控件
开发者可在 ThingJS 中使用系统内置的控件集成一些功能应用的开发,也可自定义开发控件来对一些功能模块进行封装。
注意事项
目前上述内置控件暂时不兼容有地球的应用。
添加控件的语法
下面的代码中,通过 addControl() 方法添加控件。
app.addControl()
删除控件的语法
下面的代码中,通过 removeControl() 方法删除控件。
app.removeControl()
应用示例
目前 ThingJS 内置了小地图、第一人称行走、自由飞行等控件,可供开发者使用。
小地图控件
将下面的代码输入到项目文件中,即可在场景中添加小地图控件。
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/factory', // 场景地址
background: '#000000',
env: 'Seaside',
});
app.on('load', function () {
// 设置摄像机位置和目标点
app.camera.position = [-21.874885906496672, 25.144446501358352, 32.15174699792633];
app.camera.target = [1.074795849331875, 0.9467607412215804, 2.8844752703106087];
var control = new THING.MiniMapControl({
width: 200,
height: 200,
position: THING.CornerType.RightBottom,
opacity: 0.8,
cameraViewImg: 'https://www.thingjs.com/static/images/minimap1.png',
cameraCenterImg: 'https://www.thingjs.com/static/images/minimap0.png',
// hasClose: true, // 是否有关闭按钮(默认没有)当点击关闭按钮时,小地图 enable 为 false
// closeBtnImg: 'https://www.thingjs.com/static/images/minimap2.png'
})
// 添加小地图控件
app.addControl(control);
});
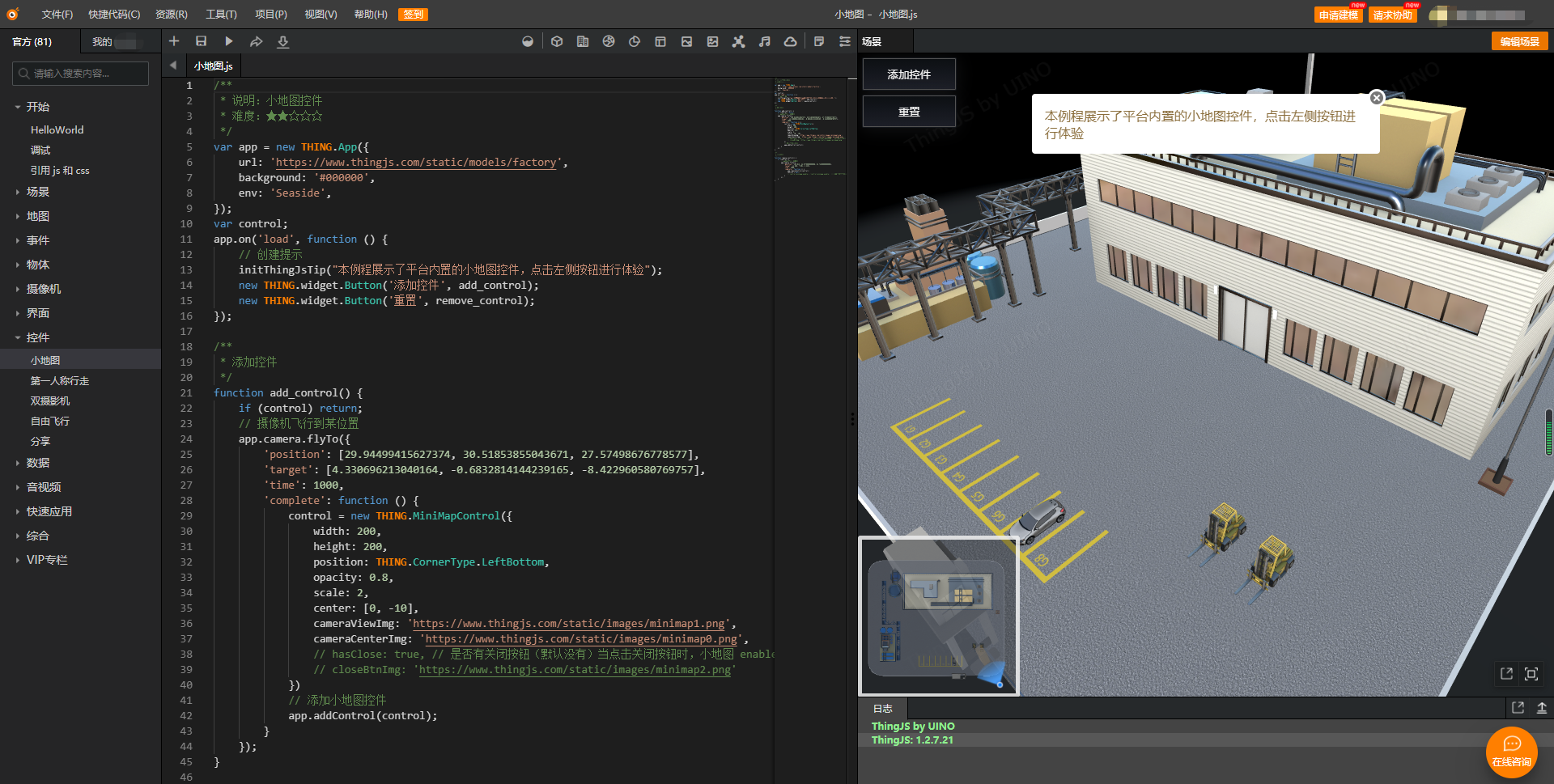
运行项目后,在预览窗口,可以展示出创建的物体,如下图所示。

第一人称行走
将下面的代码输入到项目文件中,即可在场景中添加第一人称行走控件。
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/factory', // 场景地址
background: '#000000',
env: 'Seaside',
});
// 加载场景后执行
app.on('load', function () {
app.camera.position = [0, 10, 0]; // 起始位置 就是摄像机位置, 不设置就会在摄像机位置直接开始
var ctrl = app.addControl(
new THING.WalkControl({
walkSpeed: 0.02, // 行走速度
turnSpeed: 0.25, // 右键旋转速度
gravity: 29.8, // 物体重量
eyeHeight: 1.6, // 人高度
jumpSpeed: 10, // 按空格键 跳跃的速度
enableKeyRotate: false, // 默认不开启键盘控制旋转
useCollision: false, // 默认不开启碰撞检测
useGravity: true // 默认开启重力
})
);
});
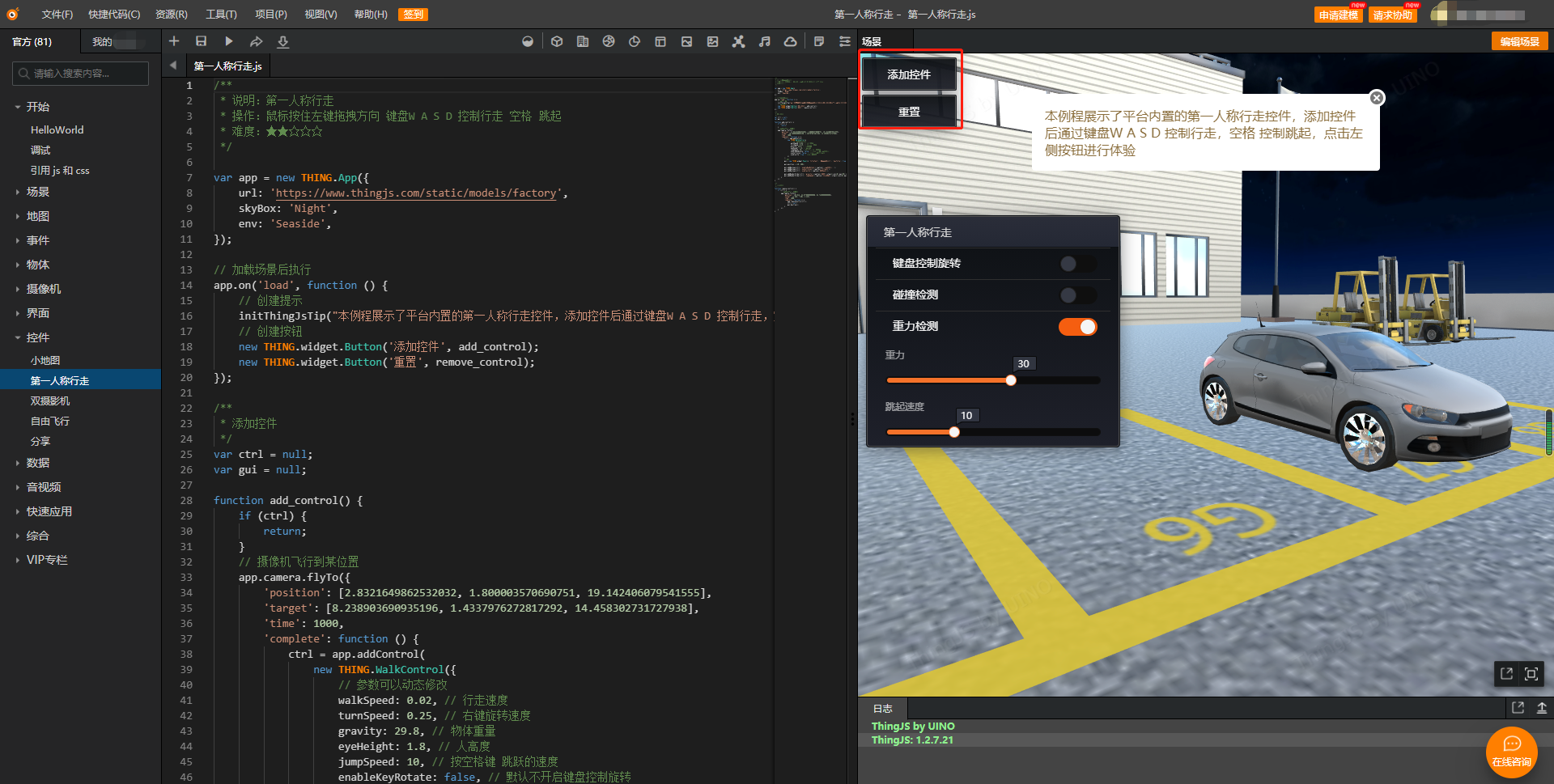
运行项目后,在预览窗口,可以展示出创建的物体,如下图所示。

注意事项
添加控件后,默认的交互为键盘按键: A:左移 D:右移 W:前进 S:后退 空格:跳跃(当开启重力时生效) 鼠标:按下左键旋转场景
自由飞行
将下面的代码输入到项目文件中,即可在场景中添加自由飞行控件。
app.addControl(new THING.FlyControl());
注意事项
键盘:W A S D 控制飞行 Q E 控制升降; 鼠标:按住左键拖拽方向。
自定义控件
开发者可以自定义类,通过实现 onAdd , onRemove , onUpdate 方法进行控件的扩展,开发自己的组件,便于功能模块的复用。
例如,定义一个CustomControl类(推荐使用ES6定义类的语法):
// 自定义控件
class CustomControl {
constructor() {
}
onAdd(app) {
}
onRemove() {
}
onUpdate() {
}
}
// 添加控件
var ctrl = app.addControl(new CustomControl());
// 删除控件
app.removeControl(ctrl);
当添加控件时,会调用自定义控件的 onAdd 方法,并传入app对象。
添加控件后,每一帧会执行自定义控件的 onUpdate 方法。
删除控件时,会调用自定义控件的 onRemove 方法。
参考信息
小地图参数
| 属性名称 | 类型 | 说明 |
|---|---|---|
| width | string | 小地图宽度,单位 px 。 |
| height | number/string | 小地图高度,单位 px 。 |
| position | string | 相对屏幕坐标的定位位置。 |
| opacity | array | 不透明度设置。 |
| scale | array | 小地图缩放比例。 |
| angle | array | 小地图旋转角度。 |
| mousewheel | array | 小地图是否支持鼠标缩放,默认为 false。 |
第一人称参数
| 属性名称 | 类型 | 说明 |
|---|---|---|
| walkSpeed | string | 行走速度。 |
| turnSpeed | number/string | 鼠标操作时旋转场景的速度。 |
| gravity | string | 重量。 |
| eyeHeight | array | 视点高度。 |
| jumpSpeed | array | 跳跃速度。 |
| enableKeyRotate | array | 是否开启键盘控制旋转,默认关闭,开启后按下 A 键向左旋转,按下 D 键向右旋转。 |
| useCollision | array | 是否进行水平方向碰撞检测,默认关闭。 |
| useGravity | array | 是否开启重力,默认开启,按空格键可进行跳跃,关闭后,空格键跳跃失效。 |
下一个教程中,我们来学习环境和效果。

