概述
“ThingJS 离线开发坐席版”是 ThingJS平台(https://www.thingjs.com)推出的可在单计算机环境中运行的离线开发 ThingJS 3D可视化(或数字孪生)项目的产品。
本文档是说明“ThingJS离线开发坐席版”产品安装、使用等各方面技术问题的用户手册。
说明
ThingJS 3D 可视化开发平台提供在线开发、离线开发两种开发方式。其中离线开发又分离线开发坐席版和离线开发网络版。
ThingJS离线开发坐席版提供一个 U 盘形式的 Key,插入特定计算机,该机就可以通过离线开发坐席版软件包进行ThingJS离线开发了。离线开发坐席版从形式上是单坐席授权,每个 Key 对应一台计算机可进行开发,适合企业内仅投入1个或少数人员进行ThingJS开发的情况。
ThingJS 离线开发网络版是一个可在局域网环境部署的开发服务器。它通过和开发版本管理工具 Git 结合,理论上可支持不限人数的ThingJS开发人员共同进行项目开发。适合于企业内有较多开发人员会参与ThingJS开发的情况。
若您希望咨询、了解、购买“ThingJS离线开发”,可到ThingJS网站(https://www.thingjs.com)联系网站客服人员,或致电 ThingJS 400 电话:400-666-9832。
客户端配置
客户端最低配置:
- cpu: 2G主频4核
- 内存: 8G
- 硬盘: 100G,推荐ssd
- 显卡: 独显 GTX1070 以上,2G 显存以上
软件依赖
CampusBuilder客户端(必须)
CampusBuilder在园区级 3D 可视化场景的搭建方面,功能强大,不仅可以搭建园区场景,在建筑楼层和室内搭建方面也表现卓越。
最新版本可在https://store.thingjs.com/tools 下载。
1.3.2Visual Studio Code编辑器(推荐)
Visual Studio Code是一款针对于编写现代 Web 和云应用的跨平台源代码编辑器,推荐使用Visual Studio Code进行项目开发。
最新版本可在 https://code.visualstudio.com/ 下载。
1.3.3Google Chrome浏览器(推荐)
推荐安装Google Chrome浏览器来调试ThingJS 3D可视化项目。
最新版本可在 https://www.google.cn/intl/zh-CN/chrome/ 中下载
获取
同 ThingJS 商务人员购买“ThingJS 离线开发坐席版”后,将收到商务人员发送的“授权U盘”、“ThingJS 离线开发坐席版.exe”程序安装包。
安装
购买完离线开发坐席版之后将收到最新版本的“ThingJS离线开发坐席版 -v.X.X.X”安装程序。
安装ThingJS离线开发坐席版
安装ThingJS离线开发坐席版之前需要确保已经安装了模模搭客户端。 双击安装即可。

注:ThingJS离线开发坐席版默认安装目录为“CampusBuilder(模模搭)”安装目录,请勿更改;如默认安装目录不是“CampusBuilder(模模搭)”安装目录请手动更改为“CampusBuilder(模模搭)”安装目录。
3.2访问“ThingJS离线开发坐席版管理界面”
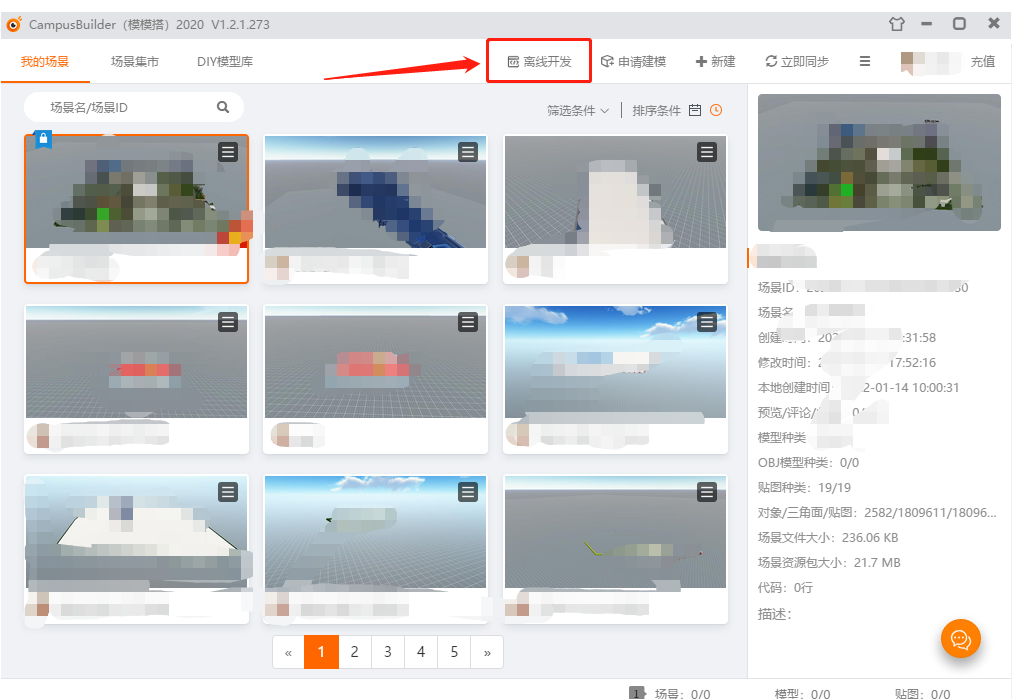
安装完成后,再次启动“CampusBuilder(模模搭)”客户端(首次启动需进行登录操作),启动后即可看到“离线开发”如下图所示:

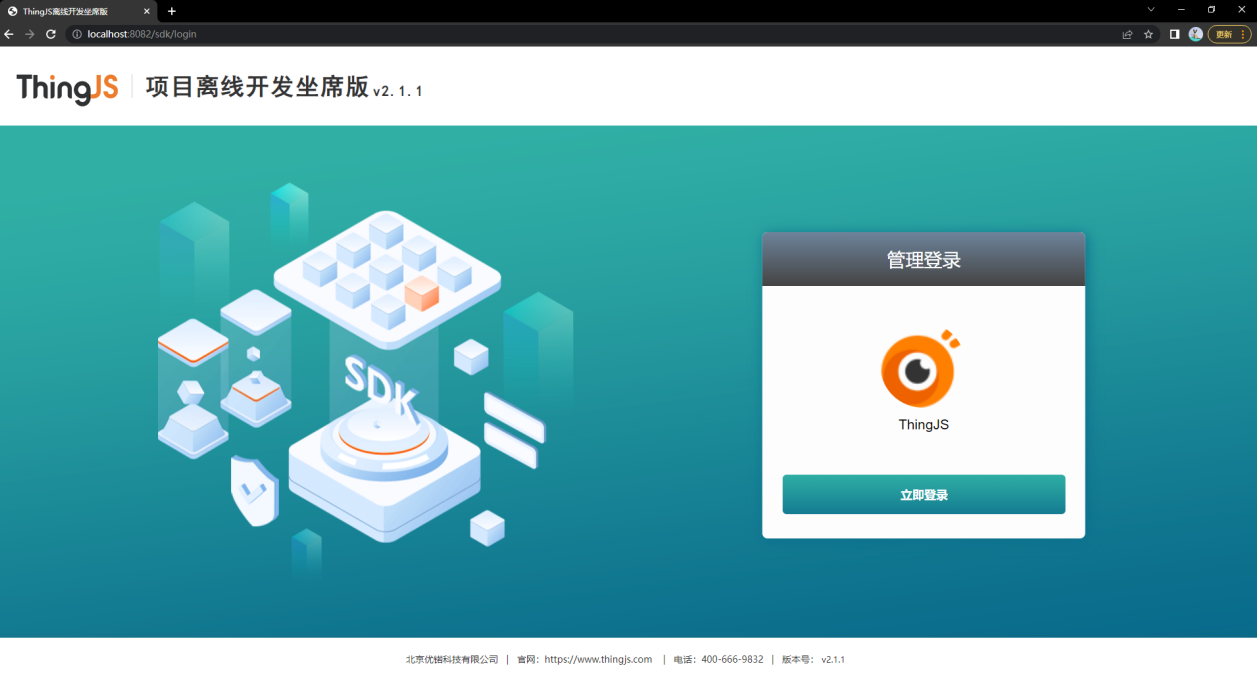
点击即可访问“ThingJS离线开发坐席版管理界面”,登录界面如下图所示:

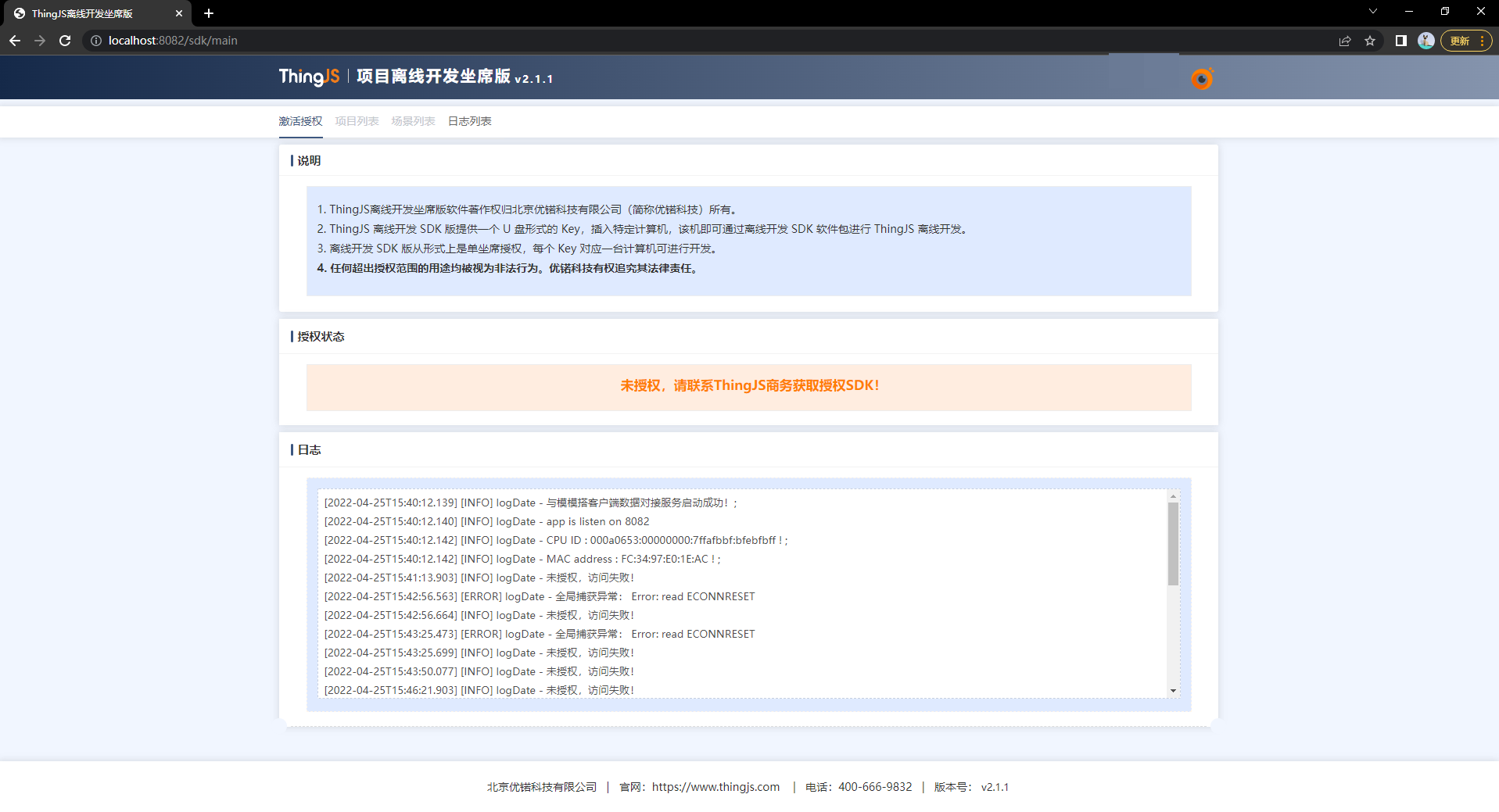
点击“立即登录”按钮,即可进入管理界面。在未插入授权U盘的情况下,管理界面如下图所示:

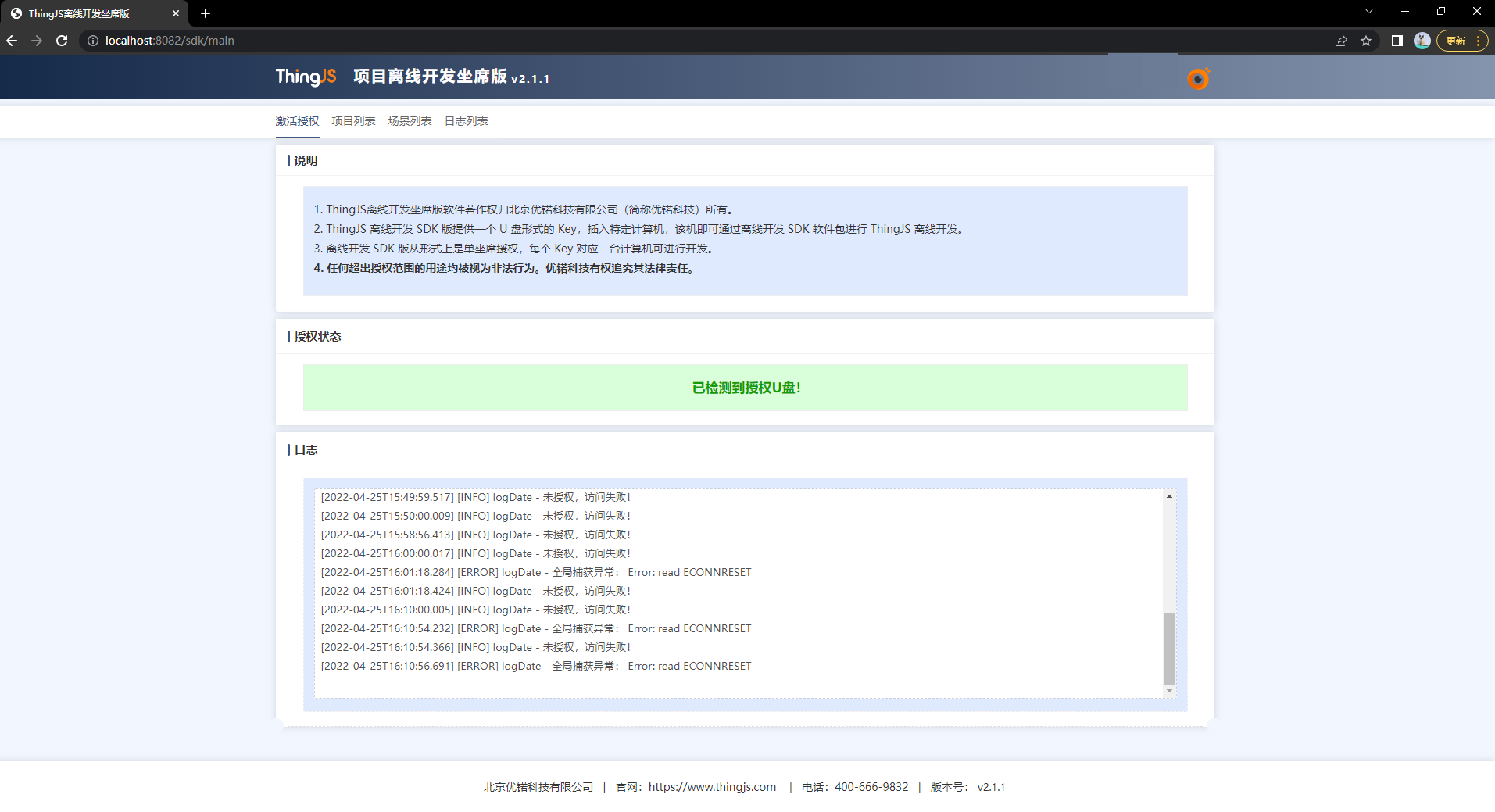
插入授权U盘后,刷新管理界面即可正常使用离线开发。管理界面授权正确时如下图所示:

注:“离线开发坐席版”使用过程中,请勿拔出授权U盘,否则将出现错误提示,如下图所示:

配置调试程序
为确保开发过程中,调试程序可被正常调用,需在“CampusBuilder客户端”中配置“Visual Studio Code”程序路径以及“Chrome浏览器”路径。
在“CampusBuilder客户端”的菜单中点击“系统设置”,如下图所示:

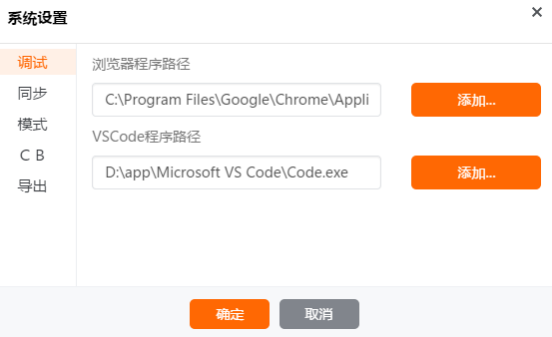
在“系统设置-调试”界面中,正确配置“Visual Studio Code”程序的路径以及“Chrome浏览器”的路径即可,如下图所示:

4项目开发
创建新项目
创建空白项目
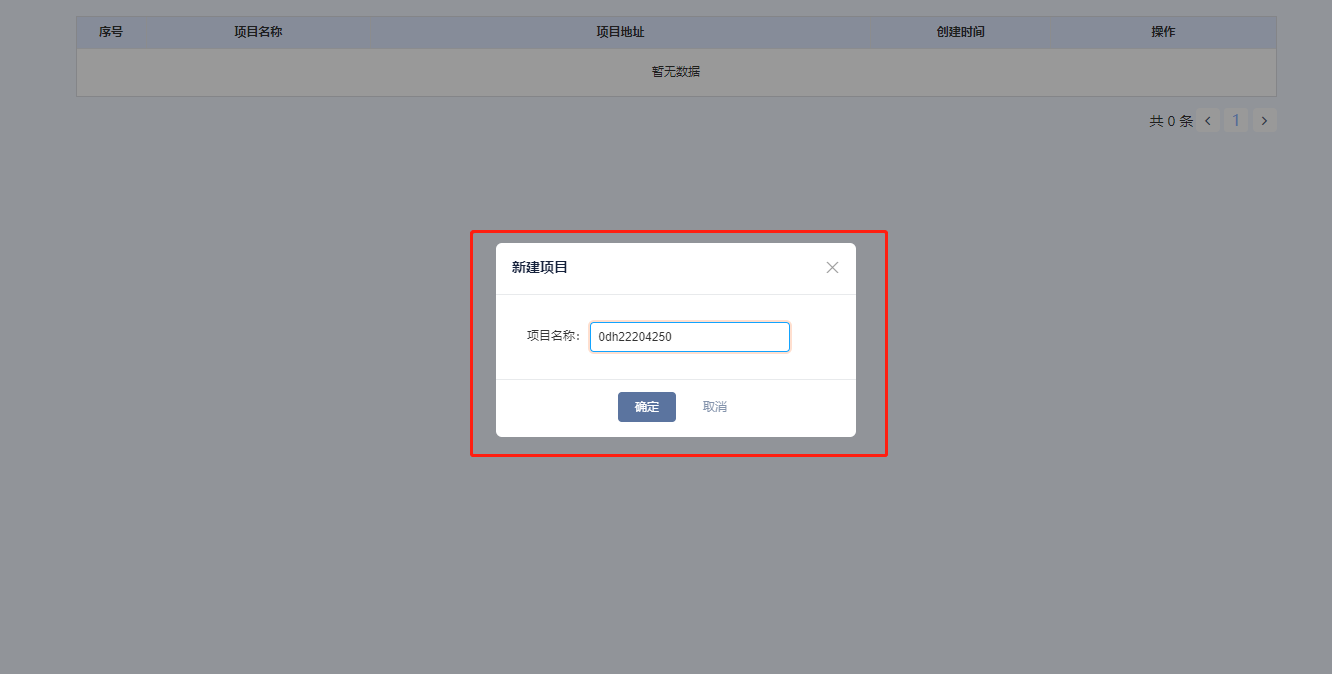
访问“ThingJS离线开发坐席版管理界面”(http://localhost:8082/sdk/main),切换到“项目列表”页签,点击“新建项目”按钮,出现“新建项目”弹窗,如下图所示:

在“新建项目”弹窗中输入项目名称后,点击“确定”按钮,即可创建一个空白项目,创建完成后程序会自动打开“Visual Studio Code”和项目预览链接,如下图所示:

创建新项目(关联场景)
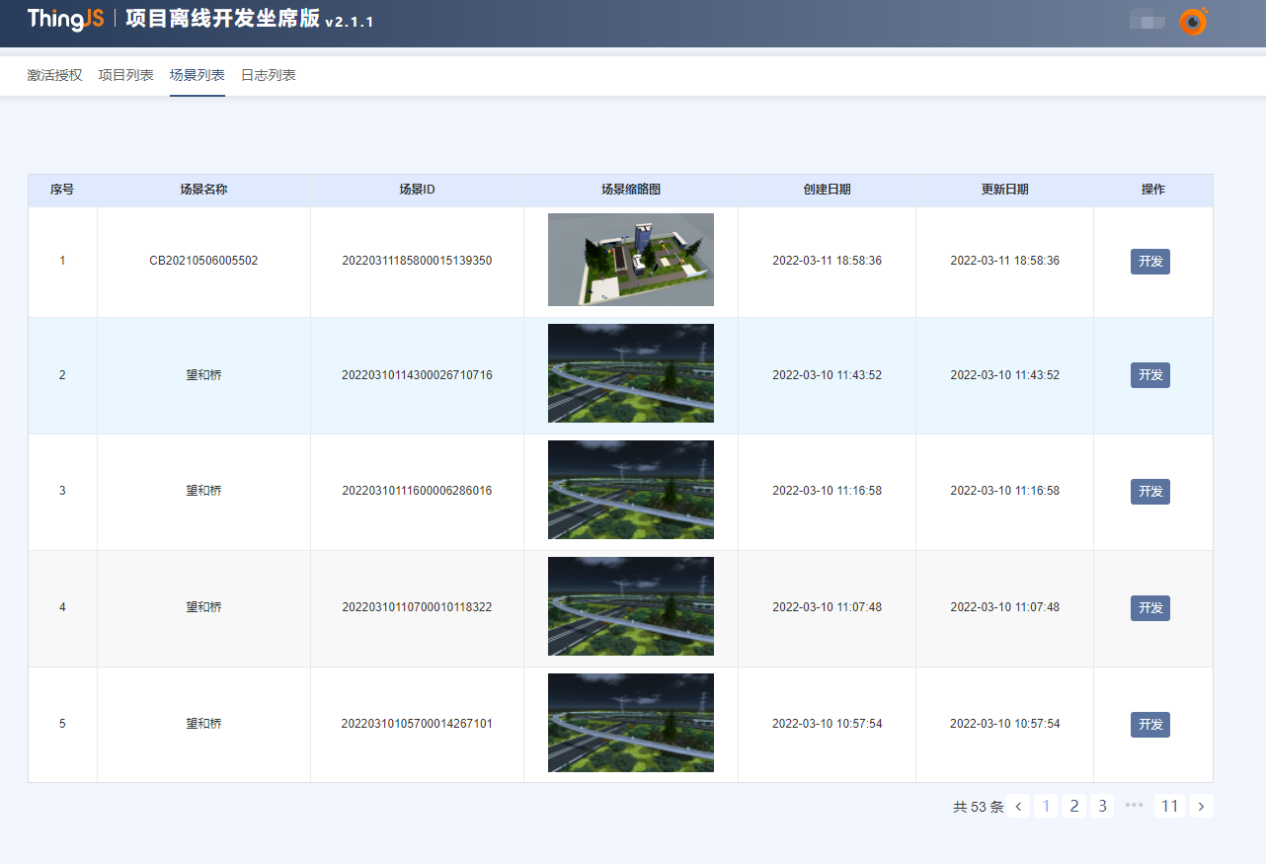
当需要关联“CampusBuilder场景”进行开发时,可访问“ThingJS离线开发坐席版管理界面”(http://localhost:8082/sdk/main),切换到“场景列表”页签,如下图所示:

找到需要进行开发的场景,点击“开发”按钮,在“新建项目”弹窗中输入项目名称,点击“确定”按钮,即可创建一个关联该场景的项目,创建完成后程序会自动打开“Visual Studio Code”和项目预览链接。
在线开发已有项目进行离线开发
如果要对“在线开发”里已有的项目进行离线开发,需要到“在线开发”里找到对应项目并下载该项目的离线开发包。
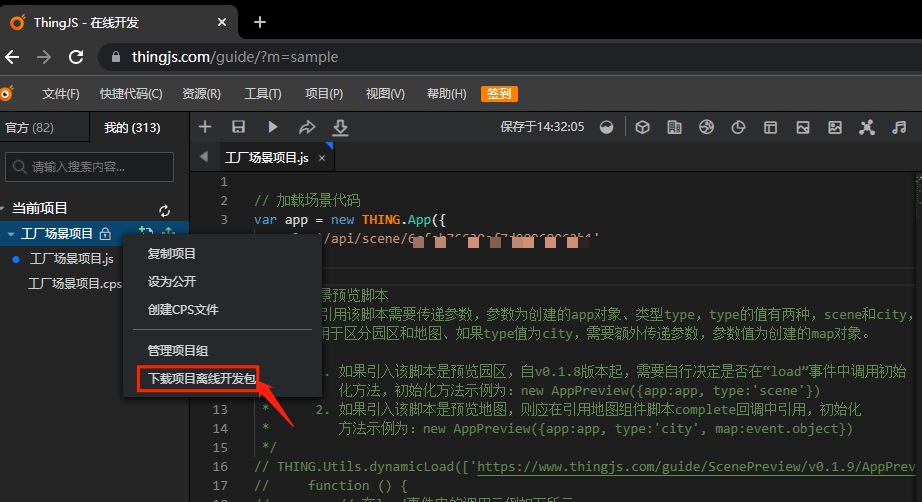
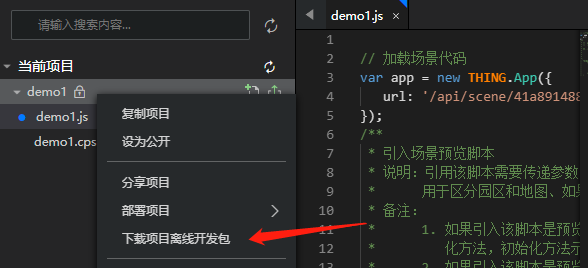
访问“在线开发”,打开需要进行离线开发的项目,右键项目,点击“下载项目离线开发包”,如下图所示:

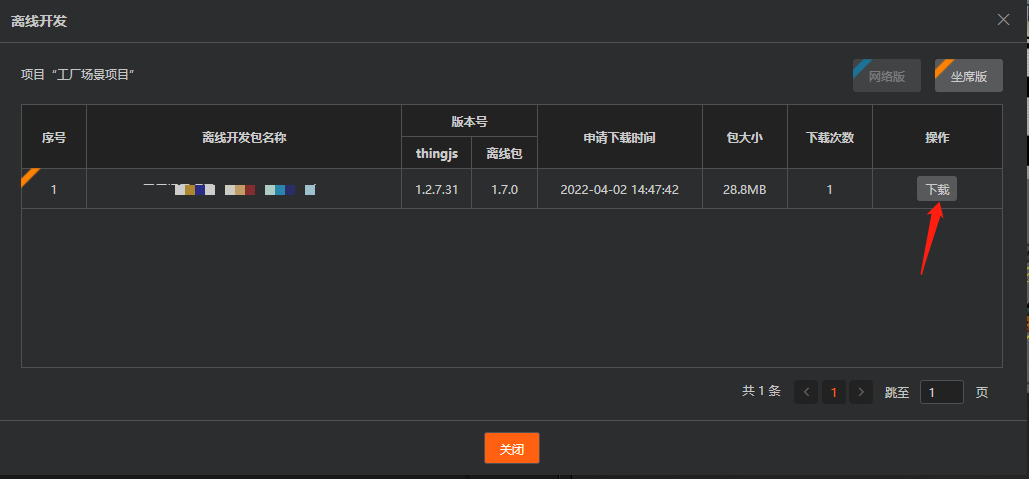
在弹出的离线开发窗口中点击“坐席版”按钮,如下图所示:

稍等后台打包完成,点击下载按钮,即可得到该项目的离线开发包,如下图所示:

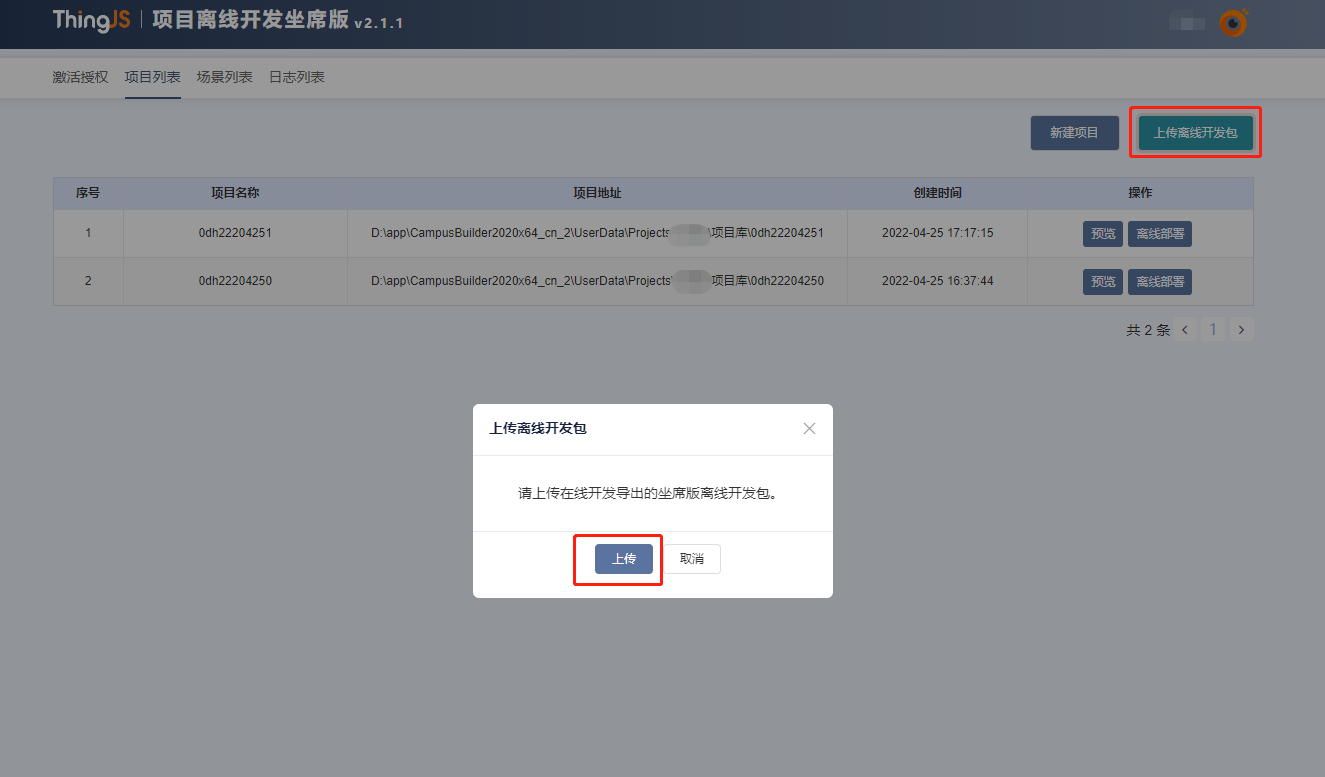
访问“离线开发坐席版管理界面”,切换到“项目列表”页签,点击“上传离线开发包”按钮,上传获取到的项目离线开发包,如下图所示:

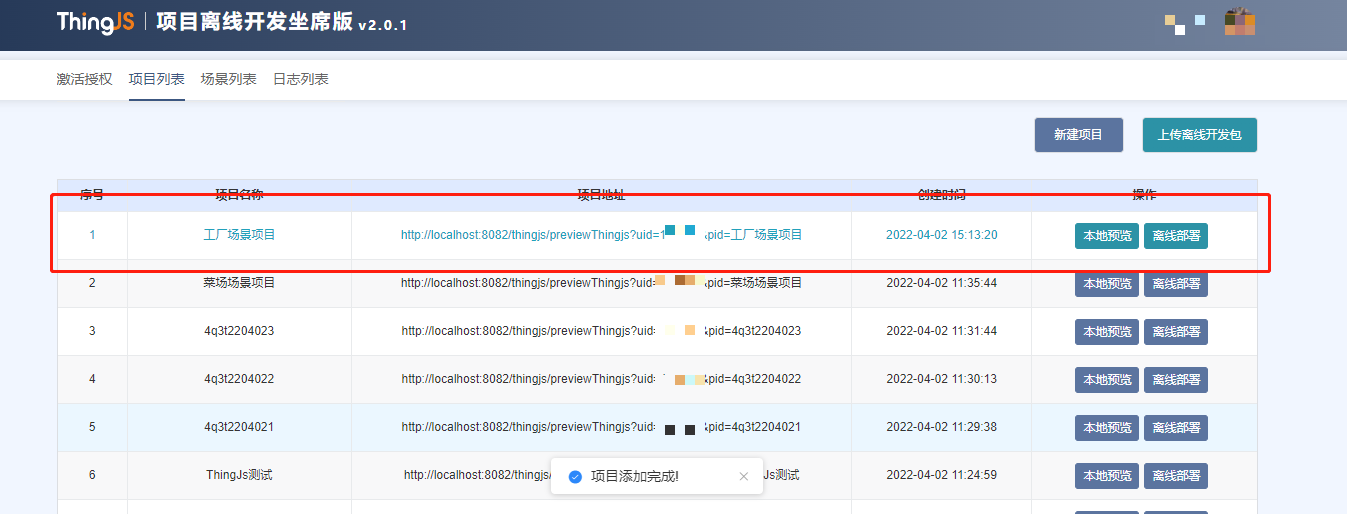
上传成功后,该项目即可出现在项目列表中,如下图所示:

点击“本地预览”按钮即可对该项目进行预览。
开发须知
项目文件夹名字需要和主文件名字 .js 保持一致。
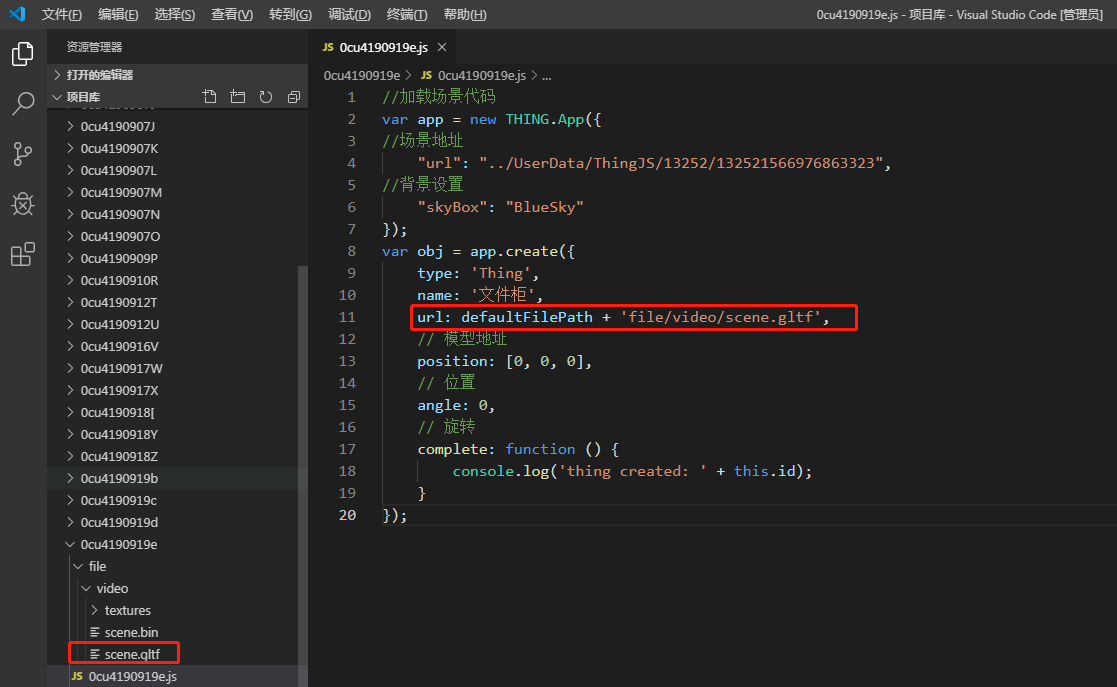
项目中的其他资源需要放在项目文件夹下的默认的file 文件中做为引用路径,保证打包之后可正常使用,项目引用file资源时应填写defaultFilePath + 路径。注意该路径前不需要“/”从file文件夹开始写即可。引用路径写法如下图所示:

如果想用代码创建模型,可以到“CampusBuilder客户端”右侧列表找到要加载的模型ID,模型加载地址为“/GLTFBundleLib/model/{模型ID}/0/gltf/”。例如加载ID为“AD986489363C4C74932338DD05AD6E51”的模型,引用地址则为:“/GLTFBundleLib/model/AD986489363C4C74932338DD05AD6E51/0/gltf/”
如果想用代码创建“CampusBuilder客户端”中上传的模型,需要先在“CampusBuilder客户端”搭建环境中找到模型ID,模型加载地址为“/GLTFBundleLib/api/models/objmodel/{模型ID}/UnityToGLTF.gltf”。例如加载ID为“d5958c76928a41e4a2f4f2740147e0f7”的模型,引用地址则为:“/GLTFBundleLib/api/models/objmodel/d5958c76928a41e4a2f4f2740147e0f7/UnityToGLTF.gltf”
地图离线开发组件地址引用“/tjs/js/uearth.min.js”。
全景图离线开发组件地址引用“/panooss/pano/js/thing.pano.min.js”
该离线开发环境中仅含有官方授权的免费模型,个人模型和收费模型需要联系网站客服人员,将模型下载到本地后方可使用。
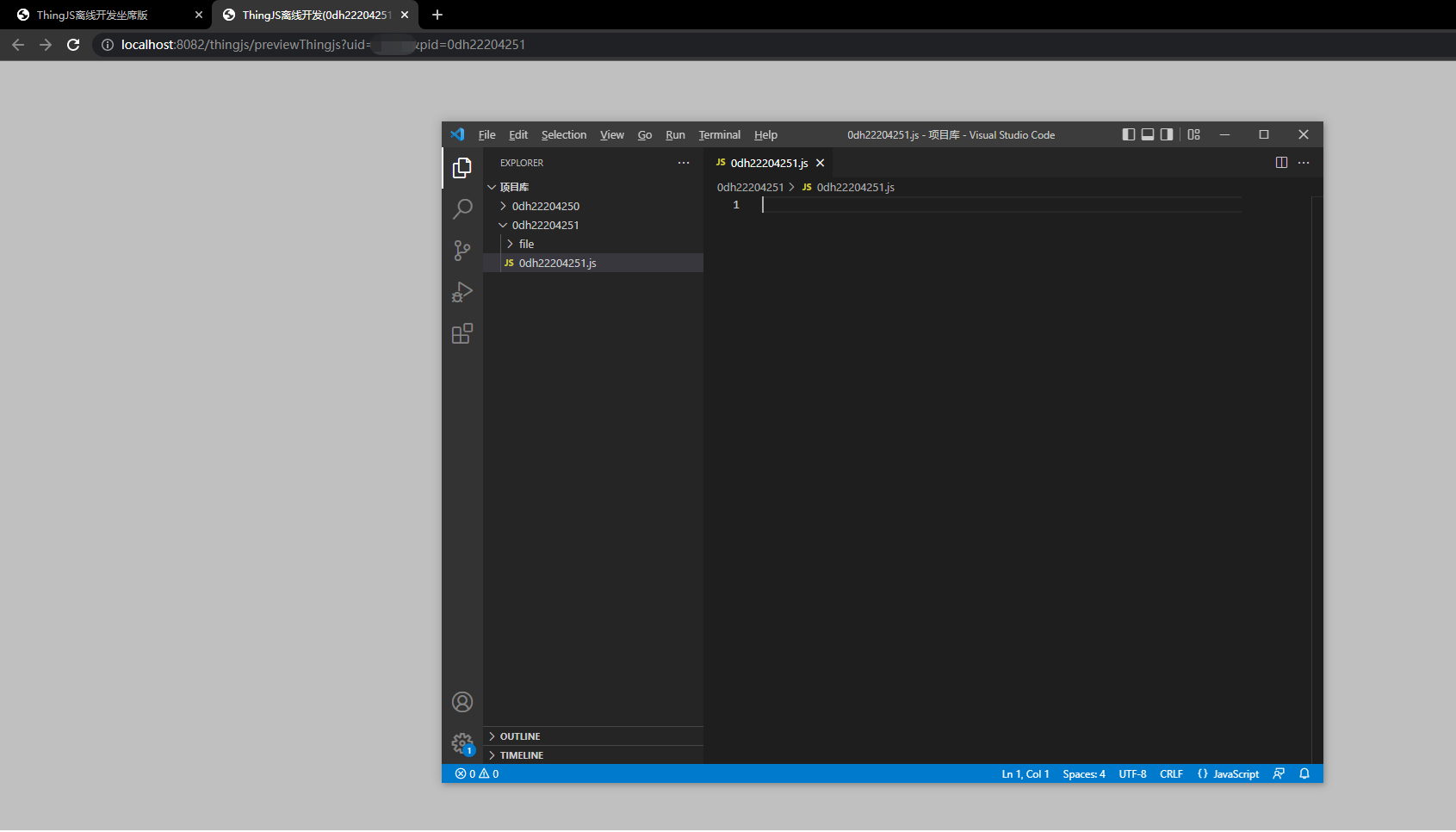
若想要在本地修改其他已存在项目,项目库的路径是“CampusBuilder客户端”的安装目录下的“\UserData\Projects\用户id\项目库\”。该目录下每一个文件夹代表一个项目,项目主文件.js需要和项目文件夹的名字保持一致,项目的调试地址为:http://localhost:8082/thingjs/previewThingjs?uid=用户id&pid=项目名。
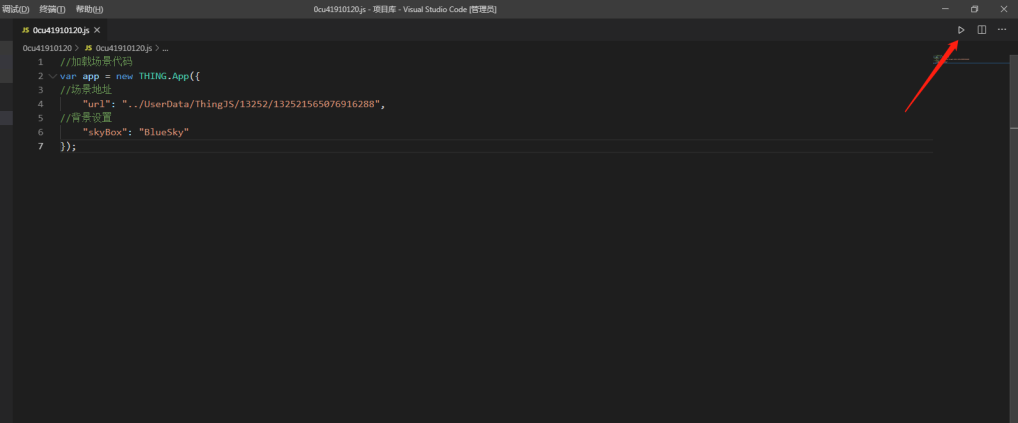
提供一个Visual Studio Code的小插件,可以快速打开项目浏览地址,文件在Visual Studio Code文件夹中的vscode-plugin-thingjs-0.1.6.vsix,安装方法:打开Visual Studio Code左侧面板最后一项插件项。然后菜单项选择“从vsix安装”,选择该文件即可,安装完成之后可点击文件栏右上角执行项目或者右键菜单打开本项目的浏览地址。

离线部署
离线项目开发完成后,可以对项目进行离线部署打包。
配置CPS文件
如果项目有多场景打包的需求,需要在离线项目的根目录中创建与主文件同名的.cps文件,文件内容如下:
// 加载场景代码
/*
* 说明:本文件是“项目离线部署包”场景打包配置文件。
* 提示:项目离线部署包打包时将参考本文件配置进行。为确保打包完整,请将项目引入的“园区”场景URL、
* 模型URL,填写到下方的配置中。
*/
{
// 举例:项目中引用的第一个场景URL为 "/api/scene/d370cad09e74f42d932b083d",
// 第二个场景URL为 "/api/scene/b422fd26d4c7874df3992068",
// 为能正确打包上述两个场景,需配置如下:
// "scenes": [
// "/api/scene/d370cad09e74f42d932b083d",
// "/api/scene/b422fd26d4c7874df3992068"
// ],
// 举例:项目中动态引用了模型 "/api/models/8CF6171F7EE046968B16E10181E8D941/0/gltf/",
// 为能正确打包该引用模型,需配置如下:
// "models": [
// "/api/models/8CF6171F7EE046968B16E10181E8D941/0/gltf/"
// ]
打包
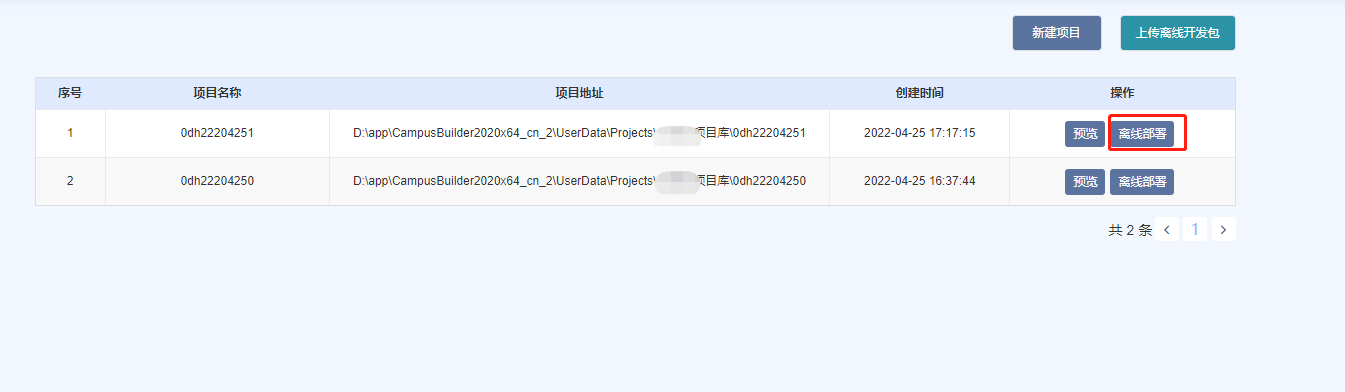
访问“ThingJS离线开发坐席版管理界面”,切换到“项目列表”页签,找到需要进行离线部署的项目,点击“离线部署”按钮,如下图所示:

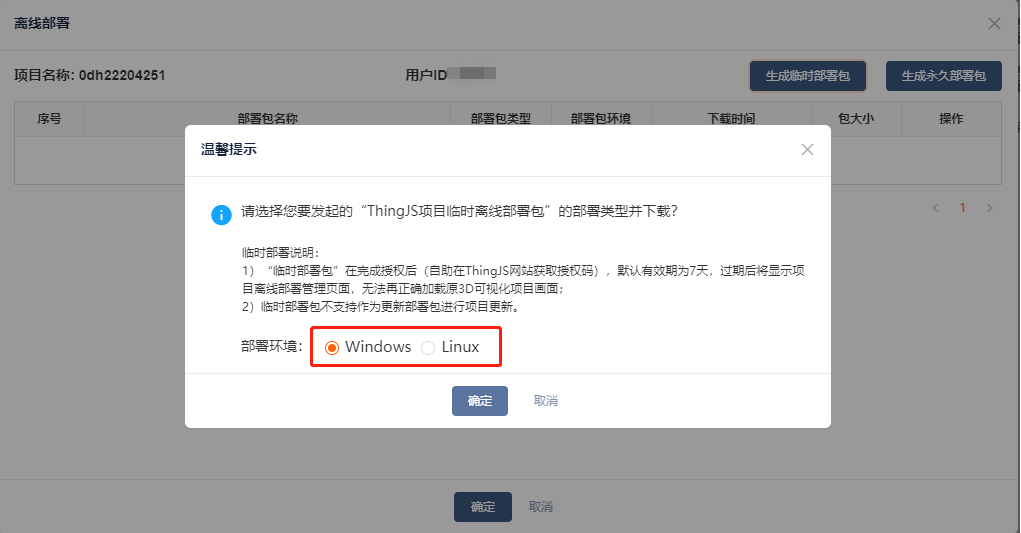
在弹出的“离线部署”窗口中,选择离线部署包类型和部署环境,如下图所示:

等待后台打包完成,即可下载对应的离线部署包。关于离线部署包的使用,请到https://store.thingjs.com/tools 查看“项目离线部署包用户手册”进行后续操作。
如果打包失败,可通过查看日志的最新信息,了解打包失败的原因。
更新
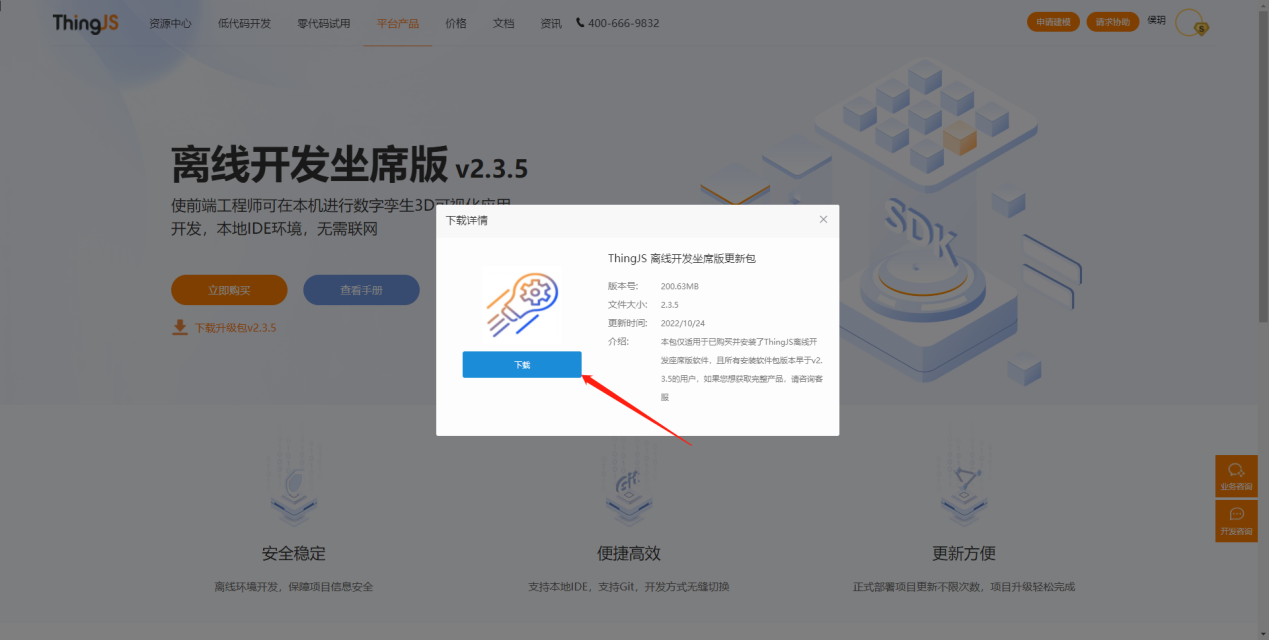
在ThingJS官网中的离线开发坐席版(https://www.thingjs.com/guide/offline_SDK/)界面,点击“下载更新包vx.x.x”,如图所示:

下载完成后,根据安装向导的提示进行安装。
注:如果您当前的项目环境在“项目库”文件夹下,升级版本之后新的项目环境叫“ThingJsHub”,您需将项目复制到同级的“ThingJsHub”中,才可正常开发、预览项目。
常见问题
资源
已购买的模型资源在离线开发中如何使用?
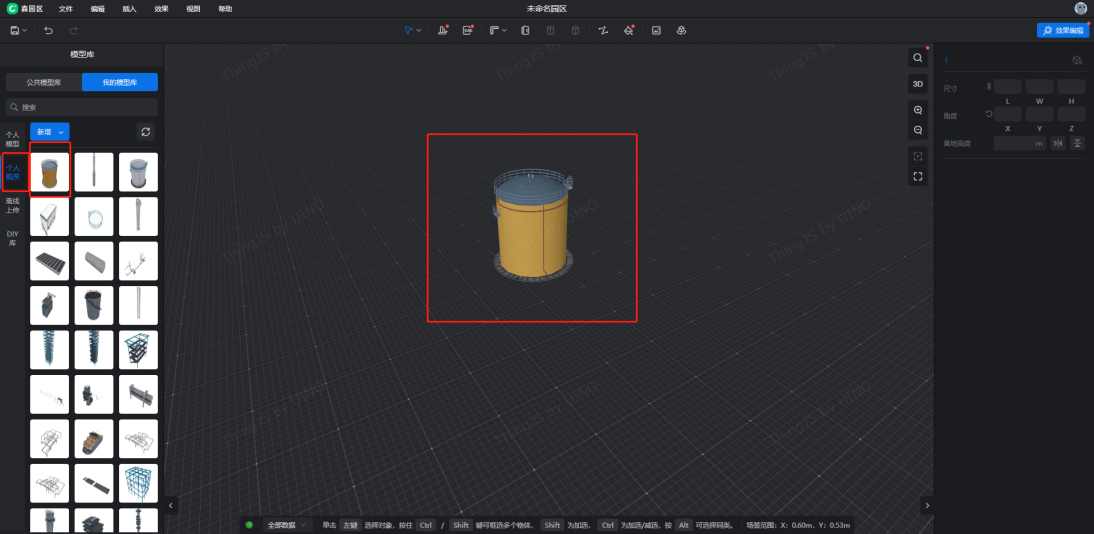
答:第一步:在线搭建环境下,将已购买的模型拖拽到场景中保存。在模模搭环境中同理,如下图所示:

第二步:在线开发中引用该场景,如下图所示:

第三步:项目上右键,下载坐席版离线开发包。

第四步:离线坐席版本号为1.x.x,按照原上传离线开发包的方式(点击.bat文件)。 离线坐席版版本号为2.x.x, 在离线开发坐席版管理后台“项目列表”上传该离线开发包。
第五步:离线坐席版本号为1.x.x。模型地址为:'/GLTFBundleLib/api/models/objmodel/{模型ID}/UnityToGLTF.gltf'。 离线坐席版本号为2.x.x,模型地址为:'/api/models/{模型ID}/0/gltf/'。
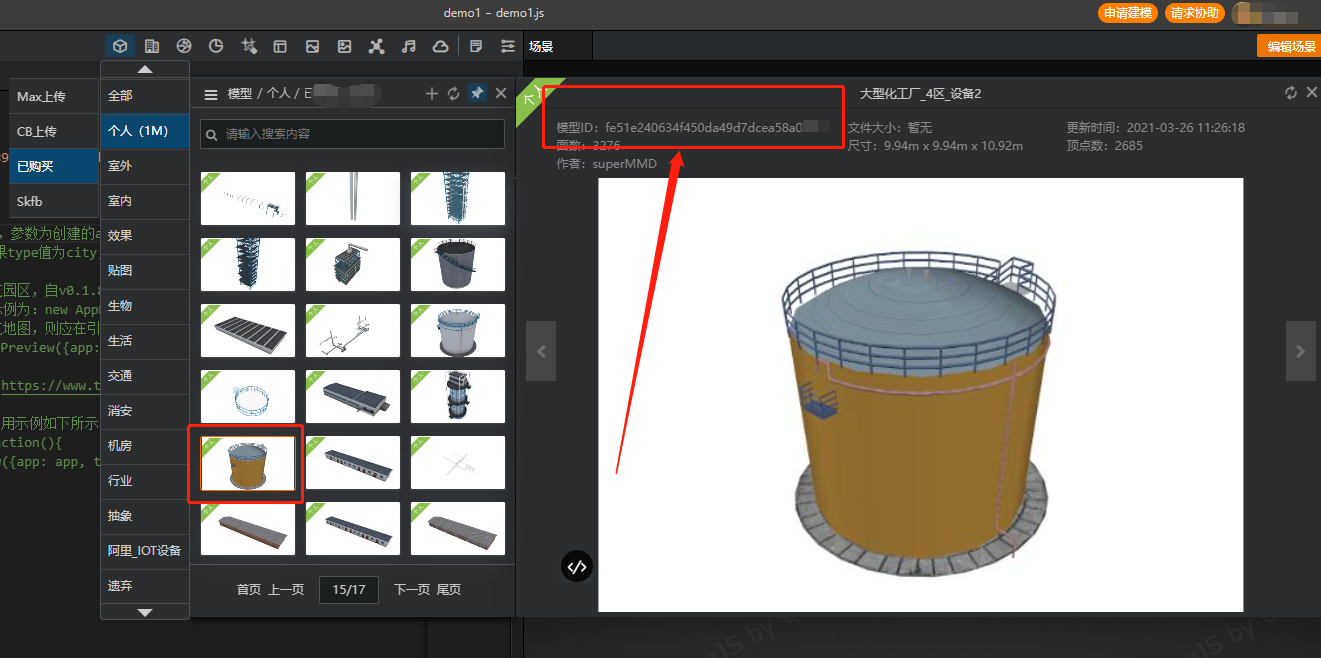
获取模型ID,在线可通过模型列表中详情来查看,如下图所示:

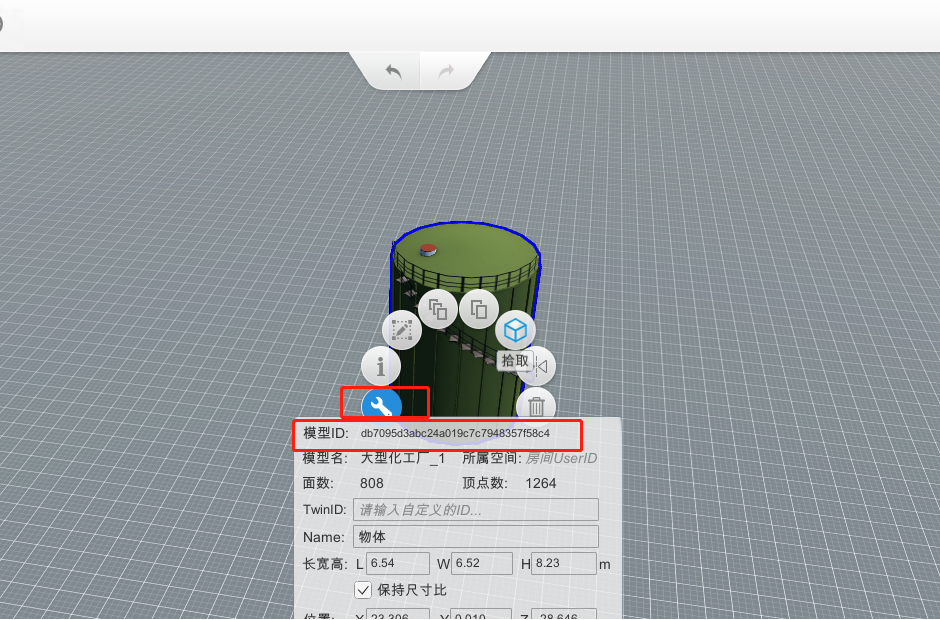
模模搭客户端可通过搭建环境中的设置按钮来查看,如下图所示:

效果模板如何在其他项目场景中使用?
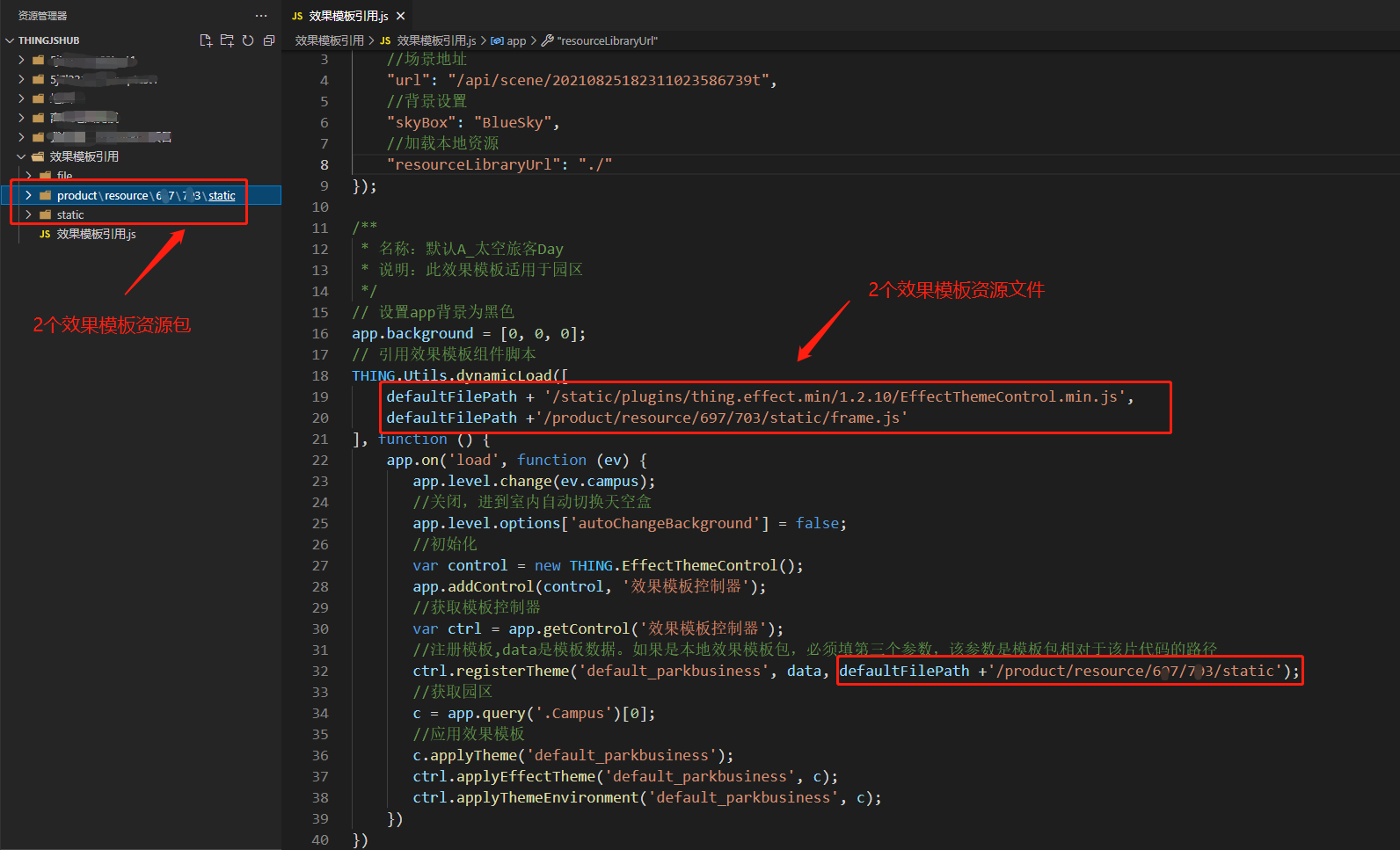
答:1.效果模板使用时涉及2个效果模板资源包,以及包里分别对应的2个js文件,在项目中引用效果模板的代码块如下图所示:

2.在其他项目中使用效果模板只需将2个效果模板资源包复制到其他项目中,引用方式跟当前项目引用方式一致。

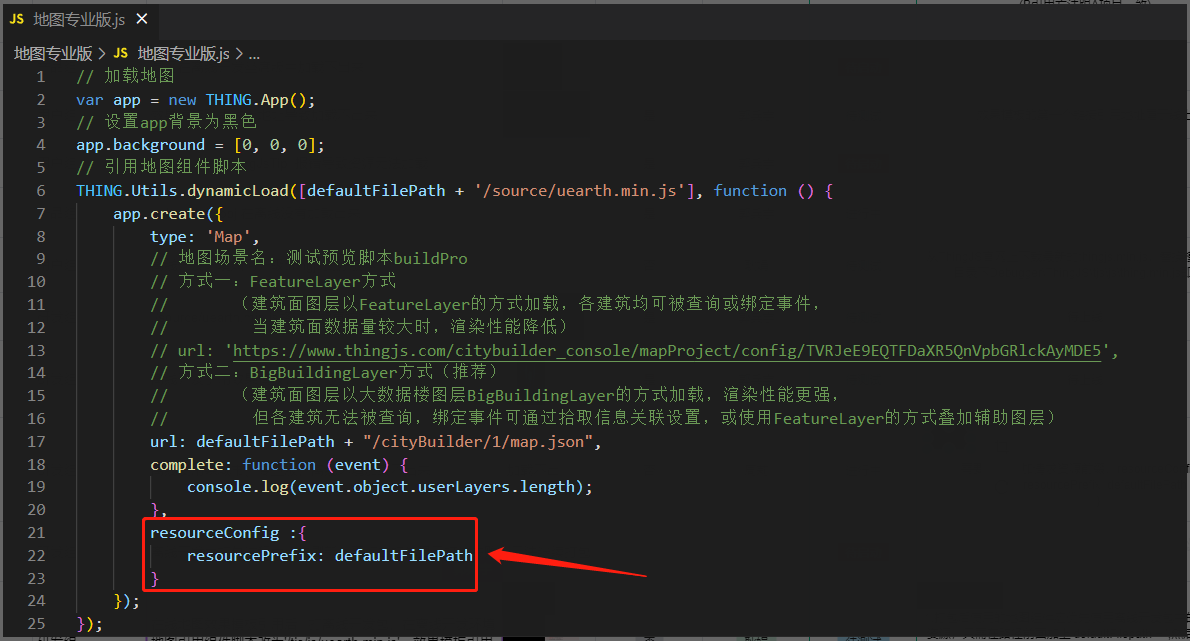
森城市、专业版和标准本地图场景加载不出来怎么办?
答:需要手动添加请求资源前缀
```js
resourceConfig :{
resourcePrefix: defaultFilePath
}
```
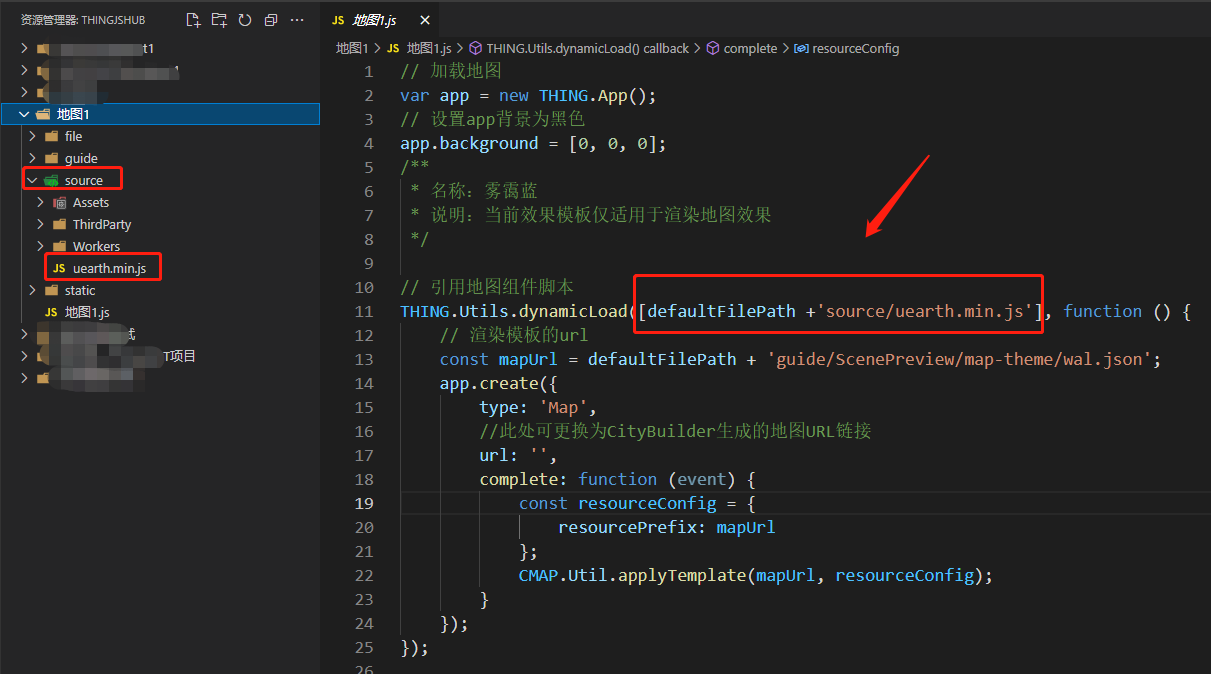
引用地图组件脚本改为'/tjs/js/uearth.min.js',报错怎么办?
答:1.打包后的项目下已包含地图组件资源,使用的地图组件应优先使用离线开发包中的地图组件资源,只需在路径前面加上'defaultFilepath + ',然后去掉路径里的'./'即可。如下图所示:

地球加载不出来?
答:离线环境下创建一个地图map时需要注意地图脚本组件路径是否正确,正确路径为'/tjs/js/uearth.min.js'。然后需要创建一个瓦片图层,并把瓦片图层添加到map中,才能创建一个地球,具体方式如下图所示:

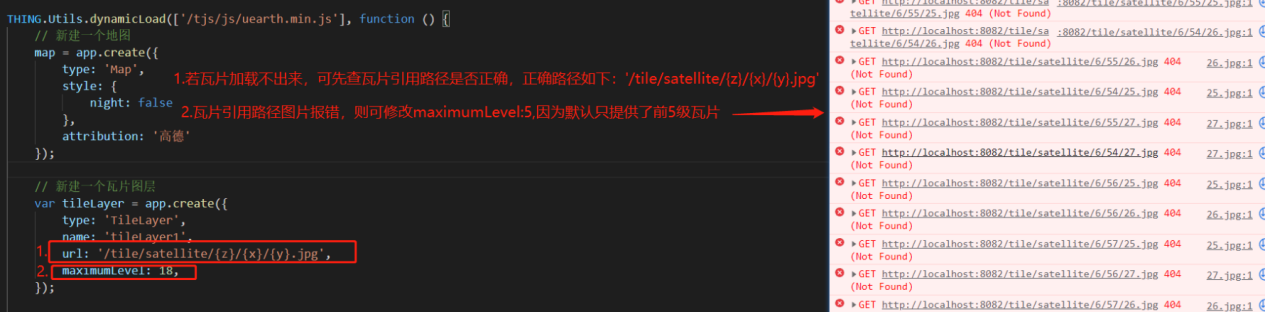
地图怎么没有瓦片?
答:1.瓦片加载不出来,可先查看瓦片引用路径是否正确,正确路径为'/tile/satellite/{z}/{x}/{y}.jpg'。
2.瓦片引用图片路径报错,则可修改maximumLevel为5,因为默认只提供了前5级瓦片。

开发
离线开发加载场景无内容出现且无报错信息。
答:需要进入客户端安装目录下找到\UserData\record.json文件重命名或者删除,然后在次点击客户端的第三方调试按钮,创建新的项目,即可加载出来。
控制台有些图片加载报404?
答:首先根据报错信息,查看项目资源是否包含该图片。若存在该图片,可再查看图片引用路径是否正确。默认需要在资源路径前添加'defaultFilepath + '然后去掉路径里的'./'。
如何修改本地已存在项目?
答:若想要在本地修改其他已存在项目,项目库的路径是“CampusBuilder客户端”的安装目录下的“\UserData\Projects\用户id\ThingJSHub\”。该目录下每一个文件夹代表一个项目。或者通过坐席版管理界面,项目列表页签下的项目地址内可看到项目全路径。
如何预览项目?
答:项目的调试地址为: http://localhost:8082/thingjs/previewThingjs?uid=用户id&pid=项目名。
部署
部署打包一直在loading?
答:可能是由于部署打包文件过大,若超过10分钟以上还在loading,可重启一下模模搭客户端查看一下当天日志。
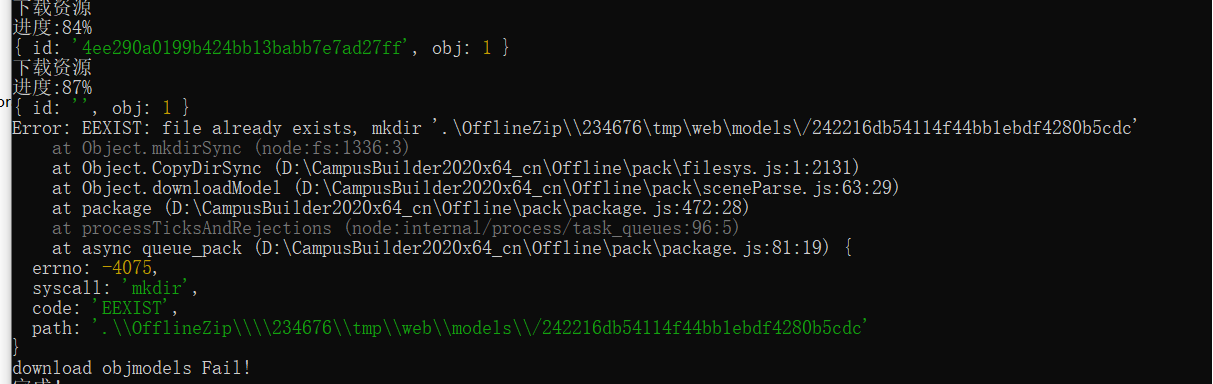
离线开发坐席版本进行离线部署打包失败?

答:需要将模模搭客户端原本的临时目录删除然后重新打包,临时文件目录 为:\CampusBuilder2020x64\Offline\OfflineZip\234676\temp

更新
如何更新内置的thingjs.min.js?
答:从ThingJS官网上下载最新的thingjs.min.js,替换模模搭安装目录下Debugger\ThingJS\tjs\js\thing.min.js即可。
迁移
将离线开发使用的key更换机器后,点击第三方调试无反应
答:离线开发按照手册操作更换机器后,若点击第三方调试无反应,可以将客户端安装目录下得\UserData\record.json文件重命名或者删除重新启动客户端进行操作。

