获取对象
一般来说,我们可以通过 query() 方法来查询物体(即获取对象)。找到物体后,就可以通过 ThingJS API 提供的功能来控制该物体了。本节教程中,主要介绍 query() 查询的方法。
另外,我们还可以通过父子属性或者分类属性来查询物体,参阅参考信息中的其他查询方法。
获取对象的语法
通常,我们可以通过 query() 方法来获取对象/物体。
var obj = app.query(value)[index] //查询单个物体
var objs = app.query(value) //查询带有某属性的Selector集合
其中,value 为对象的属性,index 为系统自动生成的物体的序号。
下面我们来介绍一下使用 query() 方法的几种常见情况:
获取园区中的物体
获取 CampusBuilder 园区中的物体时,需要将 query() 方法添加到 load 事件的回调函数中。绑定 load 事件来通知园区物体加载完成,然后就可以通过 query() 方法来获取园区中的物体了。代码如下所示。
app.on('load', function () {
var objs = app.query(value);
})
这里,我们查询到的是一个 Selector 集合,即园区中带有该属性的所有物体。
获取园区中单个物体
需要获取园区中的单个物体(如建筑)时,需要添加[index],指明查询的对象为单个物体。
app.on('load', function () {
var obj = app.query(value)[index];
})
获取地图中的物体
获取 CityBuilder 地图中的物体时,需要将 query() 方法添加到 complete 的回调函数中,如下所示。
// 加载地图
var app = new THING.App();
// 引用地图组件脚本
THING.Utils.dynamicLoad(['https://www.thingjs.com/uearth/history/uearth.min.v1.7.8.12.js'], function () {
app.create({
type: 'Map',
// 地图场景名:map_6
url: ‘myMapDirectory’,
complete: function (event) {
console.log(app.query(value));
}
});
});
关于查询物体属性的信息,参阅常用 query() 方法属性。
应用示例
下面的子章节中,将详细介绍常用的 query() 方法的应用示例,如查询建筑信息、全局查询等。
查询建筑信息
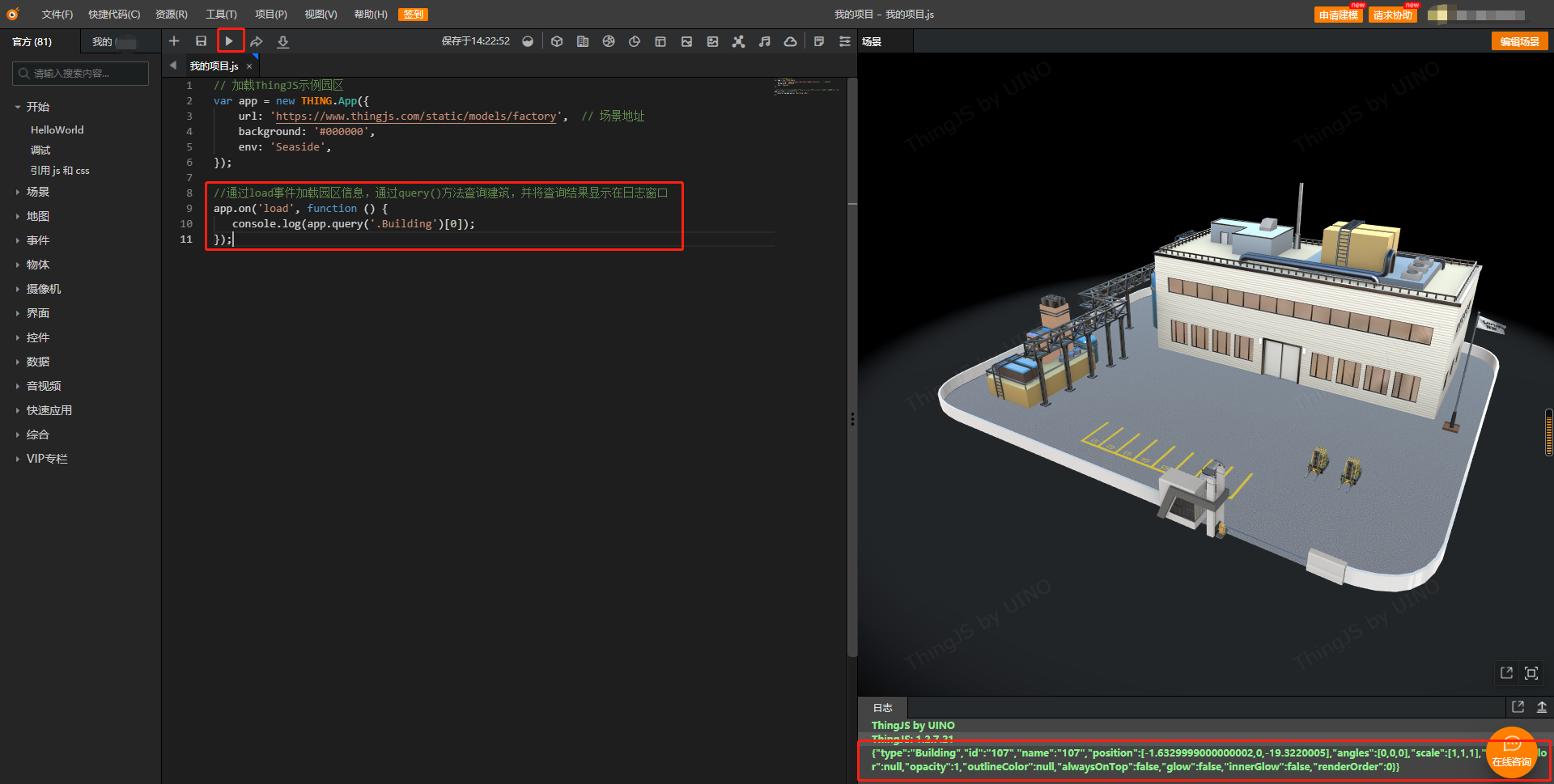
将下面的代码输入到项目文件中,即可加载 ThingJS 示例园区,并在日志窗口显示查询建筑的结果。
// 加载ThingJS示例园区
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/factory', // 场景地址
background: '#000000',
env: 'Seaside',
});
//通过load事件加载园区信息,通过query()方法查询建筑,并将查询结果显示在日志窗口
app.on('load', function () {
console.log(app.query('.Building')[0]);
});
运行项目后,在日志窗口,可以显示出查询的结果,即 ThingJS 示例园区中此建筑的信息。

按属性查询物体
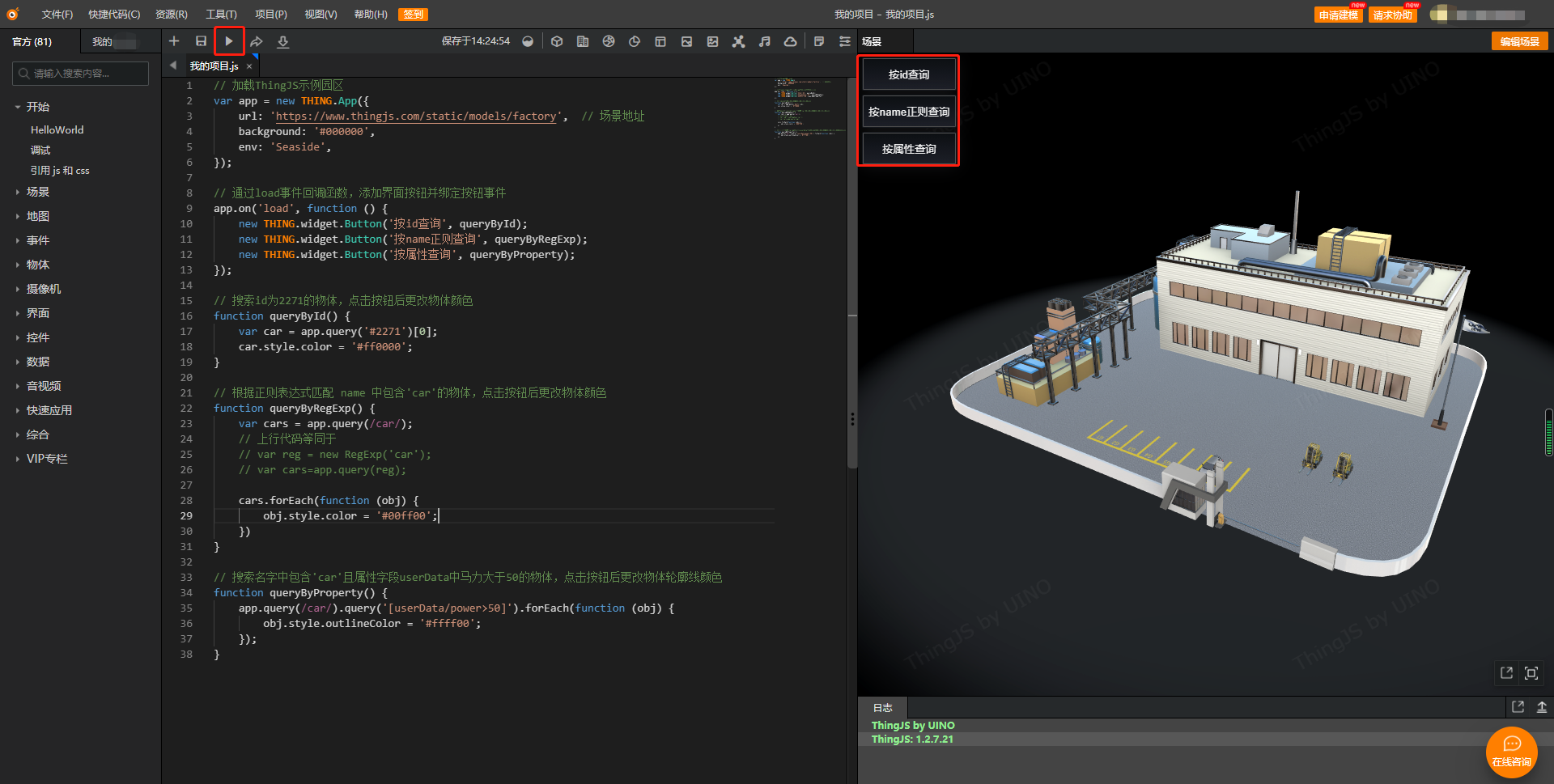
将下面的代码输入到项目文件中,即可按属性来查询 ThingJS 示例园区中的相应物体。
// 加载ThingJS示例园区
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/factory', // 场景地址
background: '#000000',
env: 'Seaside',
});
// 通过load事件回调函数,添加界面按钮并绑定按钮事件
app.on('load', function () {
new THING.widget.Button('按id查询', queryById);
new THING.widget.Button('按name正则查询', queryByRegExp);
new THING.widget.Button('按属性查询', queryByProperty);
});
// 搜索id为2271的物体,点击按钮后更改物体颜色
function queryById() {
var car = app.query('#2271')[0];
car.style.color = '#ff0000';
}
// 根据正则表达式匹配 name 中包含'car'的物体,点击按钮后更改物体颜色
function queryByRegExp() {
var cars = app.query(/car/);
// 上行代码等同于
// var reg = new RegExp('car');
// var cars=app.query(reg);
cars.forEach(function (obj) {
obj.style.color = '#00ff00';
})
}
// 搜索名字中包含'car'且属性字段userData中马力大于50的物体,点击按钮后更改物体轮廓线颜色
function queryByProperty() {
app.query(/car/).query('[userData/power>50]').forEach(function (obj) {
obj.style.outlineColor = '#ffff00';
});
}
运行项目后,点击按钮,即可通过改变物体或物体轮廓线的颜色,来高亮显示查询到的物体。

参考信息
本章节中,介绍了 query() 方法的全局查询和局部查询的概念、常用的查询物体的属性、以及 ThingJS 开发平台所提供的其他查询方式。
全局/局部的概念
query() 方法包括全局和局部的概念。
- 全局查询是指对所有场景中的对象进行查询。参考应用示例。
- 局部查询是在一个对象的子对象中进行查询,例如,在一个楼层内查询某个设备,如果还需要更精确的缩小查询范围,还可以对查询的结果继续进行查询。比如,下面的代码中,查询2层以上的楼层,点击按钮后,将更改其外框线颜色。关于场景层级的切换,参阅场景层级事件。
//加载ThingJS示例园区
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/factory', // 场景地址
background: '#000000',
env: 'Seaside',
});
//加载园区信息,鼠标左键双击建筑可进入建筑中,点击鼠标右键退出建筑
app.on('load', function (ev) {
app.level.change(ev.campus);
});
//添加界面按钮,查询建筑并给2层以上的楼层更改外框线
THING.widget.Button('显示外框线', function() {
var building = app.query('.Building')[0];
building.query("[levelNum>2]").forEach(function(obj) {
obj.style.outlineColor = "#0000ff";
});
})
常用 query() 方法属性
我们可以通过下表中所列的属性来查询物体。
| 查询方式 | 代码示例 |
|---|---|
| 通过物体 id 查询。 | app.query("#100")[0]; // 查询 id 是100的对象 |
| 通过物体名称查询。 | app.query("car01")[0]; // 查询名称(name)是 car01 的对象 |
| 通过物体类型查询。 | app.query(".Thing"); // 查询物体类是 Thing 的对象 |
| 通过自定义属性查询。 | app.query('["userData/物体类型"="粮仓"]'); // 查询物体类型属性是粮仓的对象 |
| 通过物体名称中含有的字段查询。 | app.query(/car/); //正则表达式(RegExp)对象,目前只支持对名称(name)属性值进行正则匹配 |
其他查询方法
本章节中,介绍了通过父子属性和分类属性查询的方法。
父子属性
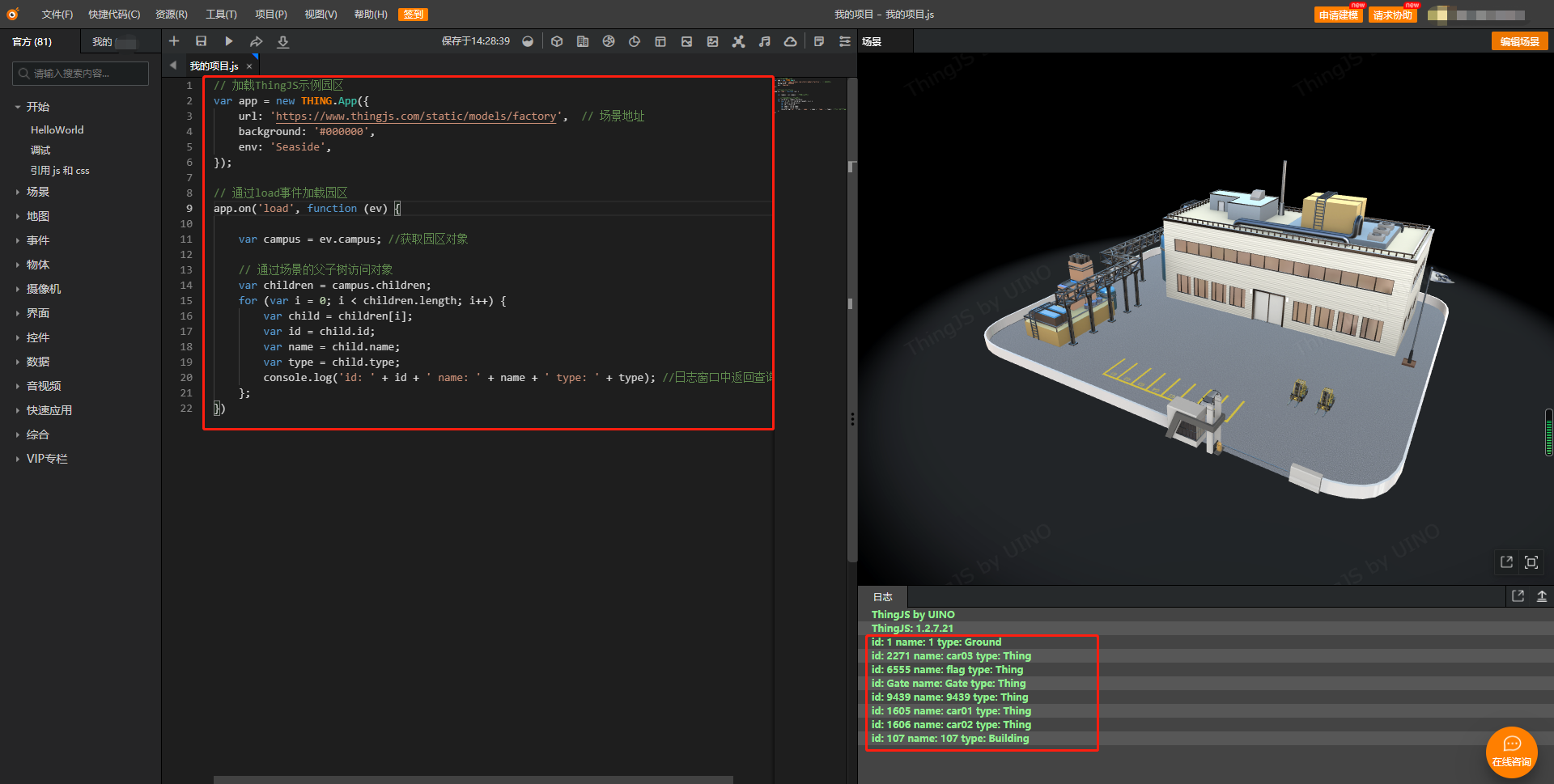
下面的代码中,通过场景的“父子树”来查询对象,并将查询结果显示在日志窗口中。
// 加载ThingJS示例园区
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/factory', // 场景地址
background: '#000000',
env: 'Seaside',
});
// 通过load事件加载园区
app.on('load', function (ev) {
var campus = ev.campus; //获取园区对象
// 通过场景的父子树访问对象
var children = campus.children;
for (var i = 0; i < children.length; i++) {
var child = children[i];
var id = child.id;
var name = child.name;
var type = child.type;
console.log('id: ' + id + ' name: ' + name + ' type: ' + type); //日志窗口中返回查询信息
};
})
运行后结果如下图所示。

分类属性
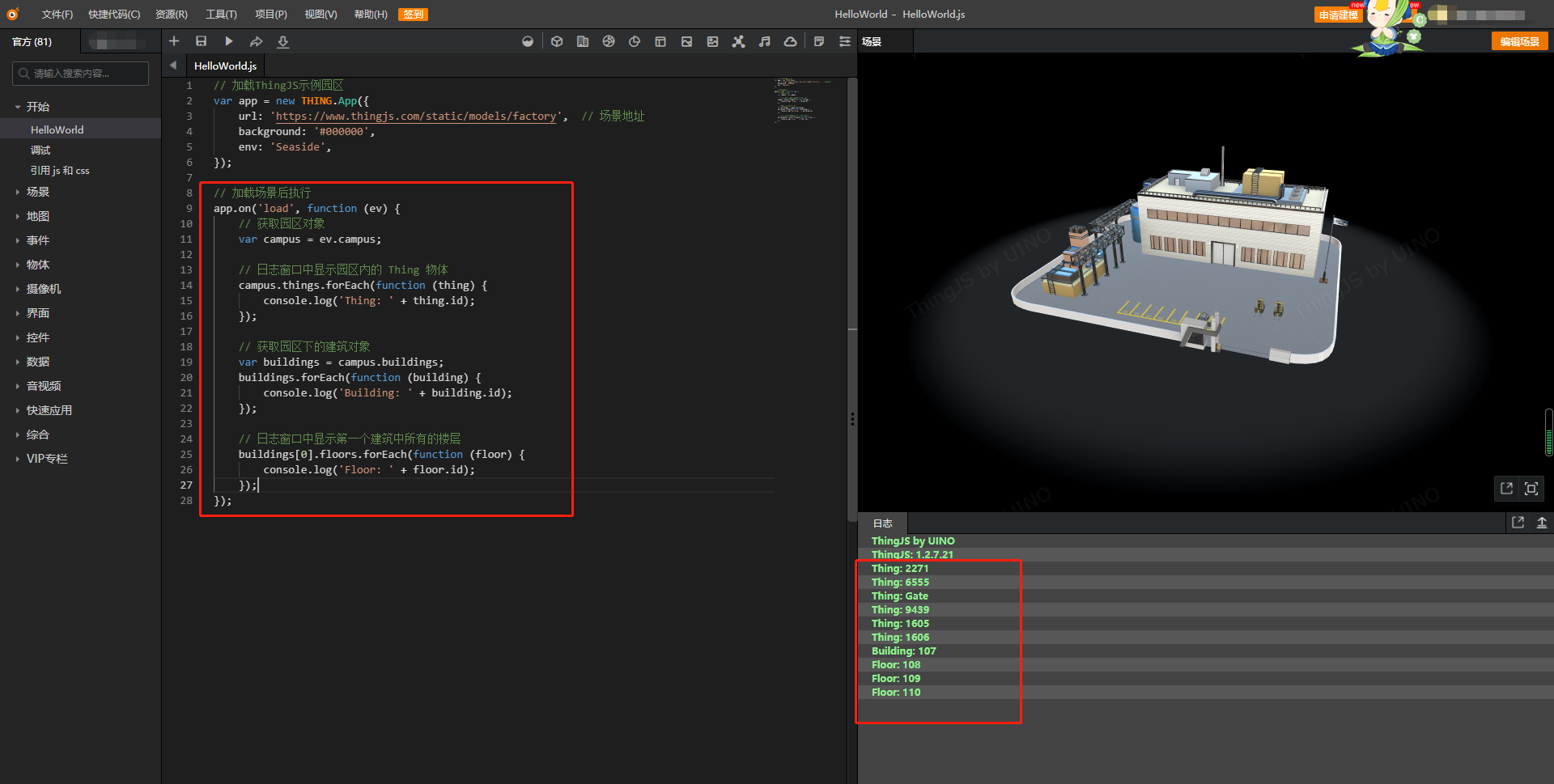
下面的代码中,通过分类属性来查询对象,并将查询结果显示在日志窗口中。
// 加载ThingJS示例园区
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/factory', // 场景地址
background: '#000000',
env: 'Seaside',
});
// 加载场景后执行
app.on('load', function (ev) {
// 获取园区对象
var campus = ev.campus;
// 日志窗口中显示园区内的 Thing 物体
campus.things.forEach(function (thing) {
console.log('Thing: ' + thing.id);
});
// 获取园区下的建筑对象
var buildings = campus.buildings;
buildings.forEach(function (building) {
console.log('Building: ' + building.id);
});
// 日志窗口中显示第一个建筑中所有的楼层
buildings[0].floors.forEach(function (floor) {
console.log('Floor: ' + floor.id);
});
});
运行后结果如下图所示。

下一个教程中,我们来学习控制对象。

