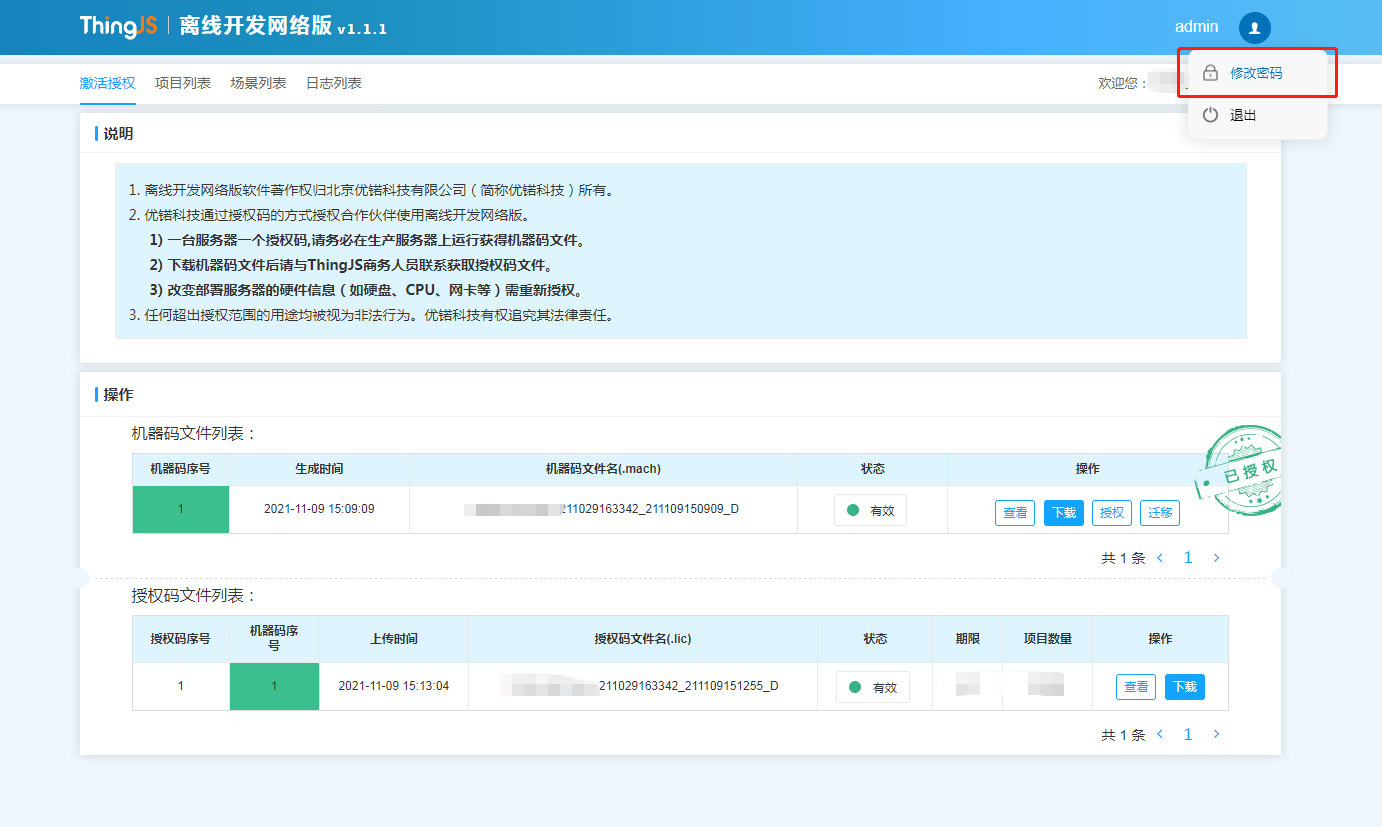
成功登录“离线开发网络版”管理界面后,如图所示,点击“修改密码”,

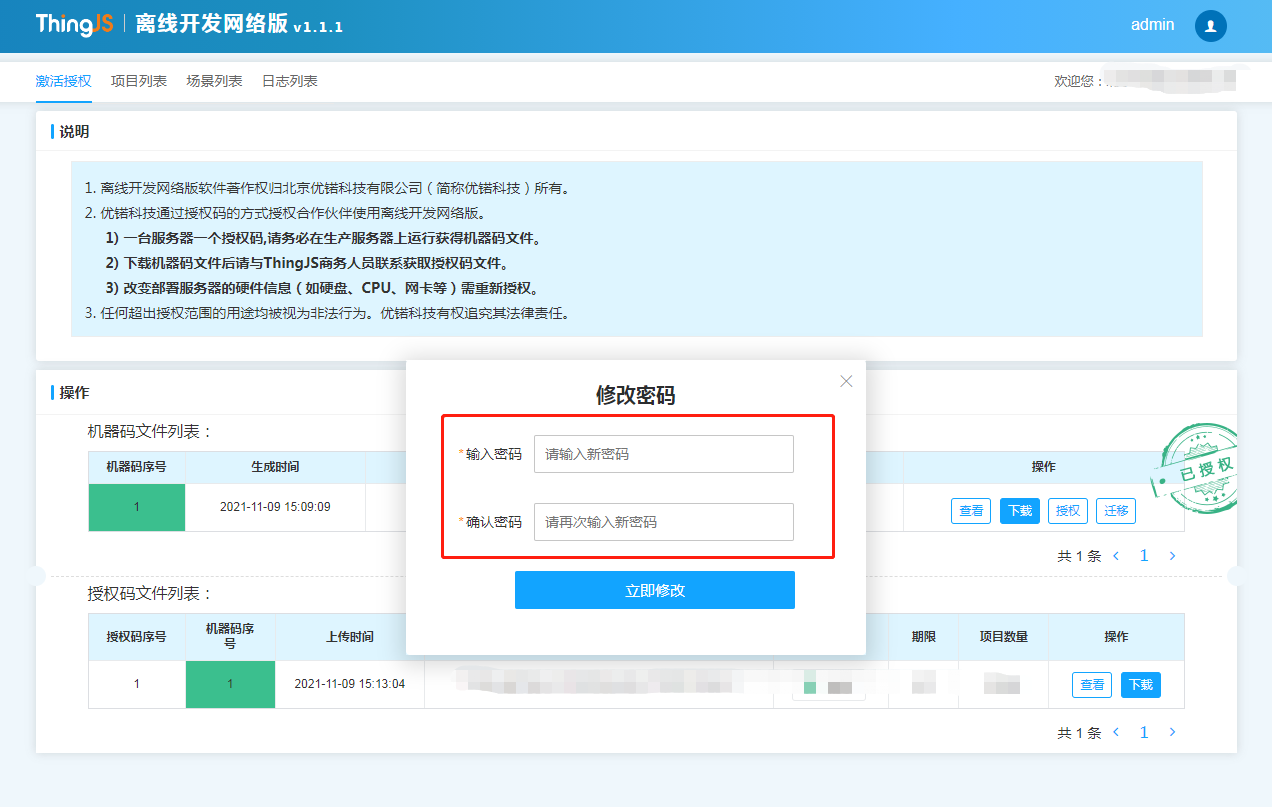
在弹出的对话框中输入需要修改的新密码,即可完成登录密码的修改。

密码将以“密文”的形式保存在system\conf目录下的application.properties文件中,如忘记密码,可自行“删除”配置文件中的密码设置项,即可自动恢复默认密码(admin),如下图所示。
(注:请勿擅自填写密码设置项的内容。)

授权
访问“离线开发网络版”管理界面
根据服务启动信息,访问“离线开发网络版”管理界面(http://ip:port/admin)。

访问“离线开发网络版”管理界面,需要进行登录操作,用户名和密码初始默认都为“admin”(为确保项目的安全,请在首次登录后尽快修改密码,参考第4.2节内容),登录界面如下图所示:

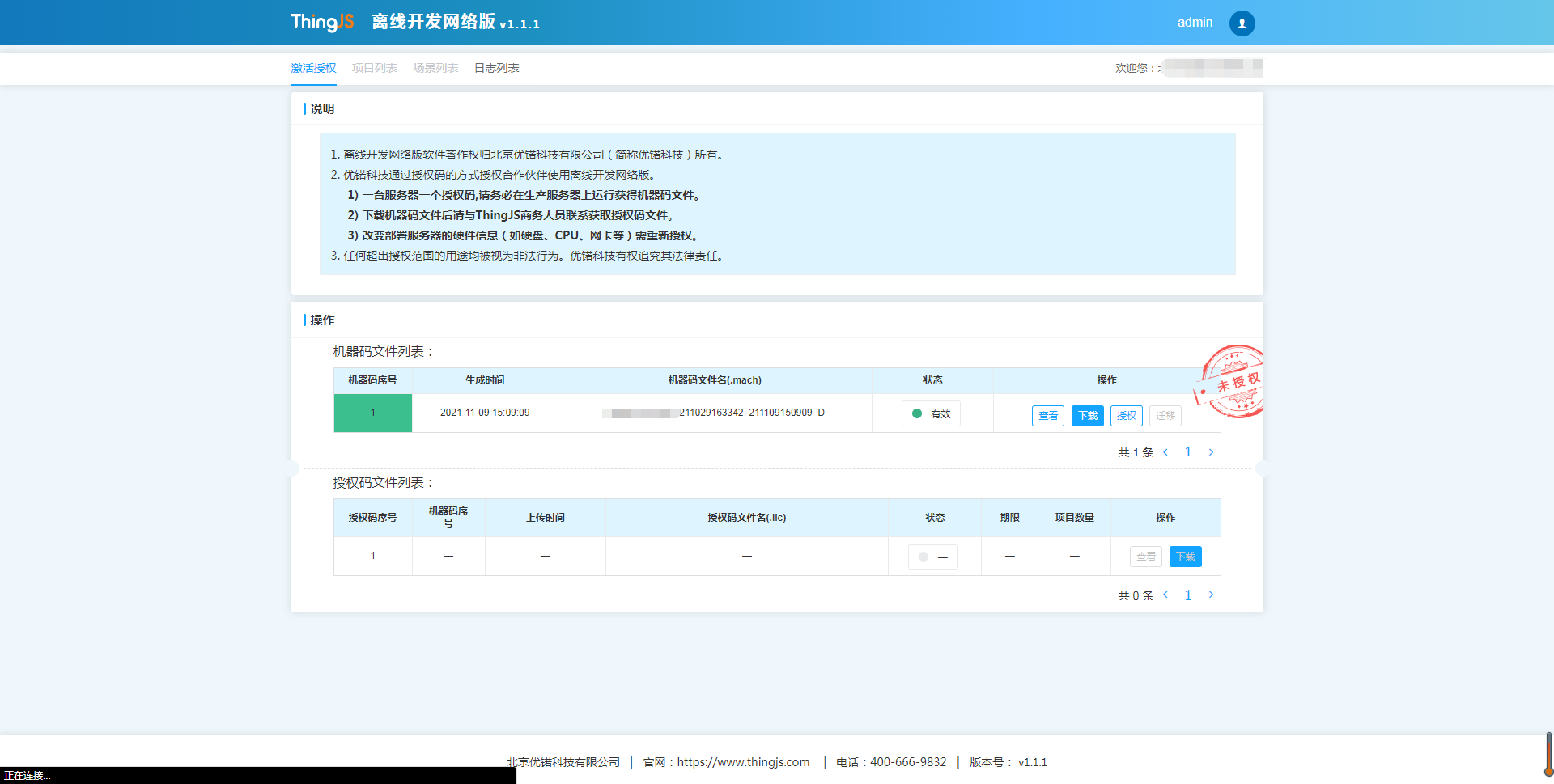
登录成功后即可进入到“离线开发网络版”管理界面,如下图所示:

获取授权
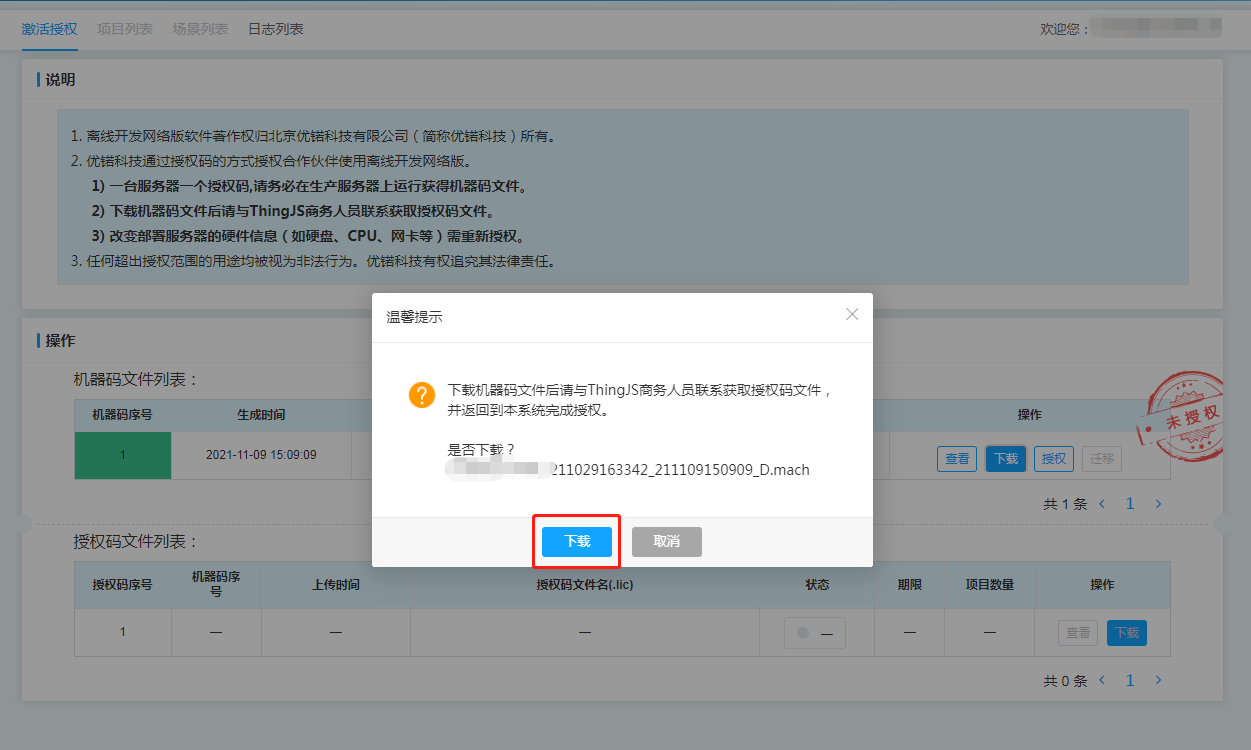
下载机器码文件
首先在机器码文件列表中,下载当前有效的机器码文件:

将该机器码文件下载至本地:

申请授权码文件
将5.2.1节获取的机器码文件发送给ThingJS商务人员,获取对应的授权码文件。
完成授权
返回到“离线开发网络版”管理界面,在当前有效的机器码文件一栏中选择“授权”按钮,上传所获取的对应的授权码文件,即可完成授权。


开发
本章将详细的介绍如何通过“ThingJS离线开发网络版”进行项目开发,包括搭建场景、开发应用,到最后发布项目。
搭建场景
安装“CampusBuilder”
CampusBuilder 在园区级 3D 可视化场景的搭建方面,功能强大,不仅可以搭建园区场景,在建筑楼层和室内搭建方面也表现卓越。
可在网站 https://store.thingjs.com/tools 中下载最新版本,并查看“CampusBuilder 用户手册”进行后续的安装使用。

搭建场景
可在网站 https://store.thingjs.com/tools 中查看“CampusBuilder 用户手册”学习搭建场景。
上传场景
为后续使用场景进行应用开发,需将“CampusBuilder”中搭建好的场景上传到“ThingJS离线开发网络版”中。
导出场景
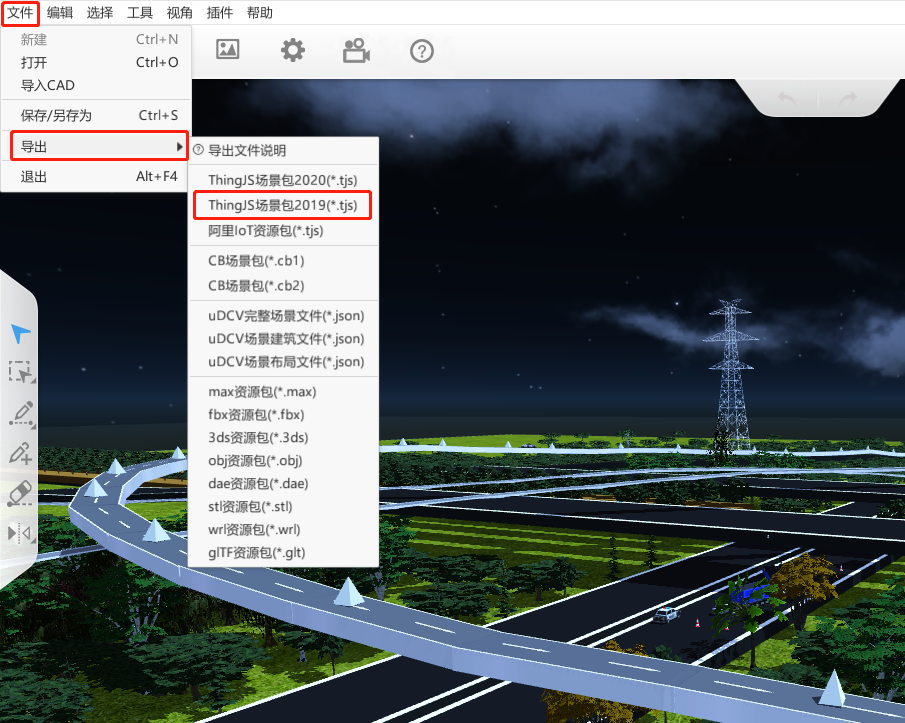
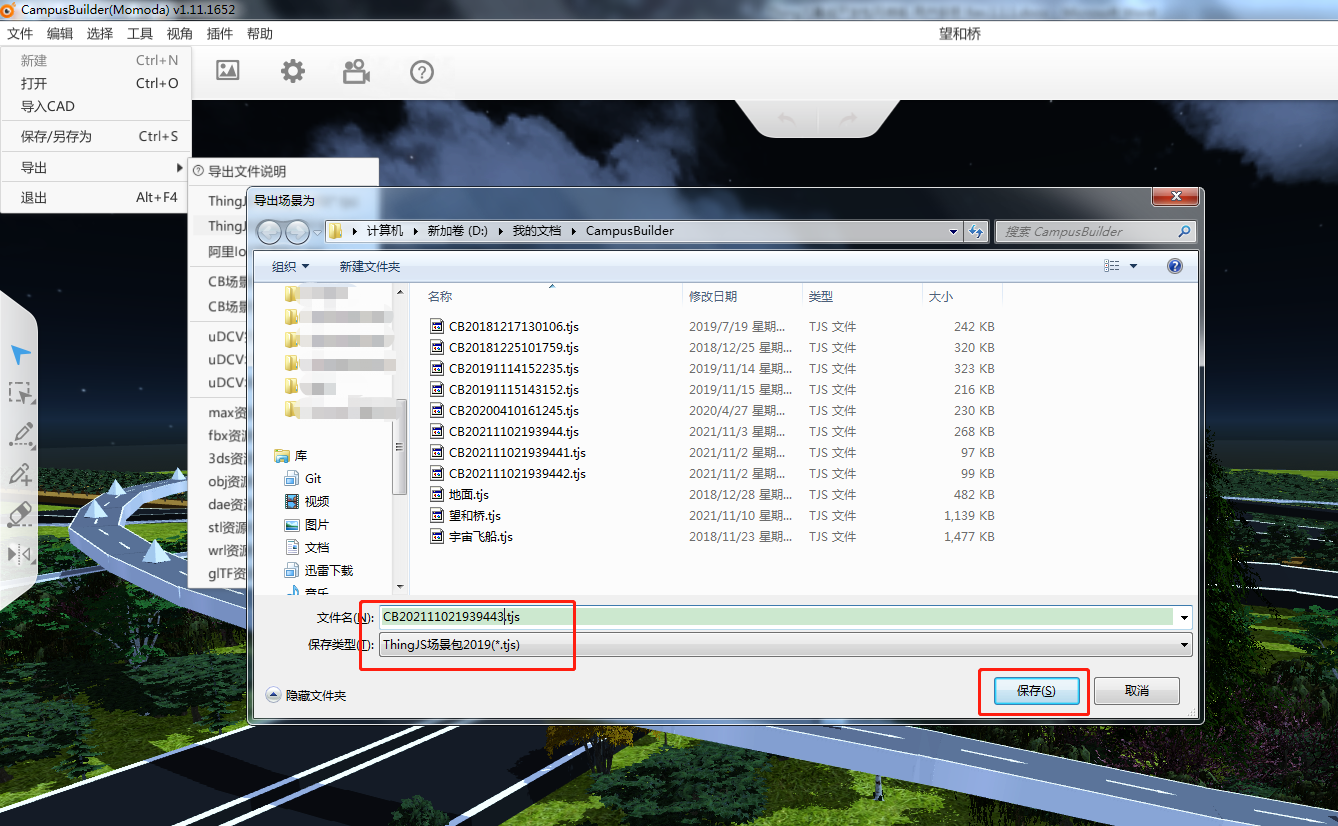
在“CampusBuilder”中搭建好场景后,点击“文件-导出-ThingJS场景包2019(*.tjs)”,如下图所示。


上传场景
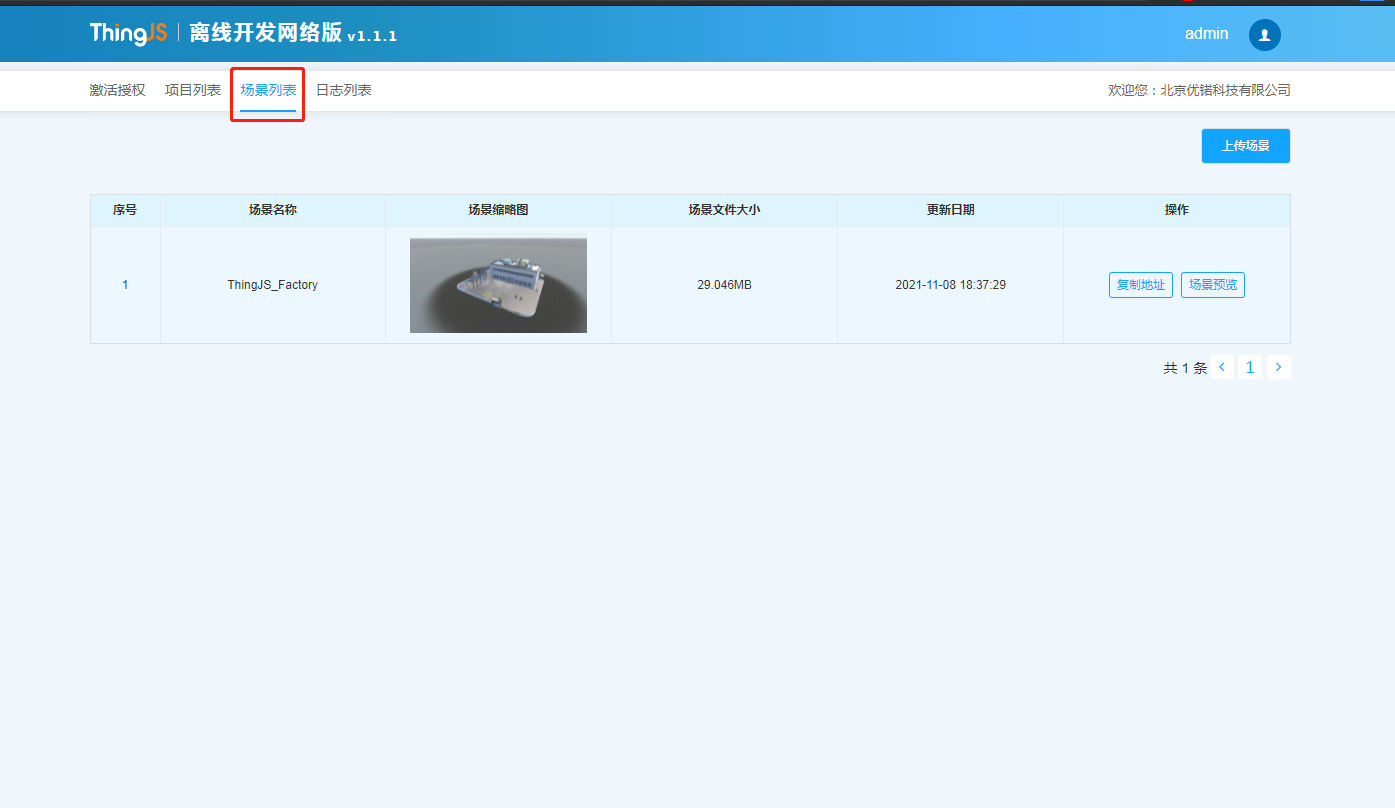
访问“ThingJS离线开发网络版”管理界面,切换到“场景列表”页签,如下图所示:

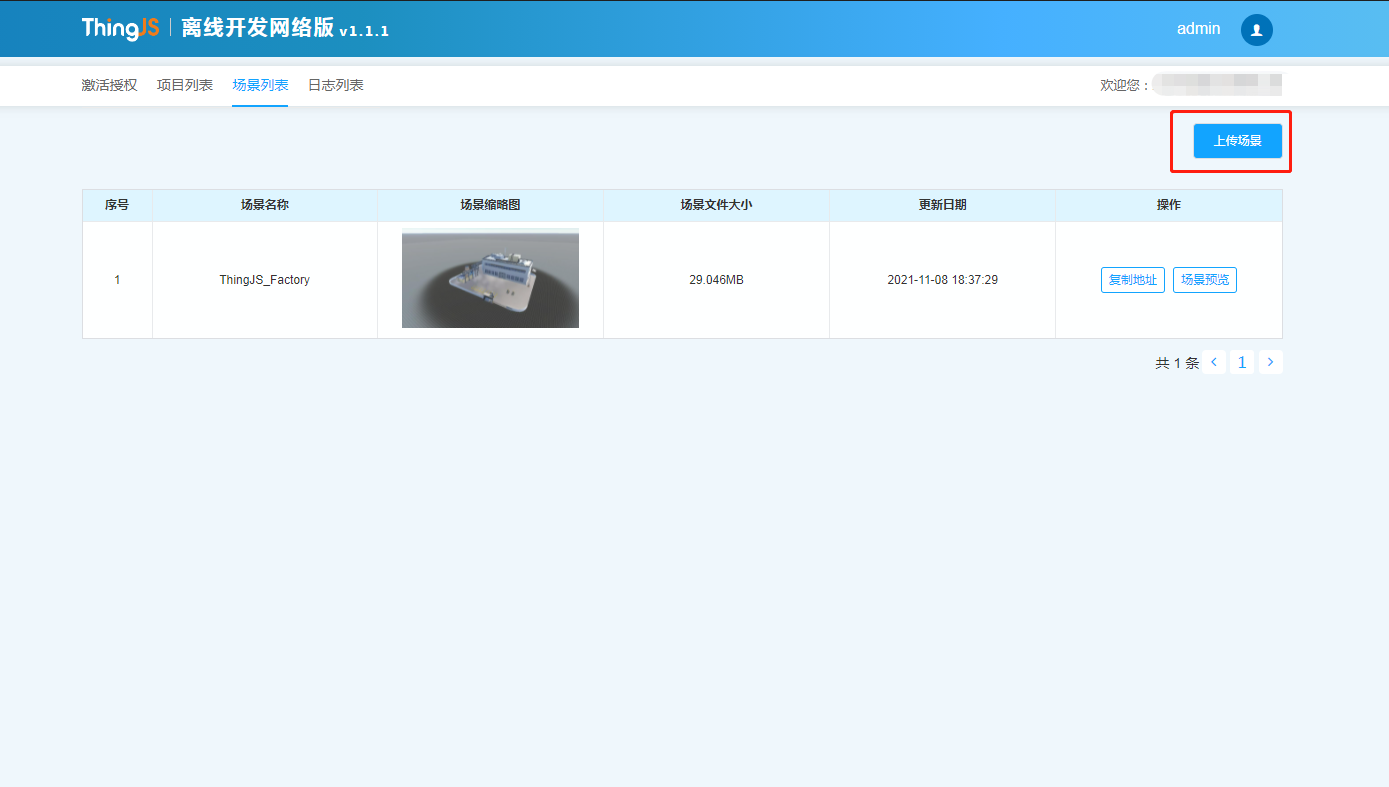
点击“上传场景”按钮,

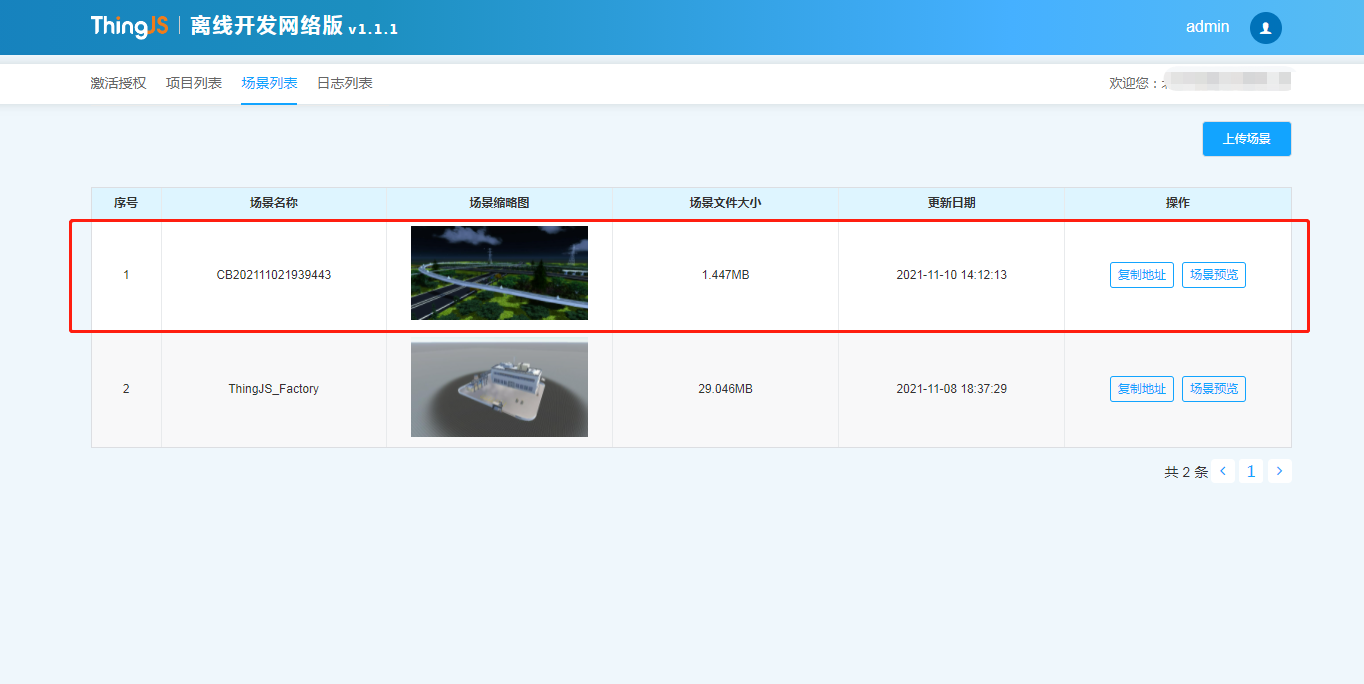
上传6.1.3.1节中导出的“ThingJS场景包2019(*.tjs)”,上传成功后,场景列表如下图所示:

上传成功后,可对该场景进行“复制地址”和“场景预览”操作。
应用开发
安装Git
“ThingJS离线开发网络版”基于Git对开发项目进行管理,因此需要在进行开发的客户端环境中安装Git。
详细的安装步骤可参考第三章中关于Git安装的内容。
搭建Git服务器
互联网上有许多免费托管开源代码的远程仓库,例如GitHub,如果项目需要保密,也可以自行搭建Git服务器用于代码托管。
Git服务器的程序有很多,比如GoGs、Gitea、Gitblit、Gitlab等等,都是较为成熟的Git服务器程序,这里仅对Gitea的安装进行简单的介绍,如需要搭建其它Git服务器,可自行查阅相关资料进行安装搭建。
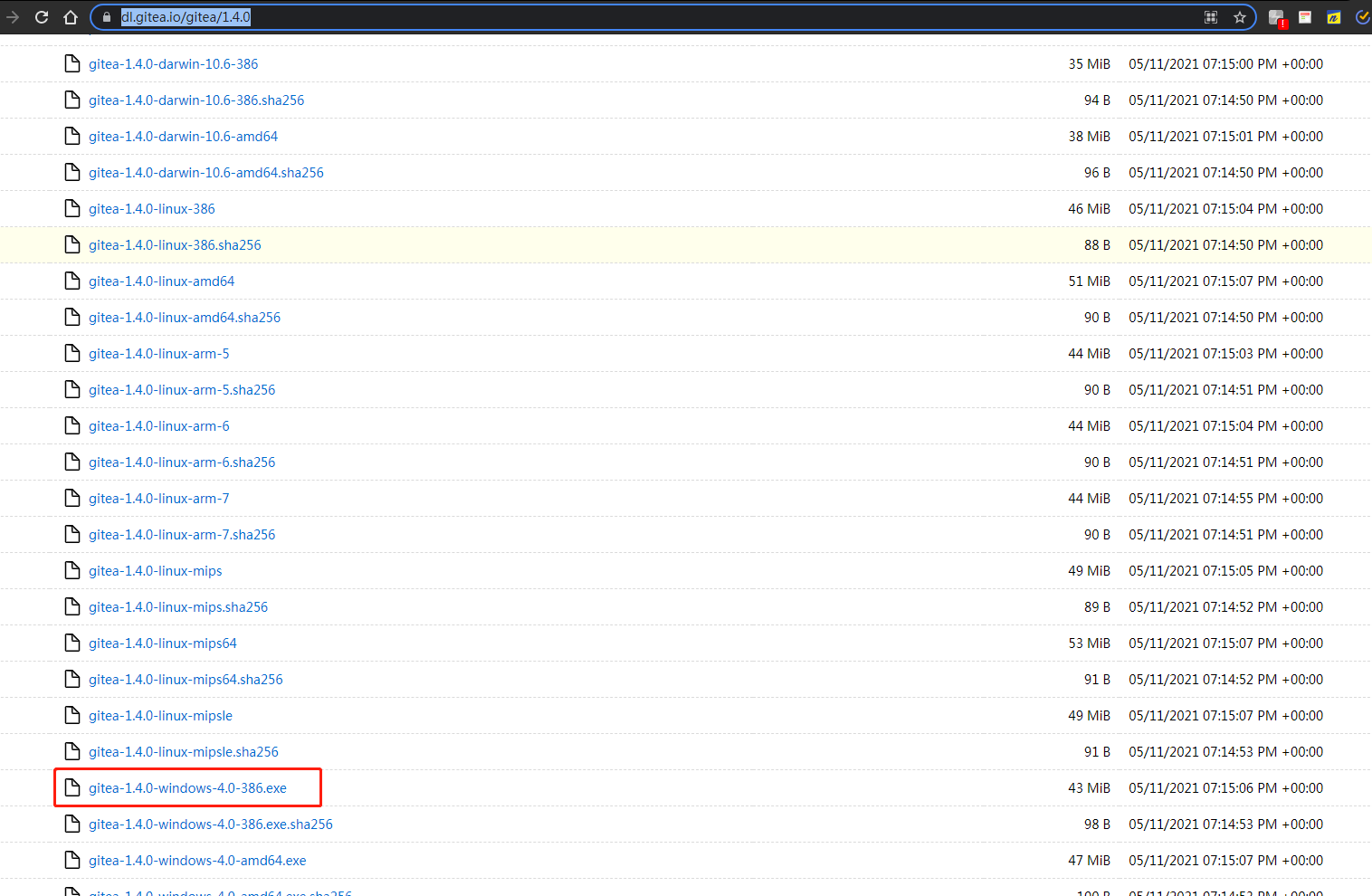
访问 https://dl.gitea.io/gitea/1.4.0 下载对应系统的安装包,这里示例安装Windows版本,如下图所示,

下载完成,双击运行安装程序。

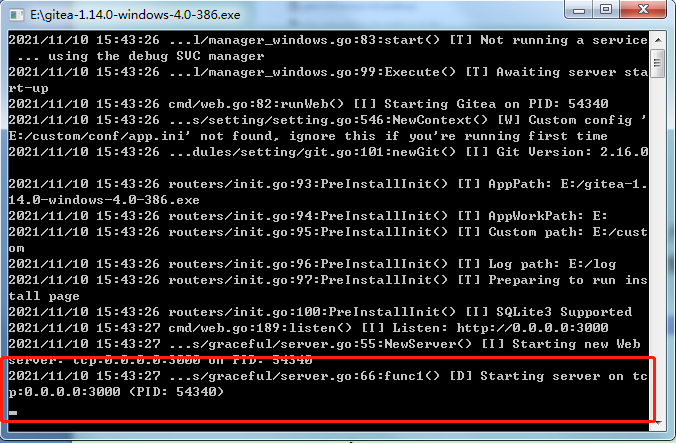
根据提示,访问服务(默认端口号为3000),如下图所示,

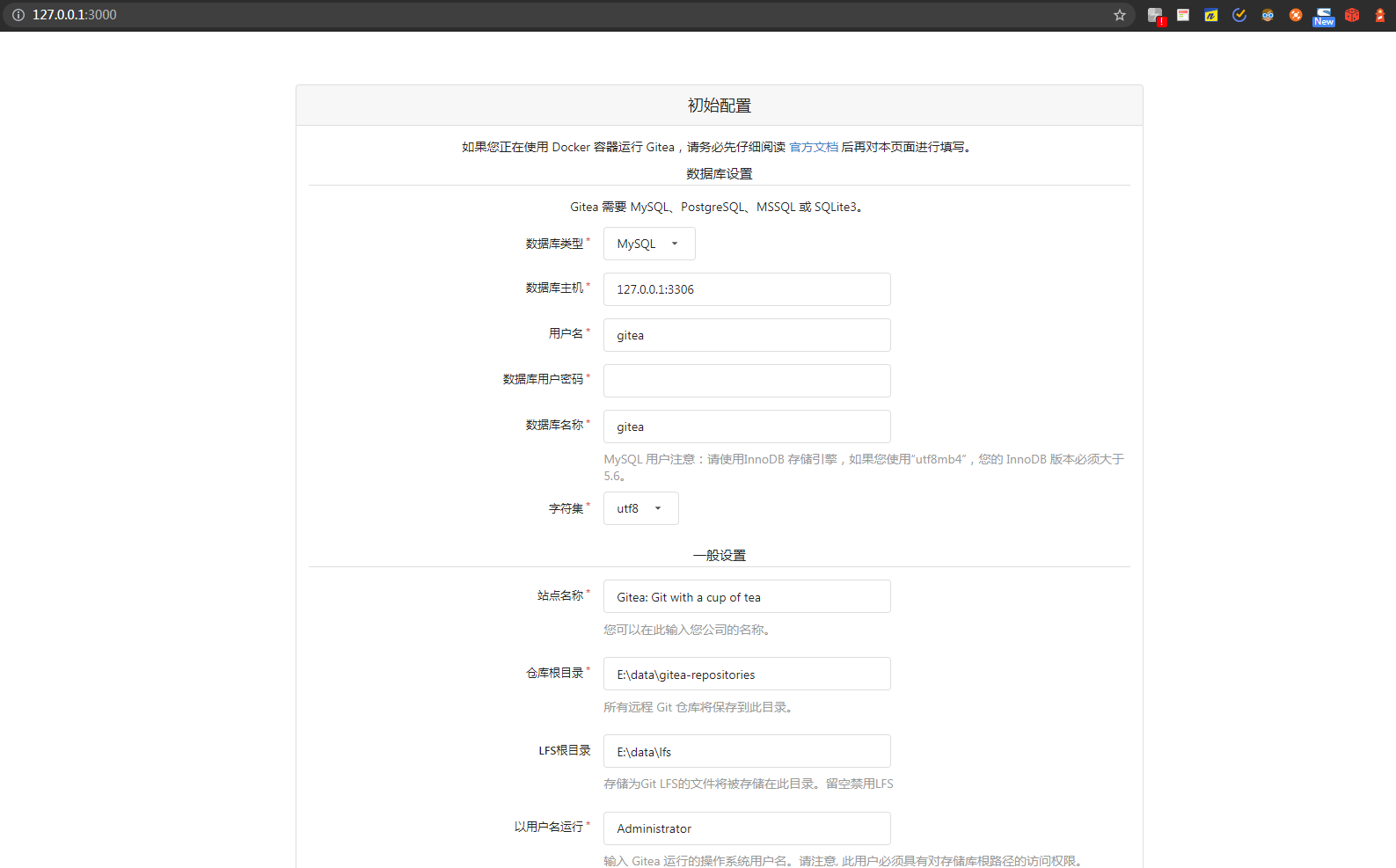
根据页面内容填写初始配置,填写完成后,点击“立即安装”即可。
更多关于Gitea的使用说明,请查阅文档 https://docs.gitea.io/zh-cn/ 。
创建仓库
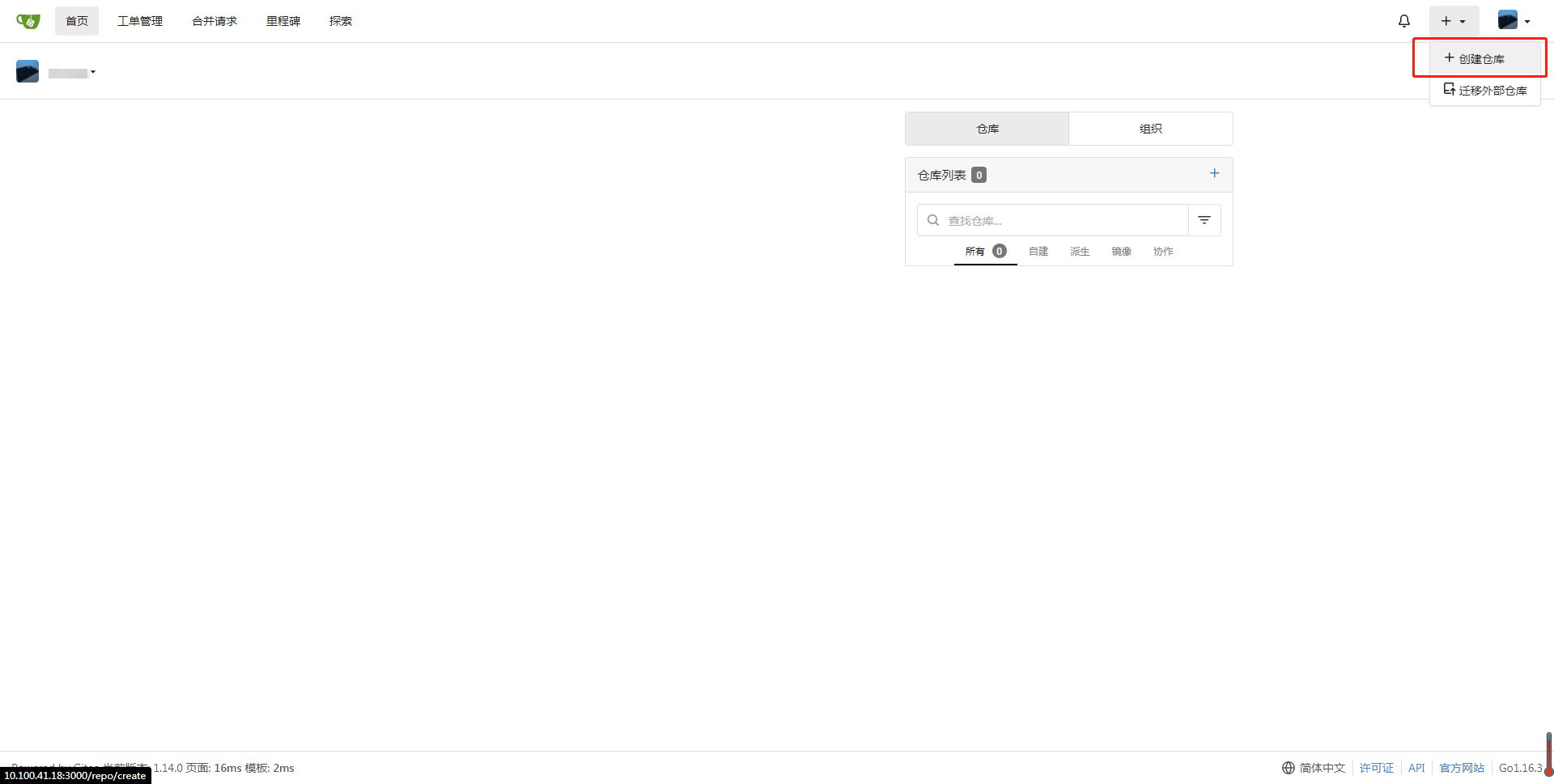
以Gitea为例,如下图所示,点击“创建仓库”,

按需填写仓库配置内容,

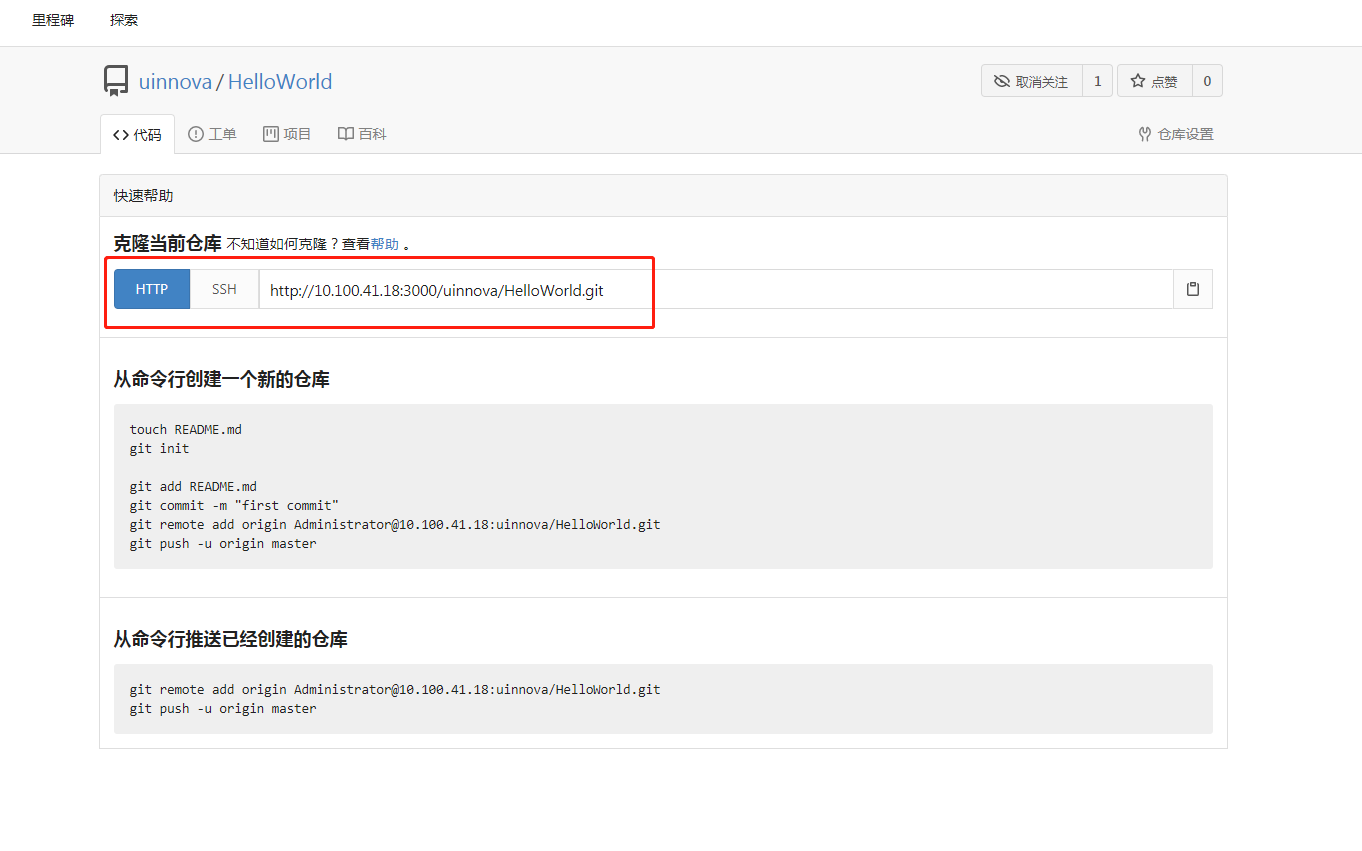
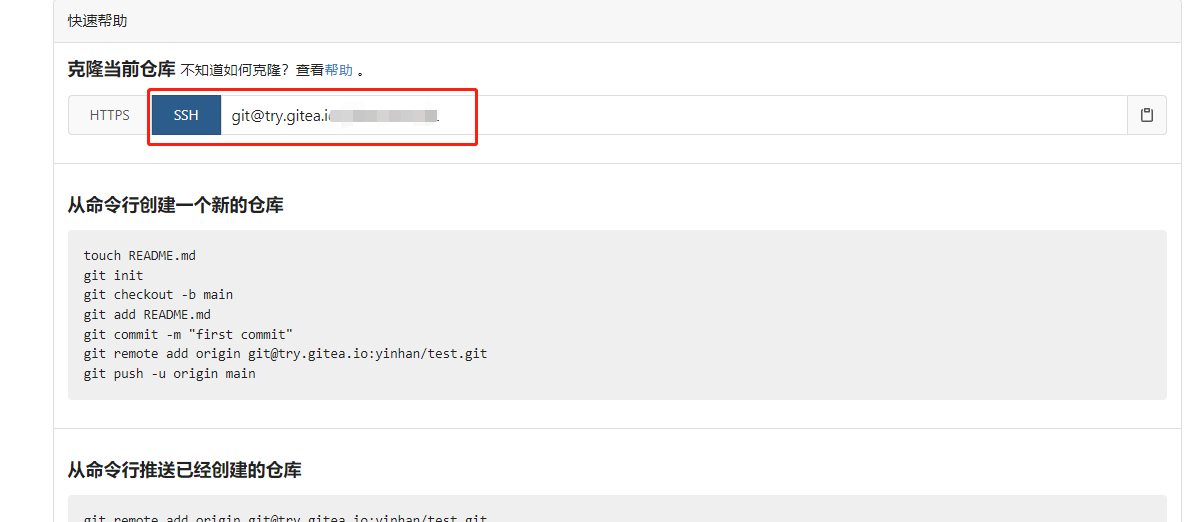
成功创建仓库后,即可得到一个仓库地址,如下图所示:

安装Visual Studio Code
Visual Studio Code是一款针对于编写现代Web和云应用的跨平台源代码编辑器,推荐使用Visual Studio Code进行项目开发。
最新版本可在 https://code.visualstudio.com/ 中下载。
本地开发
克隆仓库
在本地开发环境中的工作目录下,创建一个名为“项目库”的文件夹,如下图所示:

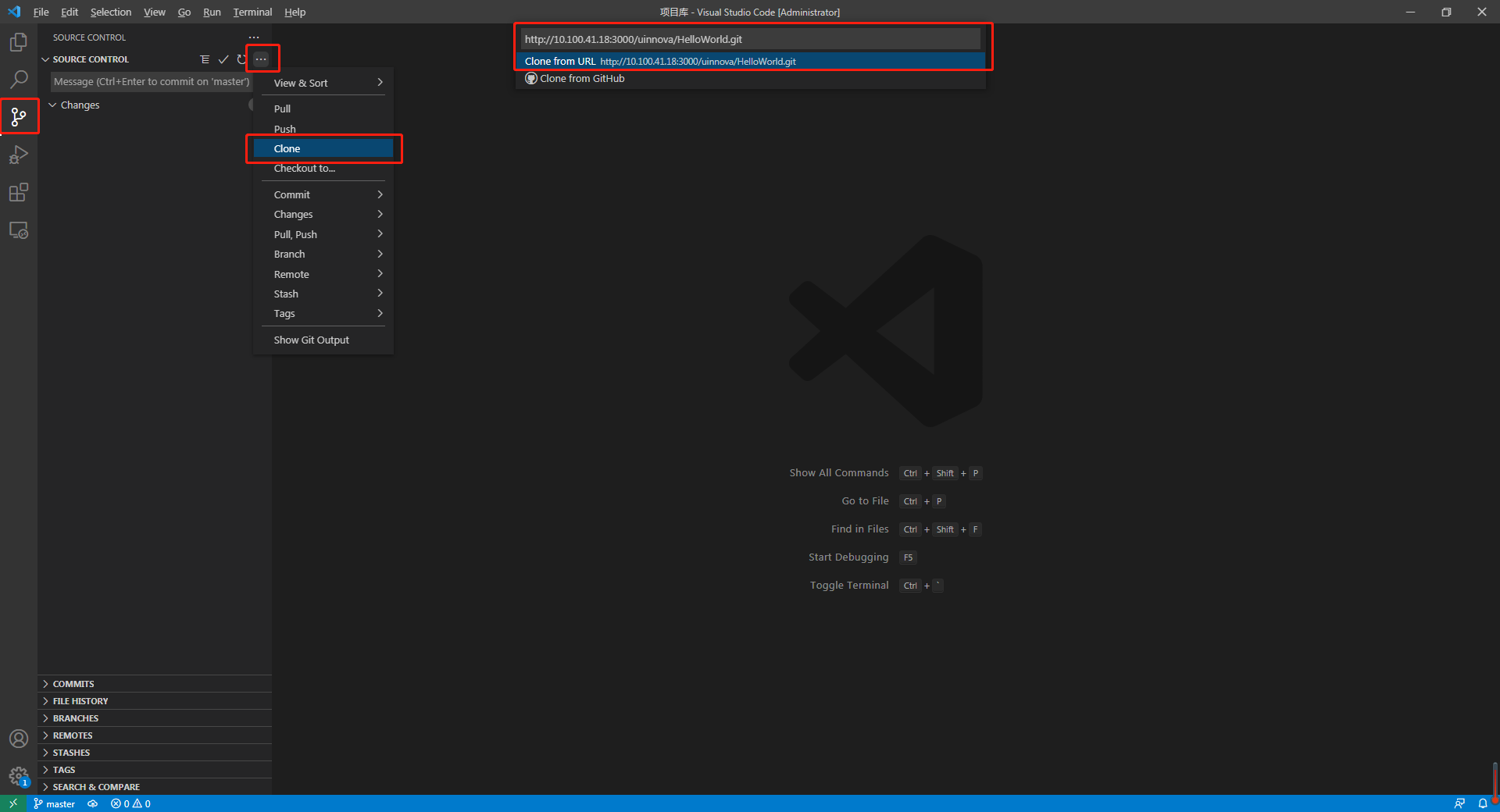
使用Visual Studio Code打开项目库文件夹,将6.2.3节中得到的仓库地址,克隆(clone)到项目库目录下(如有其它Git版本控制系统,例如TortoiseGit,也可直接进行仓库克隆操作,本处以Visual Studio Code进行示例),如下图所示:

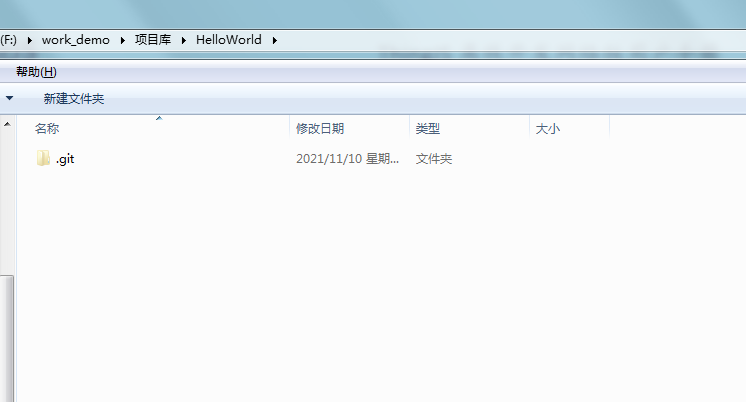
仓库克隆成功后,目录结构如下图所示:

应用开发
进行应用开发时,可通过“ThingJS离线开发网络版”提供的“示例开发包”快速创建项目,也可以从“ThingJS在线开发平台”获取一个已有项目的“离线开发包”继续进行开发。
(1)获取“示例开发包”
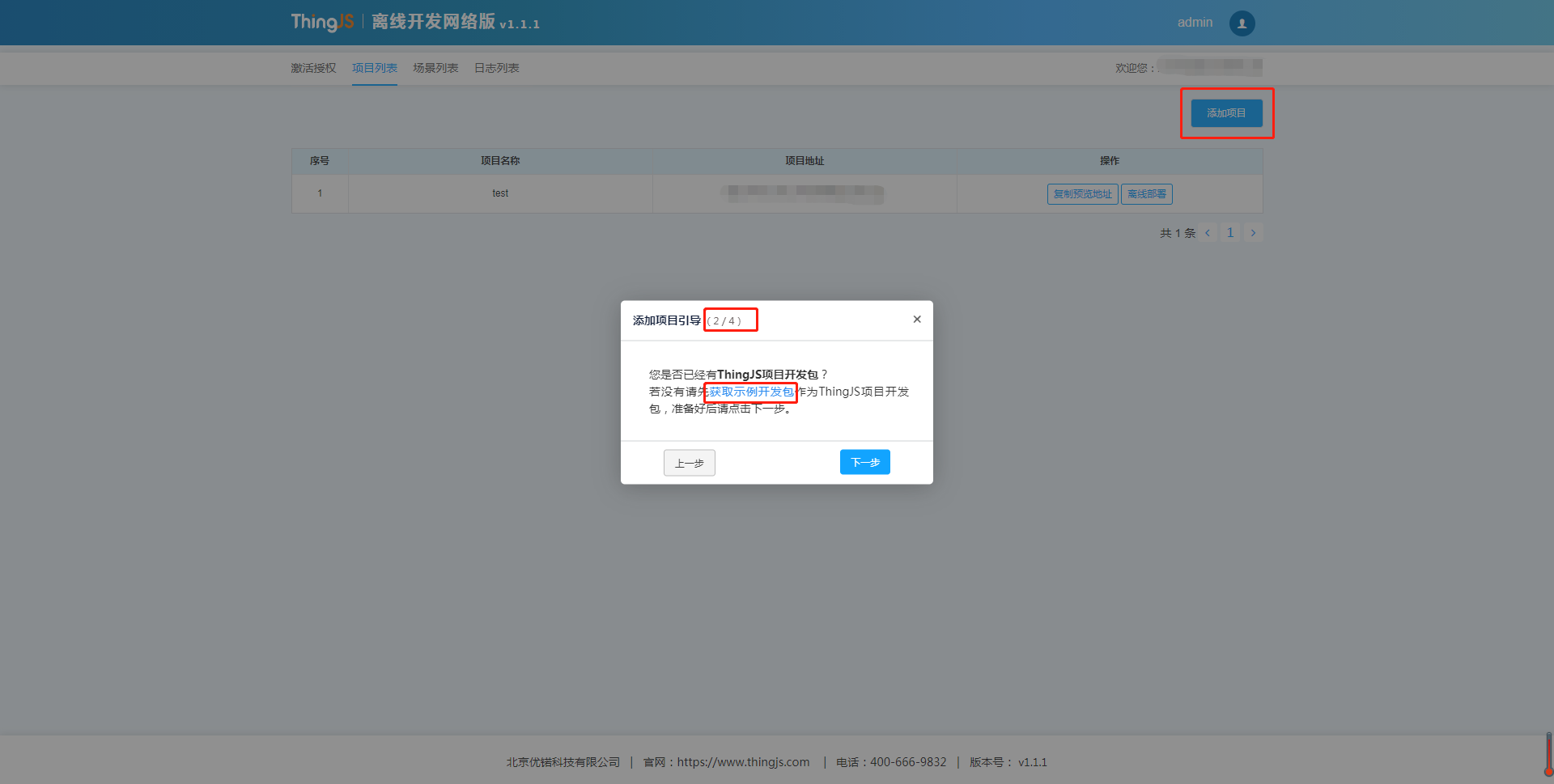
访问“ThingJS离线开发网络版”,切换至“项目列表”页签,点击“添加项目”按钮,在“添加项目引导”中获取“示例开发包”,如下图所示:

(2)获取“离线开发包”
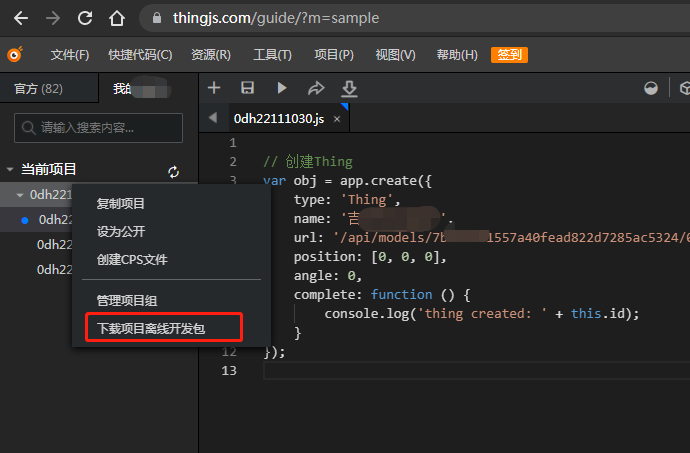
在“ThingJS在线开发平台”中,打开一个已有项目,右键该项目,点击“下载项目离线开发包”,如下图所示:

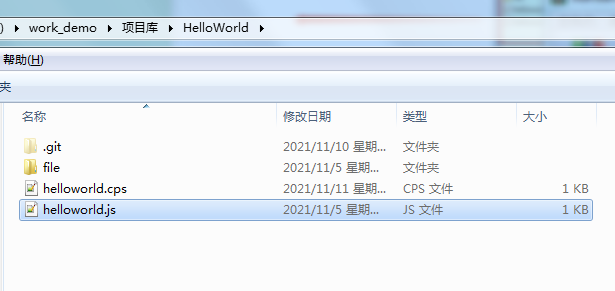
将获取到的“开发包”中的文件移动到6.2.5.1节中克隆好仓库的目录下,此处使用“示例开发包”,如下图所示:


可以在此“开发包”基础上继续进行开发。
引用资源
(1)场景地址为第6.1.3.2节中上传场景后所获取到的场景地址;
(2)如果想用代码创建模型,可以去CampusBuilder客户端右侧模型列表找到要加载的模型 id,例如模型id为“7bfb3321557a40fead822d7285ac5324”,则该模型地址为: “/api/models/7bfb3321557a40fead822d7285ac5324/0/gltf/”, 其中的7bfb3321557a40fead822d7285ac5324为模型 id,如下图所示。

(3)地图离线开发组件引用地址为“/source/uearth.min.js”。
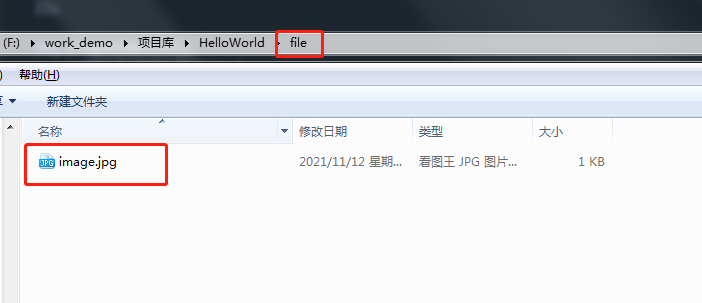
(4)项目中其他的文件资源引用地址需使用相对地址进行加载,例如:需要引用项目中/file目录下的文件image.jpg,目录结构如下图所示:

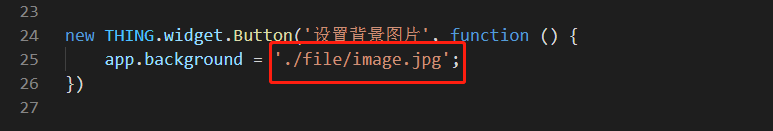
则引用地址为“./file/image.jpg”,如下图所示:

推送项目
将项目添加到克隆好的仓库目录中后,Visual Studio Code的Git版本控制面板中将展示新添加的文件,点击 将文件添加到Git中,如下图所示:
将文件添加到Git中,如下图所示:

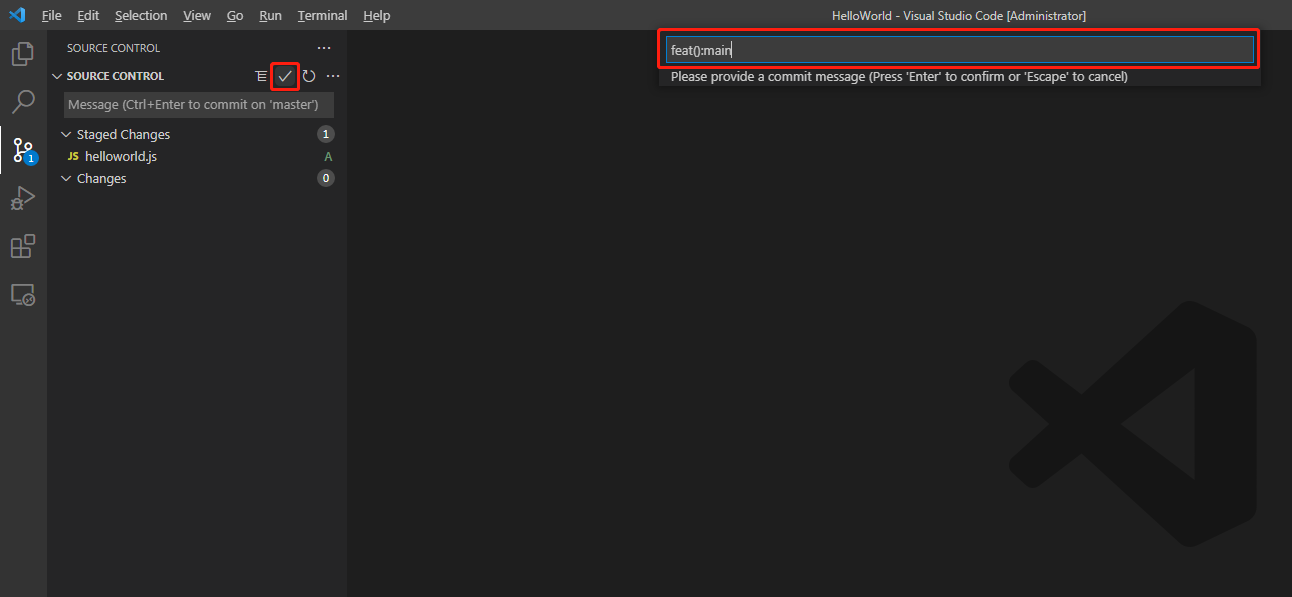
添加后点击 ,将更改内容提交(commit)到Git中,如下图所示:
,将更改内容提交(commit)到Git中,如下图所示:

提交完成后,选择“推送”,如下图所示:

注:为能预览到最新的项目,每次都需将修改内容推送到仓库中。
添加项目
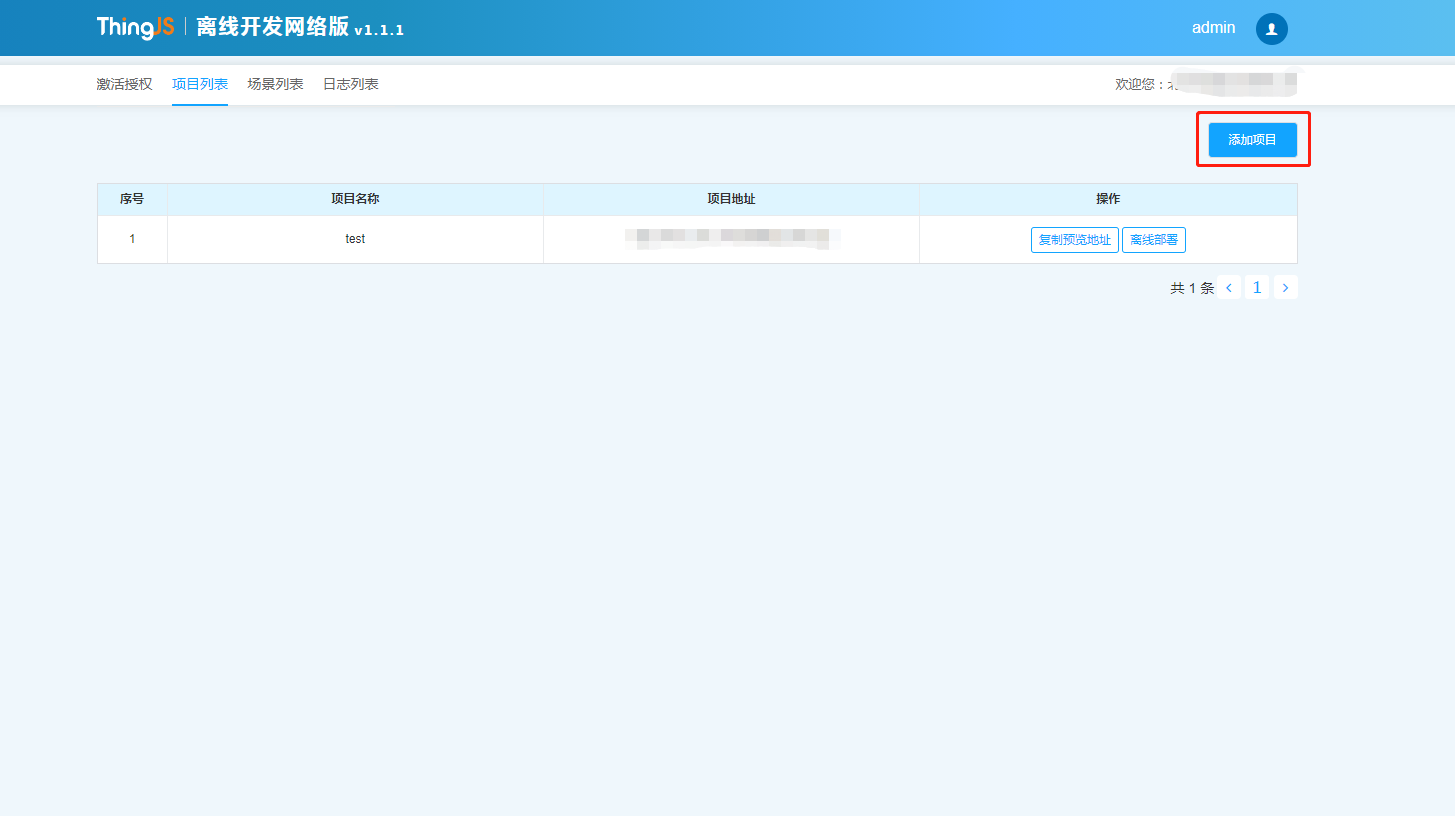
项目推送到仓库中后,访问“ThingJS离线开发网络版”管理界面,切换到“项目列表”页签,点击“添加项目”按钮,如下图所示:

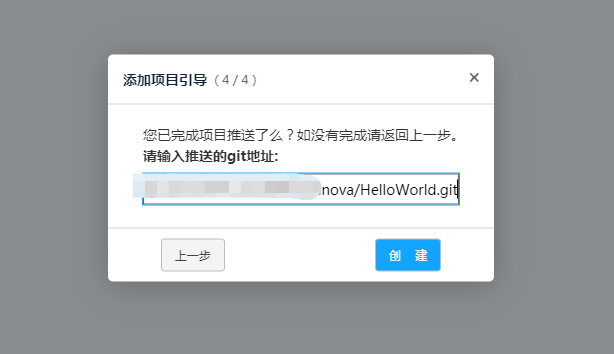
根据“添加项目引导”提示,填写第6.2.5.1节中项目的“仓库地址”,如下图所示:

点击“创建”按钮,即可完成项目的添加,添加成功后,可对项目进行预览和离线部署操作。
预览项目
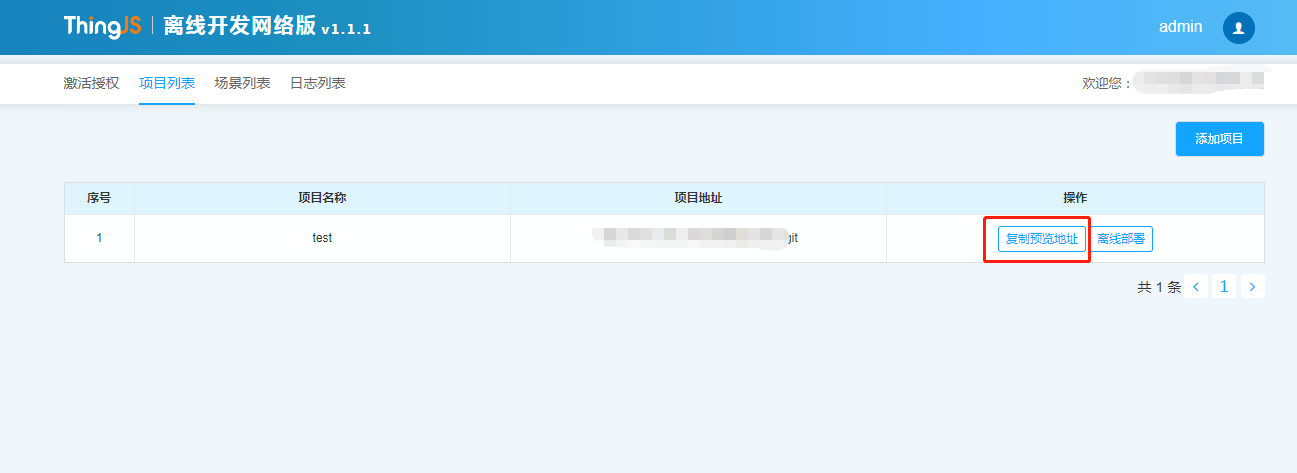
(1)直接“复制预览地址”进行项目预览,如下图所示:

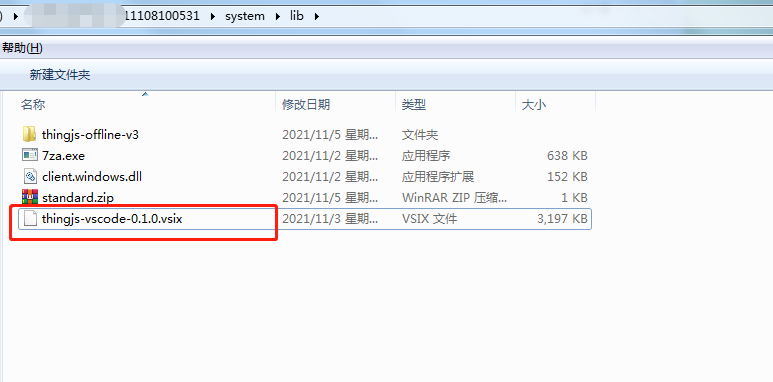
(2)在开发环境中,为Visual Studio Code添加插件“thingjs-vscode-0.1.0.vsix”(注: Visual Studio Code版本需在1.50.0以上),该插件可在“服务安装包”中“system/lib”目录下获取,

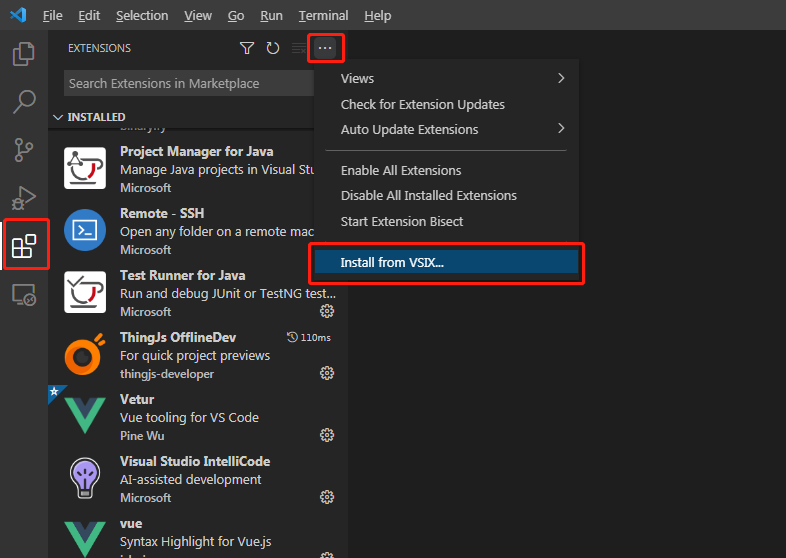
在Visual Studio Code中添加插件,如下图所示:

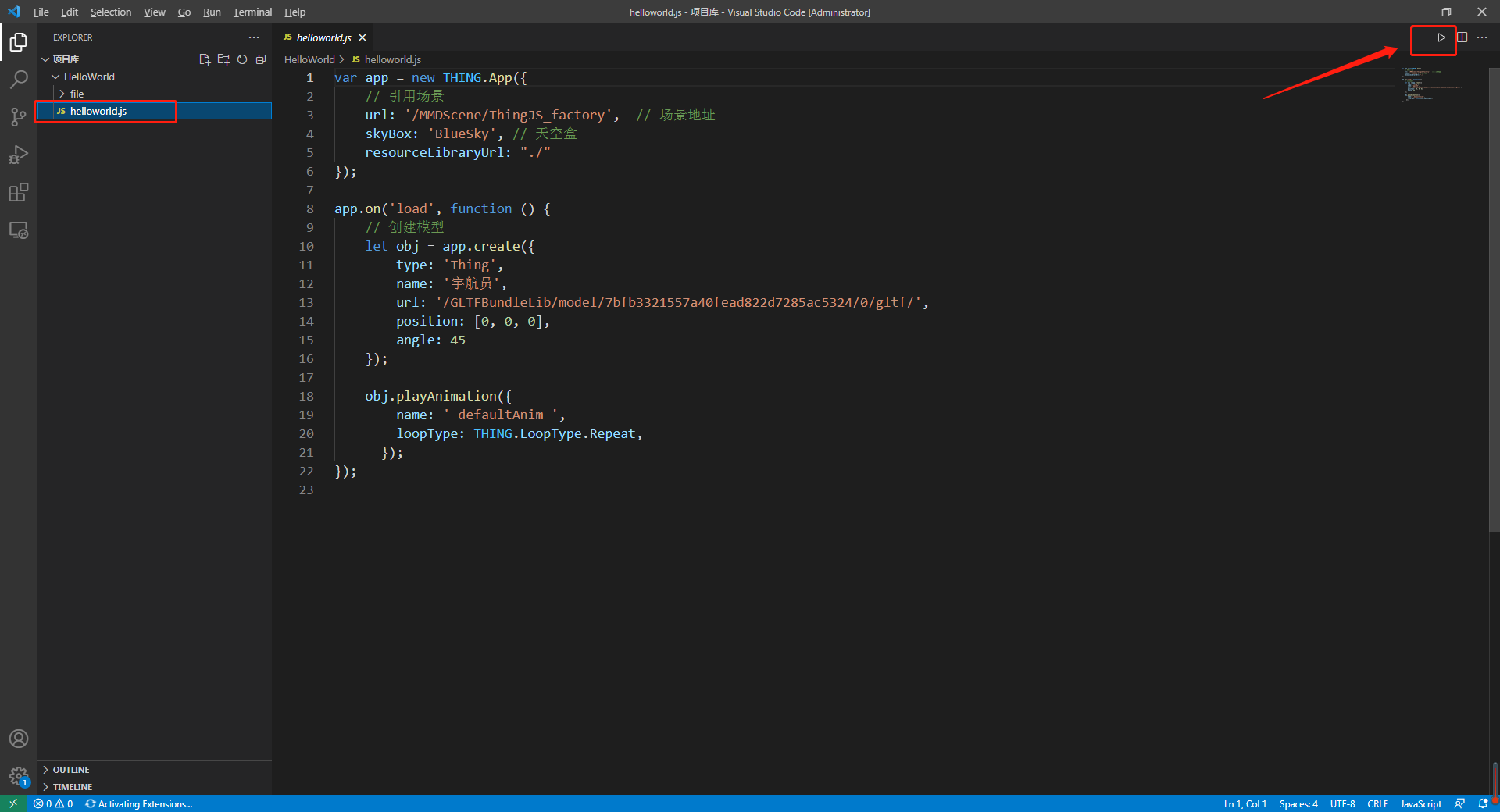
添加成功后,返回到项目中,点击右上方的“项目预览”按钮,如下图所示:

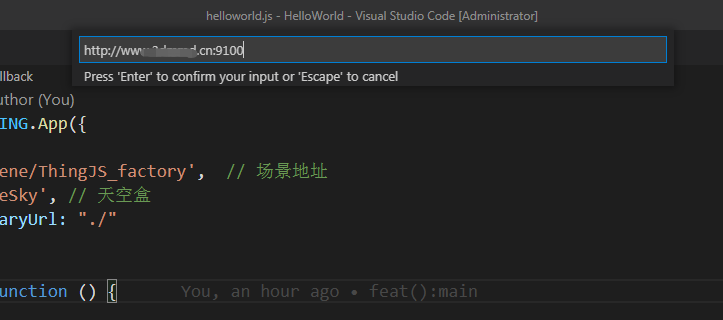
在弹出的提示框中填写“ThingJS离线开发网络版”服务地址,

确定后即可默认跳转到浏览器进行“项目预览”。

每次修改推送成功后,刷新预览链接即可看到最新的项目内容。
离线部署
项目开发完成后,可对项目进行离线部署。
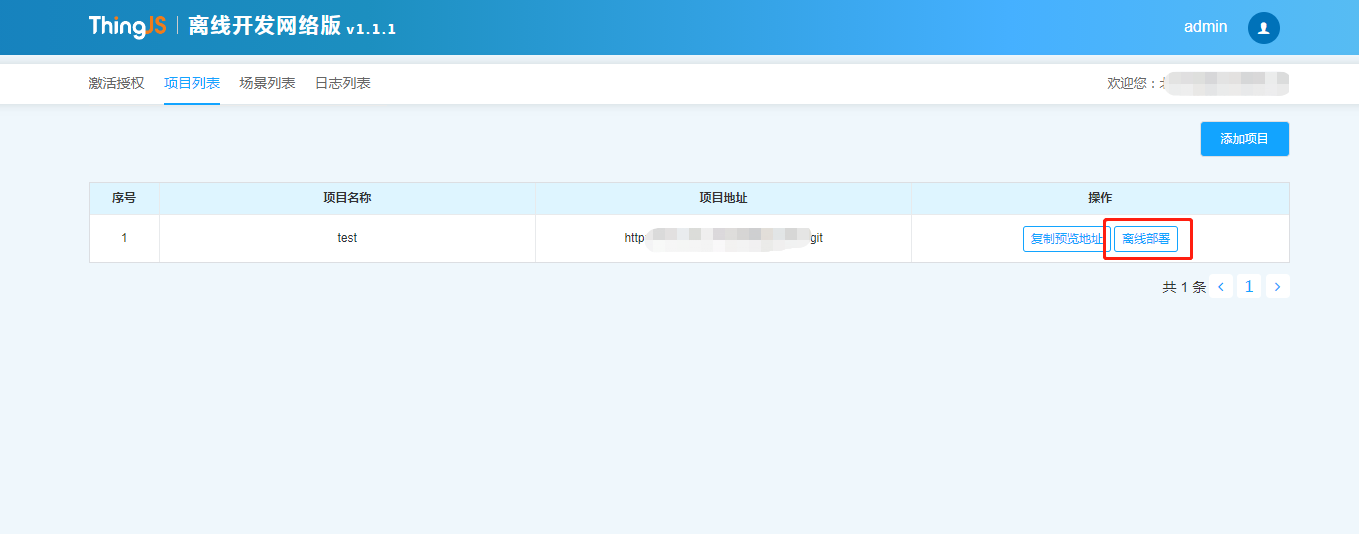
访问“ThingJS离线开发网络版”管理界面,切换到“项目列表”页签,对要发布的项目点击“离线部署”按钮,如下图所示:

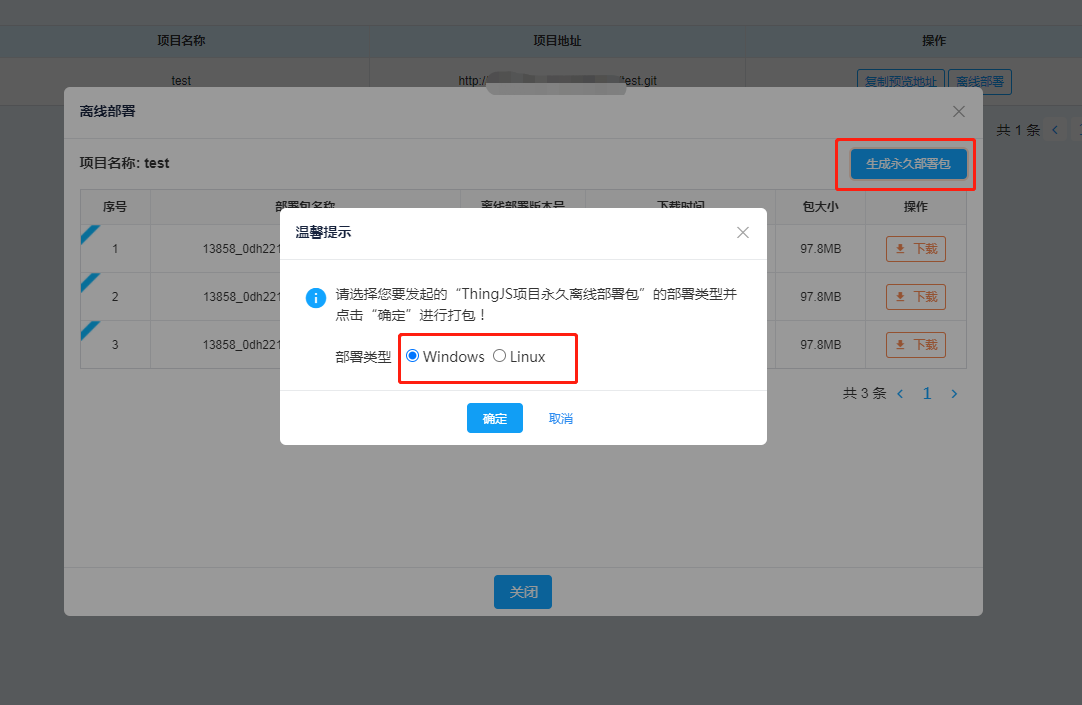
点击“生成永久部署包”按钮,并选择“部署类型”,等待部署包生成即可。

关于离线部署包的使用,请到 https://store.thingjs.com/tools 查看“项目离线部署包用户手册”进行后续操作。
迁移
变更部署服务器,或改变部署服务器的硬件信息(如硬盘、CPU、网卡等)需重新授权,如确需对 “ThingJS离线开发网络版”进行环境变更,请按本章节内容迁移。
获取新机器码文件
将“ThingJS离线开发网络版”部署包正确部署到新的服务器环境中,启动后访问部署在新服务器环境中的 “ThingJS离线开发网络版”管理界面,下载当前有效的新的“机器码文件”至本地。
获取迁移码文件
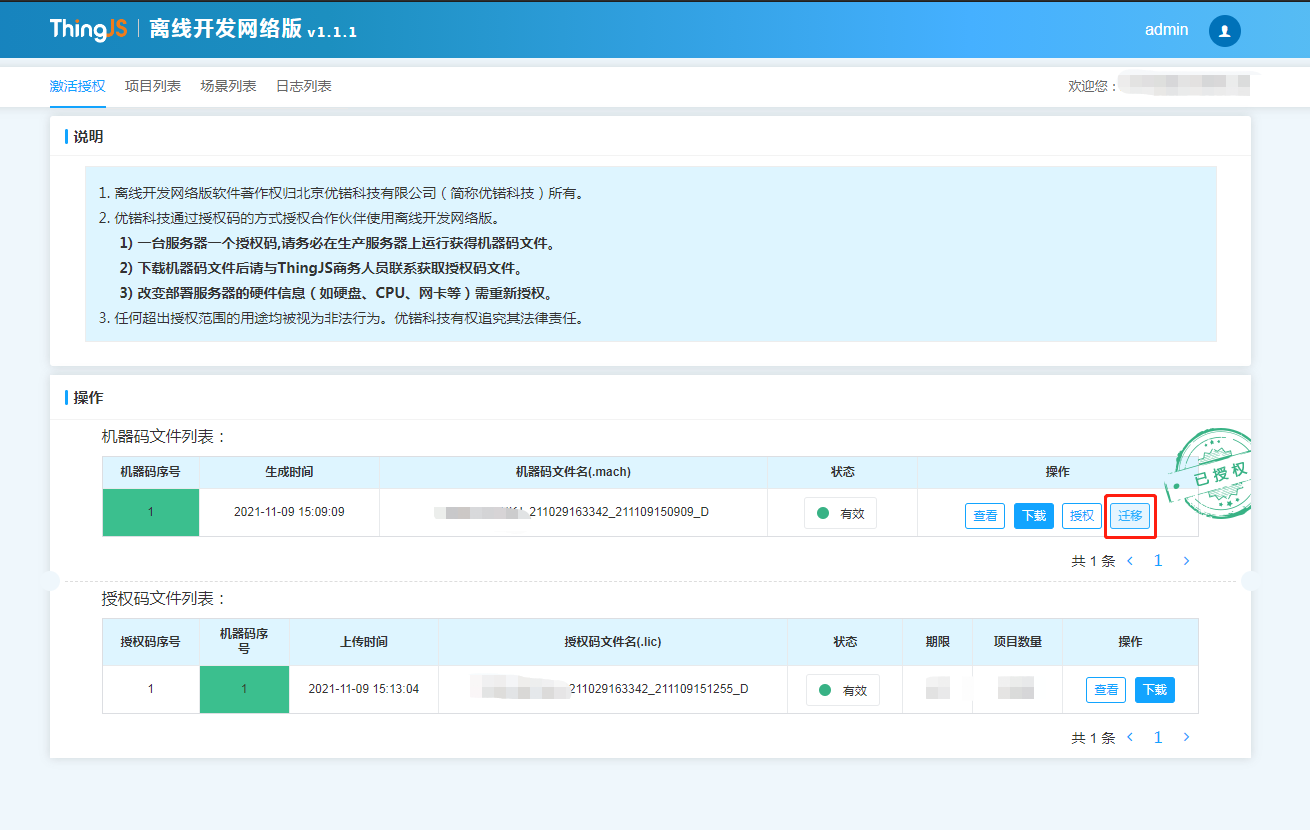
返回到原已部署的“ThingJS离线开发网络版”管理界面,点击“迁移”按钮,获取“迁移码文件”。
(注:执行迁移操作后,当前机器授权将失效,且无法再次授权激活。)


将生成的“迁移码文件”下载至本地。
获取新授权码文件
将7.1节获取的“新机器码文件”和“迁移码文件”发送给ThingJS商务人员,获取“新授权码文件”。
完成新服务器的授权
访问部署在新服务器环境中的“ThingJS离线开发网络版”管理界面,在当前有效的机器码文件一栏中选择“授权”按钮,上传7.3节中获取的新的对应的授权码文件,即可完成新服务器的授权。
常见问题(FAQ)
Q1. 访问3D场景展示出错
答:用于部署的网络服务器一般不强调显示,故显卡较差,甚至无独立显卡。而3D场景显示对显卡要求较高,直接在服务器上127.0.0.1访问,服务器显卡不足以支持3D场景渲染展示,往往场景会显示出错。故可用有独立显卡的客户机浏览器访问该服务器场景,来验证3D场景显示是否正常。
Q2. Windows环境下,start.exe启动失败
答:常见的start.exe启动失败、发生闪退的情况是,当前Windows环境中部署服务的端口号已被其他服务占用,请检查端口占用情况,或为服务配置其他可使用的端口号。
Q3. Windows环境下,start.exe卡住,服务无反应
答:这种情况一般是鼠标不小心点击了服务程序窗口,导致服务程序暂停,需手动于服务程序窗口中敲击回车来解决。
Q4. 上传包含3DMax模型的场景tjs包,预览场景,无法加载模型
答:将包含3DMax模型的场景添加到在线开发的项目中,通过下载离线开发包的方式使用该场景,详见6.2.5.2章节内容。
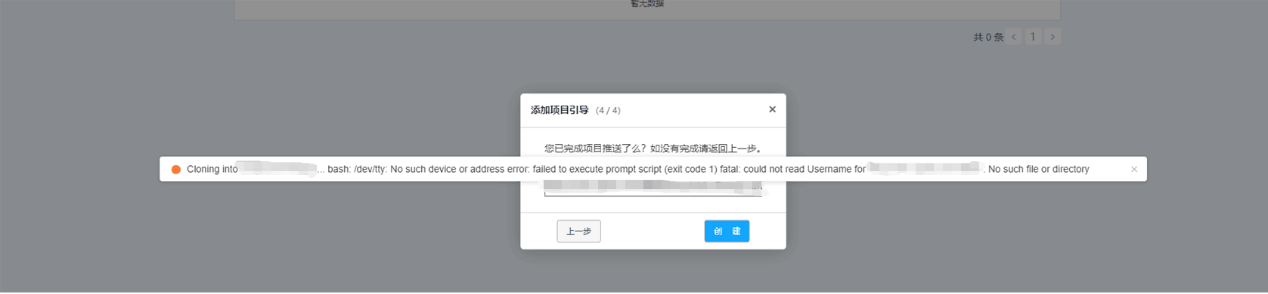
Q5. 10.5Linux环境下,添加项目git地址时报错

答:这种情况一般是创建的git仓库为私有仓库,有两种解决方式:
(1)通过在git地址中添加用户名和密码,如http://yourname:password@git...
(2)通过配置SSH来实现正常访问。首先在Linux环境中配置公私钥,Linux环境中可通过以下命令来进行配置:
切换到密钥文件夹:cd ~/.ssh
在本机配置私钥:ssh-add id_rsa
获取公钥: cat id_rsa.pub
在获取到公钥后,需要在Git服务器中配置公钥,这里以Gitea为例,配置如下图所示:

配置完成后,在ThingJS离线开发网络版中添加项目时,git地址使用SSH地址即可,如下图所示:

修订历史
| 版本 | 日期 | 更新内容描述 |
|---|---|---|
| Rev. 1.1.1 | 2021/11/09 | ThingJS离线开发网络版功能说明 |
| Rev. 1.2.1 | 2021/11/26 | 更新场景、模型引用路径 |
| Rev. 1.2.2 | 2022/01/08 | 优化离线开发网络版服务接口 |
| Rev. 1.2.3 | 2022/02/22 | 优化服务接口 |
| Rev. 1.2.4 | 2022/03/17 | 修复Git服务相关命令 |
| Rev. 1.2.5 | 2022/05/07 | 更新部署包选择及常见问题说明 |
| Rev. 1.2.5 | 2022/06/23 | 新增日志列表说明模板 |
| Rev. 1.2.6 | 2022/07/01 | 新增支持森城市资源开发 |
| Rev. 2.0.1 | 2022/07/22 | 新增多用户管理,与之前版本不兼容 |
| Rev. 2.1.0 | 2022/08/22 | 新增本地开发项目预览功能 |

