ThingJS 平台三维模型制作指南
本文主要介绍 ThingJS 平台模型制作的方法和规范。目的是通过制定 ThingJS 平台模型制作标准,统一模型制作要求,以保证模型制作质量。本文适用于所有 3D 模型制作人员。
概述
在 ThingJS 体系中,模型的制作至关重要。模型是 3D 可视化项目开发的基础。模型制作的优劣,将直接影响后期 3D 可视化场景所呈现的效果。高质量的模型可搭建出更真实的 3D 可视化场景,使现实世界中的“物”得到完美还原。
ThingJS 平台提供官方模型库,含有多种模型,如建筑、工业设施、交通工具、动物、植物等;还可以上传自有模型,方便搭建各种园区级场景。另外,ThingJS 平台提供建模服务,可登录 ThingJS 网站首页,通过页面右上方的申请建模,提交您的建模申请,届时会有我们专业的客服人员与您联系。
下图所示为某大型化工厂的场景示例,右上角为场景中所含有模型的信息列表。

关于 ThingJS 模型库中所提供的 3D 模型,参阅 ThingJS 资源中心。
建模前期准备
在制作模型之前,我们需要先采集建模所需的信息。通常,所采集的建模信息有以下几种形式:
照片:获取所做建筑/环境/物体等的照片(正、侧、以及背面的正视图)或视频,模型能够准确地表现建筑的特征。按影像图中的建筑轮廓建摸,如果影像图与照片不符,以现场采集的相片为准。制作中要能够完整反映三维模型的外观,精度控制合理,在保证三维模型视觉效果的前提下,减少模型面数和材质数量,做到数据量的精简。无照片的区域需要参考影像图推导制作,要求层数、楼体和屋顶的结构及材质与影像图大致相符即可。
图纸:获取所做建筑/环境/物体等 CAD 图纸或纸质图纸,需要参考 CAD 图推导制作,楼体和屋顶的结构及材质应提供素材效果或表明材质。图纸应清晰,并标明尺寸大小/高差数值等信息。
点云数据:获取所做建筑/环境/物体等的点云文件(.rcs),并给予物体材质属性信息,或提供部分主要数据照片等信息。点云文件应不高于500MB,以便制作时流畅。
原画/原稿:获取所做建筑/环境/物体等图纸文件,及标明数据大小、材质属性、以及颜色信息。图纸信息尽量保证有正、侧以及背面图,如无背面图当按照正面及侧面对称制作。
模型制作标准
本章节中,将介绍模型制作的标准。
建模软件及软件设置
一般来说,可使用 3Ds Max 2016 来制作模型。这里,我们推荐使用 3DsMax2020(3DsMax2016、3DsMax2019)进行模型制作。
三维模型采用米(m)作为单位。下面,以 Autodesk 3Ds Max 2016 为例介绍单位的设置方法。
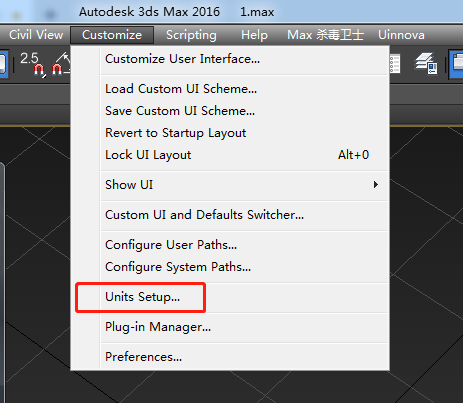
选择 Customize > Units Setup。

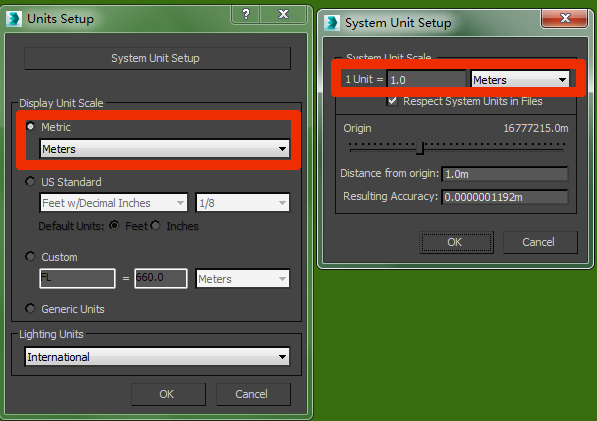
在弹出的窗口中设置 Metric,选择 Meters。点击窗口上方的 System Unit Setup,在弹出的窗口中设置 System Unit Scale,选择单位 Meters。

模型数据量及效果要求
一般来说,制作的模型数据量及效果,需满足下面的要求:
能够完整反映三维模型的外观,精度控制合理。在保证三维模型视觉效果的前提下,减少模型面数和材质数量,做到数据量的精简。模型看不见的面要删除,例如,建筑底面、贴着墙壁物体的背面等。模型初期一定要注意检查共面、漏面、反面的情况。
三维模型遵照建筑设计资料和建筑设计要求以及现状照片,贴图清晰。能够充分地反映建筑物的主要结构,表现出建筑物的主要细节及质感,整体感强。制作过程中应尽量采用三角面或四边面,避免使用多边面模型。
材质球使用要求
制作模型时,对材质球使用的要求和相关设置如下:
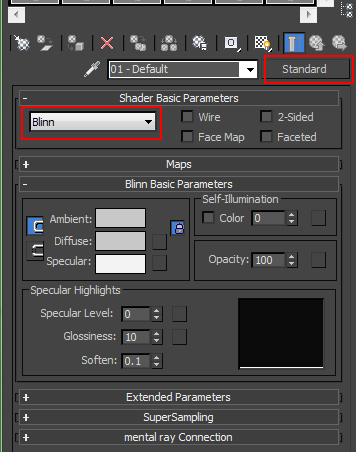
默认通用材质球为 Standard(标准材质球),Multi/Sub-Object 多位子材质中的子材质必须是标准材质球,材质类型使用 Blinn,如下图所示。

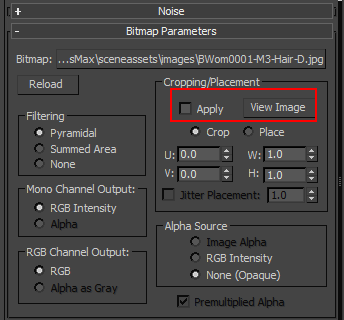
不能在 max 材质编辑器中对贴图进行裁切。使用多维子材质时注意不能存在嵌套多维子材质,一个物体对应一个多维子材质球,物体与多维子材质球名称及贴图名一致,一个物体不能有多余的空材质 ID 存在,多余的 ID 必须清掉。

贴图使用要求
贴图名称:贴图的命名最好不要全是数字,不能有特殊符号和空格,不能重复,建议使用下划线替代空格。
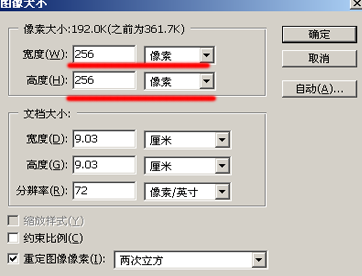
贴图格式:纹理图片的格式采用JPG、透明图片采用 PNG 或者 TGA 文件格式,纹理图片的单位尺寸必须采用 2 的 N 次方,如 32x32、64x64 等,并贴图最好是 1:1 的正方形贴图,贴图最大尺寸不能超过 2048x2048,最小尺寸不要小于 16。下图所示为图像像素设置面板。

注意事项
模型贴图坐标不能出现拉伸现象,不能出现 UVW 坐标丢失的现象。如果贴图被拉伸,则需要重新给模型赋予贴图。如果出现 UVW 坐标丢失现象,则需要重新展UV。


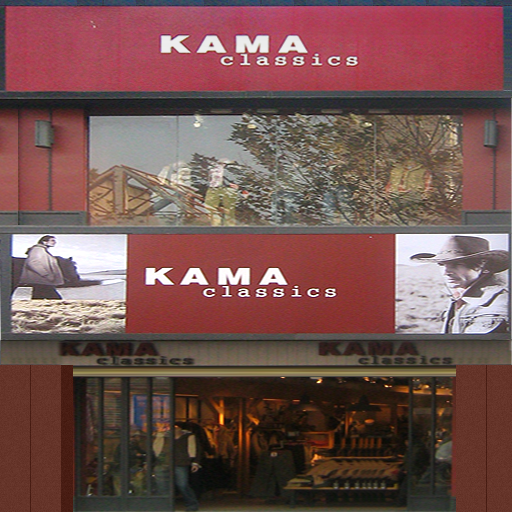
透视关系:保证贴图的透视关系矫正准确,所有贴图的门窗、层高线、字体、建筑立面等必须保持横平竖直,清晰可见,修整后的贴图要清晰可见建筑的细节变化,如下图所示。

眩光处理:贴图如有眩光的必须对眩光进行效果处理。由于拍摄时光线影响,造成建筑各面色彩差异的问题也需要通过色阶等进行调整,避免出现同一建筑主体色彩不统一的情况,贴图处理前后对比,如下图所示。
| Before | After |
|---|---|
 |
 |
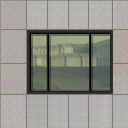
轮廓勾画:贴图不清晰的情况下,要手工勾画出门窗的轮廓,表现出门窗的清晰效果。单层单窗或双窗的楼房主体重复贴图小于或等于 128 的,门窗需要勾画。单层多窗的楼房主体重复贴图小于或等于 256 的,门窗需要勾画。底层商业贴图小于 256 的,门窗需要勾画。窗体轮廓勾画前后对比,如下图所示。
| Before | After |
|---|---|
 |
 |
墙体贴图:墙体为墙漆或纯色的贴图大小不得超过16*16。墙体有分隔线或墙砖纹理的,贴图内不能出现重复元素。应该一个重复元素为一张贴图,贴图大小不得超过64*64。
| 256*128 | 32*32 |
|---|---|
 |
 |
重复贴图:一张贴图内不能出现两个或多个相同的重复元素,只能一个重复元素为一张贴图。重复贴图的前后左右的色调,亮度要统一。不能出现重复贴图的拼接感。
| 不正确 | 正确 |
|---|---|
 |
 |
局部结构制作及表现形式
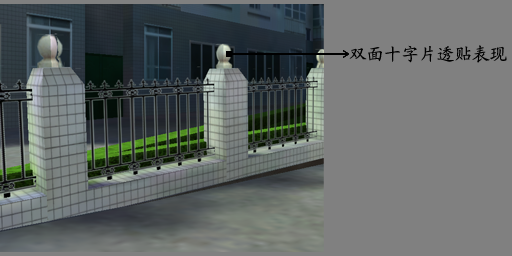
围墙:结构超过 0.5m 的细节变化要建模体现。其中,圆柱、球体等构建用十字片模型表现,如下图所示。

栏杆:结构变化超过 0.5m 的用三面透贴方式表现,在 0.5m 以内的用双面贴图方式表现。
台阶:模型应准确反映出台阶的实际结构情况,结构变化超过 0.3m 的采用模型表现,贴图和实际一致。
建筑入口:除旋转门建模以外,建筑入口用贴图表现。
底层商业:贴图制作,贴图应和实际相近,可以选择性地替换。
广告:独立建模制作,贴图应和实际相近,可以选择性地替换。
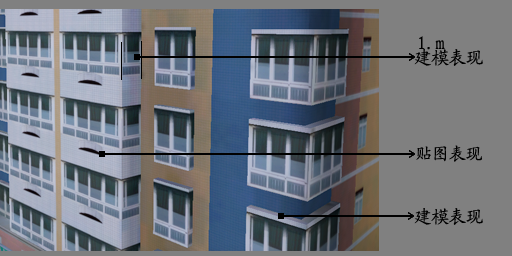
主体:立面轮廓应用建模方式准确反映立面的变化细节,结构超过 0.5m 的细节变化用建模表现,使用的纹理材料应与建筑外观保持一致,反映出纹理的实际图案、颜色、透明度等,区别出砖、木头、玻璃、瓷砖、涂料等不同质地。纹理中不得含有建模物体以外的物体。

阳台:一栋建筑中的阳台用玻璃窗等材料封闭起来超过50%的,阳台全部封闭制作,少于50%的,恢复阳台敞开式的初始面貌。结构超过0.5米的变化细节建模制作。
窗户:贴图制作,处理为闭合状态。
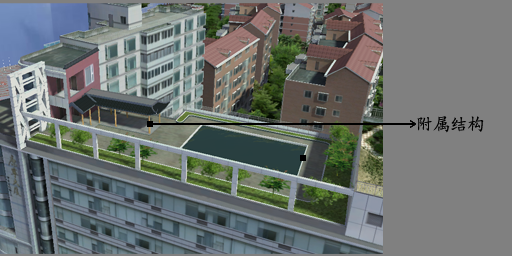
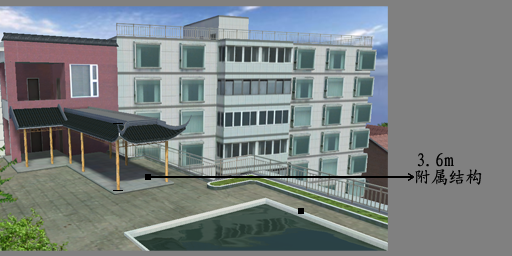
屋顶:用建模方式准确反映屋顶结构形式与附属设备等细节,结构超过1米的变化细节建模制作。如下图所示。


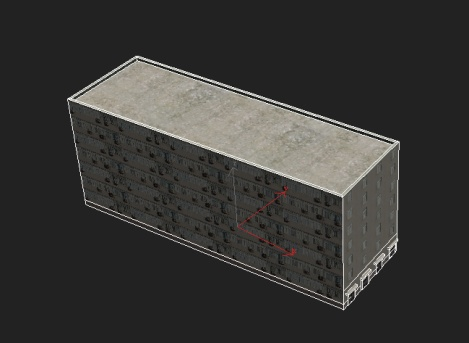
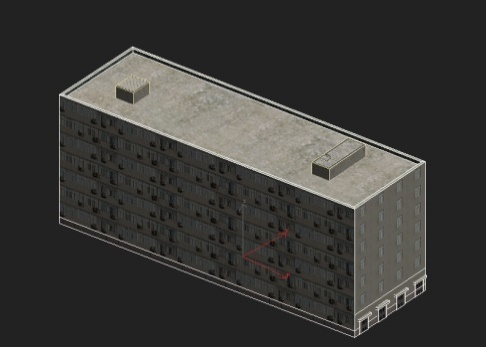
建筑房顶:需根据地形图中的屋顶结构进行表现,屋顶颜色以及材质参考影像图进行判断,不可使得建筑顶部出现大面积平顶,如下图所示。
| 不正确 | 正确 |
|---|---|
 |
 |
女儿墙:女儿墙和房顶需要用材质区分开,注意明暗关系,如下图所示。

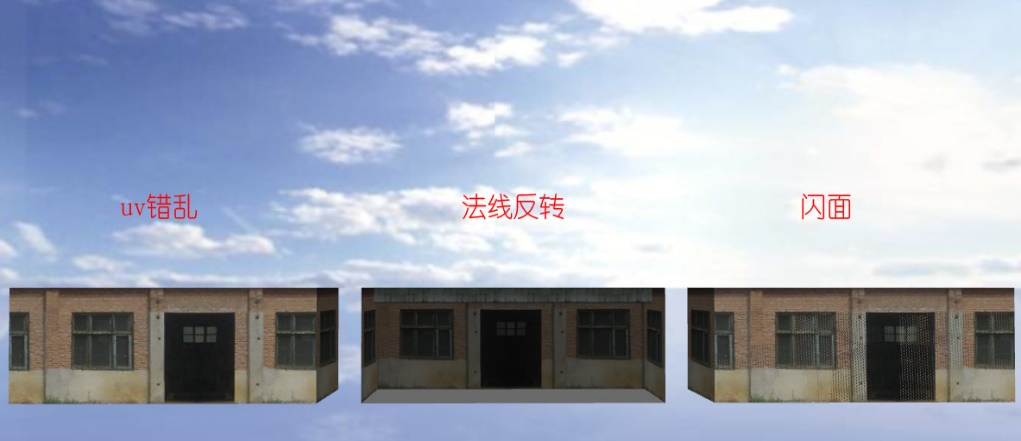
另外,对于地块内住宅建筑相同、相近的屋顶要采用公共素材贴图重复贴的方法进行制作,材质及颜色要与现状相符。在制作的过程中,应避免闪面破面、法线反转、贴图 UV 错乱等现象。如下图所示。

建筑模型参考尺寸
下表所示为建筑层高的参考尺寸,单位为米。
| 建筑层高 | 标准层尺寸 | 一层(底层商业)高度 |
|---|---|---|
| 住宅 | 2.8 | 3.5 |
| 多层公共建筑 | 3.5 | 4 |
| 高层公共建筑 | 3.9 | 5 |
| 商业建筑 | 4 | 5 |
下表所示为各个建筑结构部分的参考尺寸,单位为米。
| 建筑结构 | 标准尺寸 |
|---|---|
| 女儿墙(不上人的建筑) | 墙的厚度为 0.4,墙的高度为 0.6。 |
| 女儿墙(可以上人的建筑) | 墙的厚度为 0.4,墙的高度为 1.2。 |
| 建筑台阶 | 高度为 0.15,宽度为 0.3。 |
| 结构柱子 | 高度段数为 1,圆周段数不超过 8,直径 0.8 以上圆周段数一般不超过 10。 |
| 门的高度 | 高度范围为 2 ~ 2.2。 |
模型的点的要求
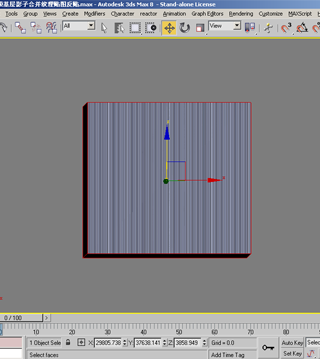
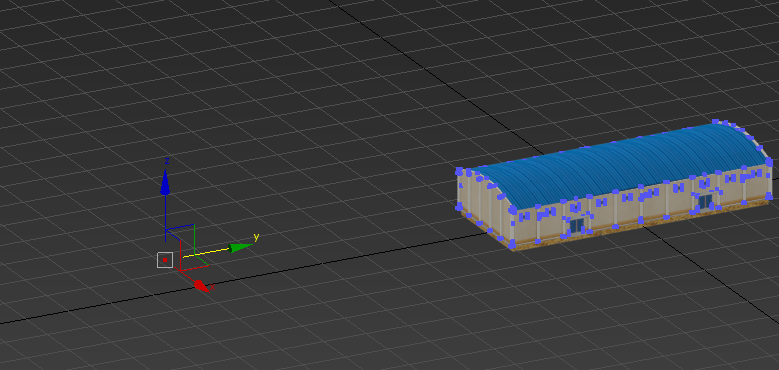
模型不能有离主体模型很远的点。上传的模型要在场景(0,0,0)点,物体的中心点也要在模型中点,Z轴在 0 点,如下图所示。

上传插件使用说明
使用 3Ds Max上传插件可以检测模型是否符合 ThingJS 平台要求,检查模型是否可以正常导入到 CampusBuilder 中使用。本章节中,将介绍 3Ds Max 模型上传插件的安装及使用方法。
下载和安装
按以下步骤,下载并安装 3Ds Max 模型上传插件。
登录 ThingJS 网站,进入资源中心下载页面。
选择 3Ds Max 模型上传插件,点击下载。

登录百度网盘,下载 3Ds Max 模型上传插件安装包。
注意事项
如果下载失败,关掉 Windows 防火墙和网络保护后,再尝试下载。另外,安装插件需要您的电脑有 D 盘。
下载解压后,双击 3DsMax 上传模型插件 V2.4.exe 可执行文件,点击下一步,选择安装此插件的目标文件夹,点击安装即可。
注意事项
安装时,需关掉 Windows 防火墙和网络保护。

使用方法
本章节中,主要介绍 3Ds Max 上传模型插件的使用方法。
启动插件
启动 3Ds Max上传模型插件,注册并登录优锘科技账号,即可使用插件。

注意事项
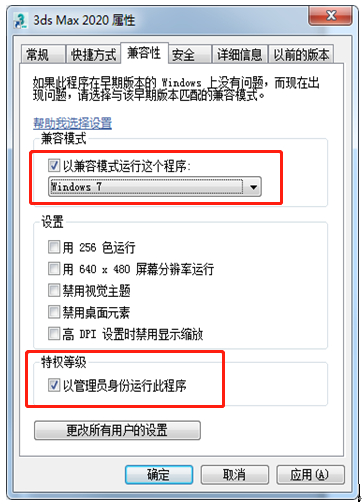
如果登陆不上或 Win10 系统,需要设置一下 3Ds Max 的兼容模式,并以管理员身份运行,如下图所示。

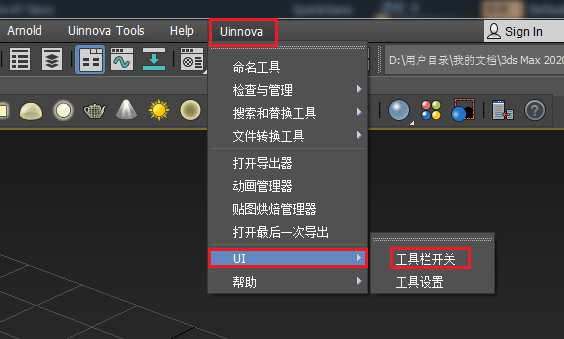
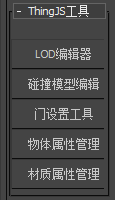
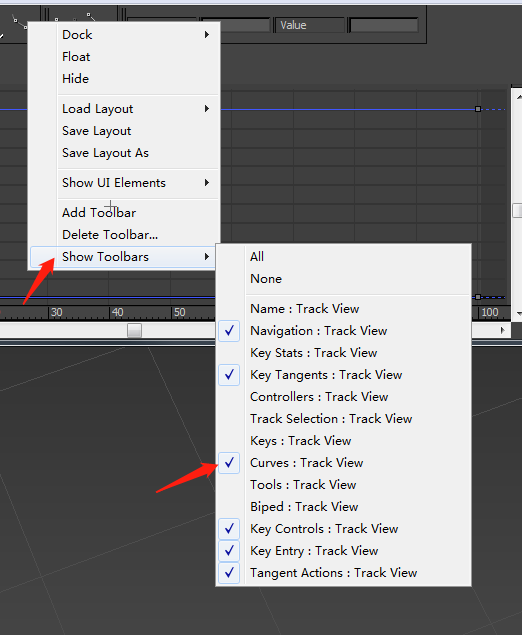
在制作模型的过程中,如界面右侧无工具栏或工具栏丢失,可在此处打开工具栏开关,如下图所示。

ThingJS 工具功能介绍
ThingJS 工具中,包含模型的各种设置,如 LOD、碰撞的添加、门动画的设置等。

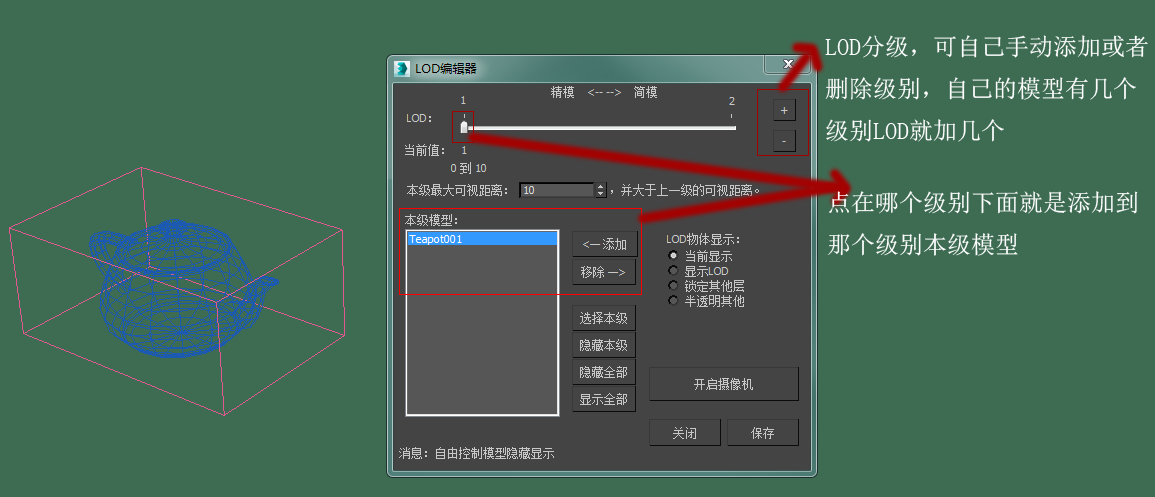
LOD编辑器:LOD 分级,可手动添加或删除级别,制作的模型有几个级别,LOD 就添加几个级别,如下图所示。

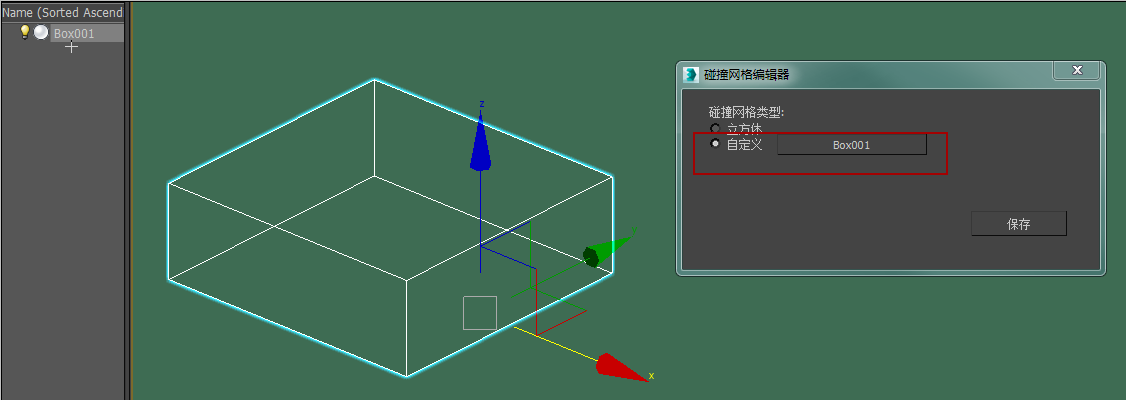
碰撞模型编辑:物体有明显的凹凸,在行走或者其他需要情况下加碰撞,默认是对有个立方体,碰撞建议要简单制作,不要将模型复制变成碰撞物体,如下所示。

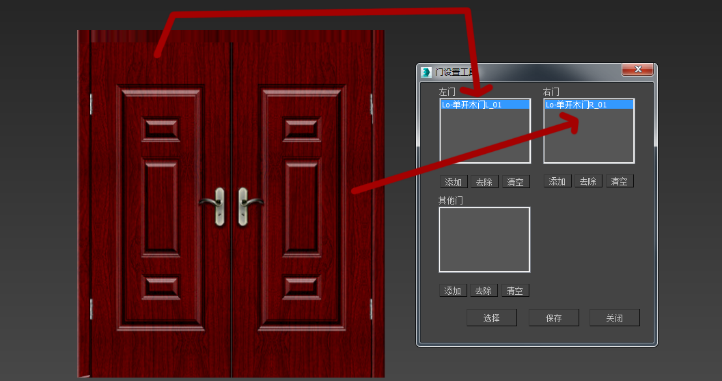
门设置工具:门的开关不需要做动画,门的坐标应放于门轴位置,左侧门添加到工具面板内的左门里,右侧添加到右门里保存即可,如下图所示。


注意事项
横向自动门或旋转门等特殊型门,需要做开关动画,并添加到门设置工具内的其他门里保存上传。
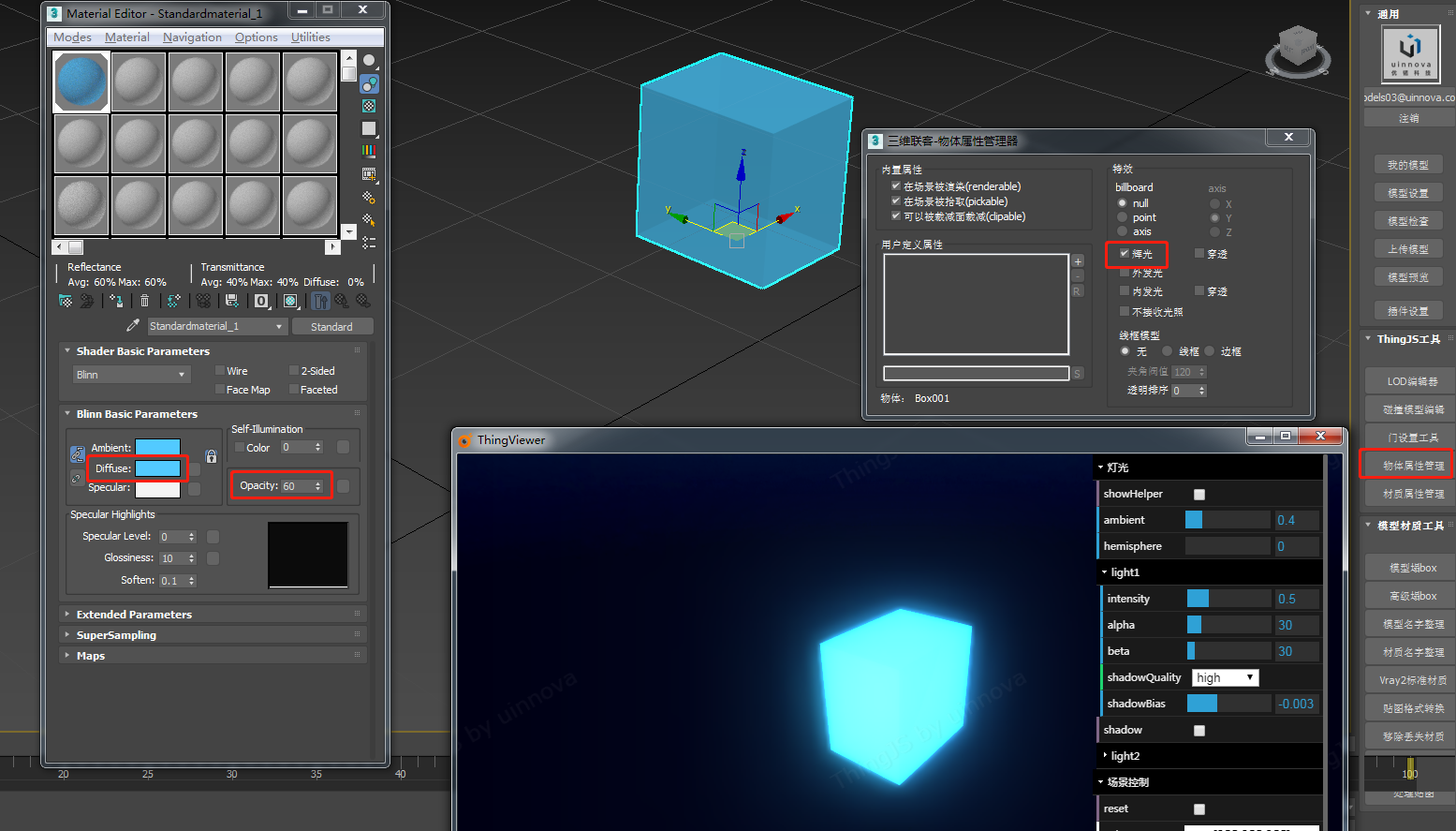
物体属性管理:在物体属性管理面板内,可以给物体增加辉光效果,勾选辉光即可。
注意事项
辉光效果的范围大小与亮暗在 Diffuse 层级明暗以及透明度来调节。

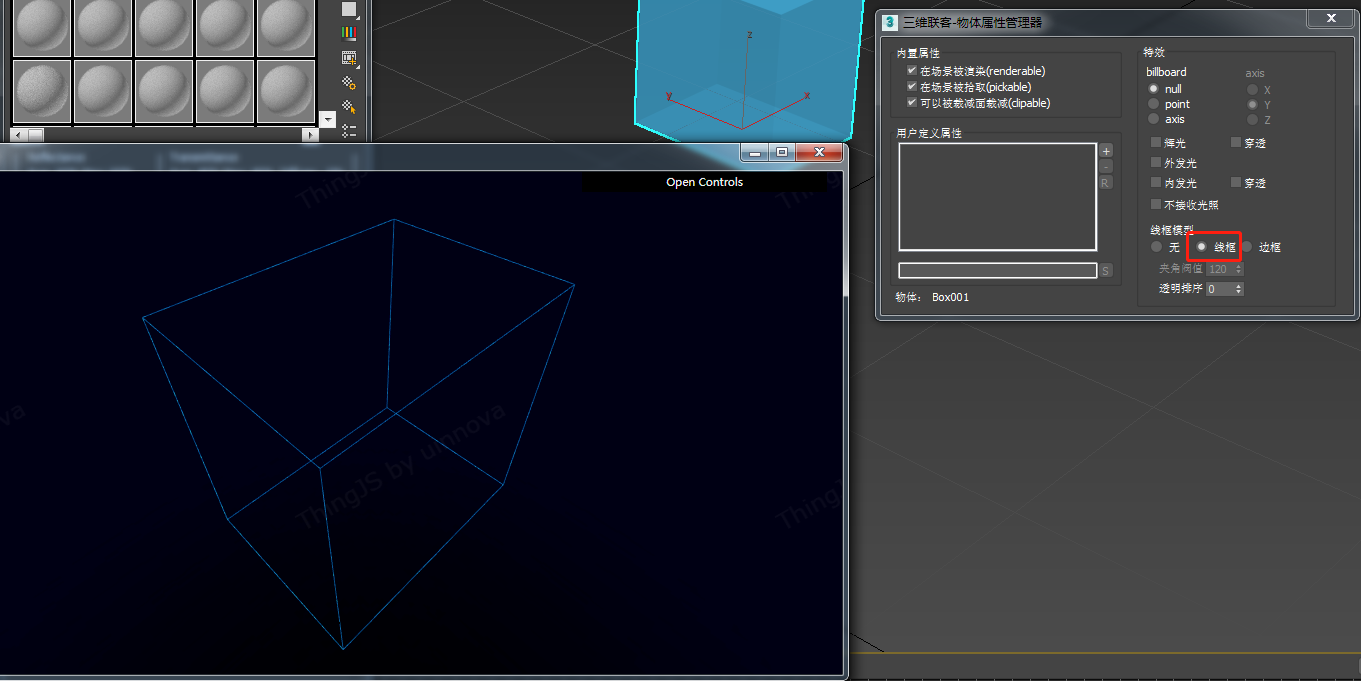
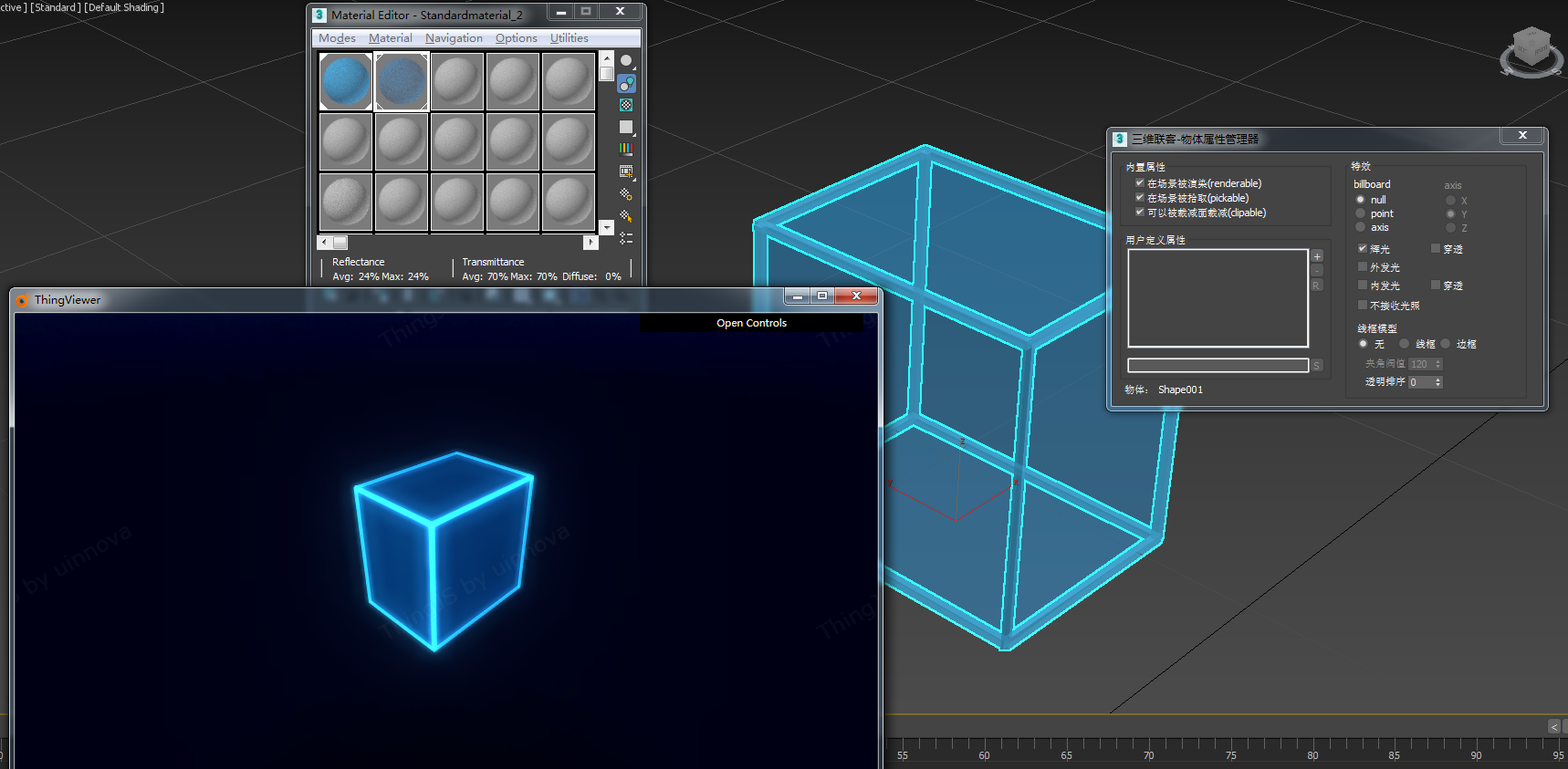
勾选线框。显示后,模型在 ThingJS 里将以线框形式显示。此处,还可以多个模型组合来表示想要的效果,如下图所示。


模型材质工具功能介绍
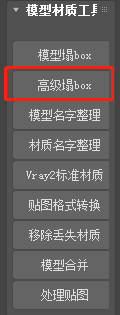
插件中,设有模型材质工具,可管理模型材质。例如,模型遇到各种问题时,可以用模型塌 BOX(坐标方向会修正)、高级塌 BOX(不会改变坐标方向),模型名字和材质名字的整理是用来查找错误的命名;Vray 材质传换为标准材质;如遇到丢失贴图找不到时可用移除丢失材质。

模型动画制作方法
ThingJS 支持骨骼动画、物体动画、UV 动画、序列帧动画、关键帧动画等;点动画和路径动画暂不支持。
关键帧动画制作
按以下步骤,可制作模型关键帧动画。
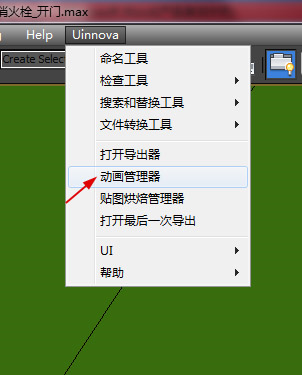
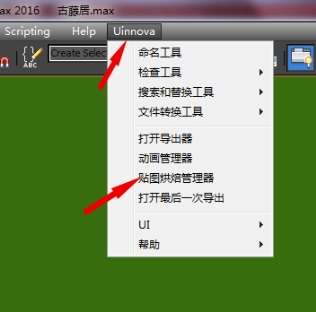
物体做完需要的动画后,点击菜单栏上的 Uinnova 下的动画管理器。

点击后出现动画管理器面板,如下图所示。按+按钮,添加一个动画名称,默认_defaultAnim_用此名字进入模模搭后会自动播放。另外,也可以自己命名,命名不能有出下滑杠外别的符号,可以添加多个动画。

点击+按钮,加入动画中所涉及的物体。循环播放默认是勾上的,如不需要物体循环一个动作把对勾去掉即可。设置好后,关闭面板。

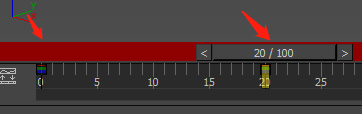
动画的关键帧设置,如下图所示。

一定要有开始帧和结束帧,才能在模模搭显示动画。开始帧不能大于结束帧。需根据自己所做的动画填写。
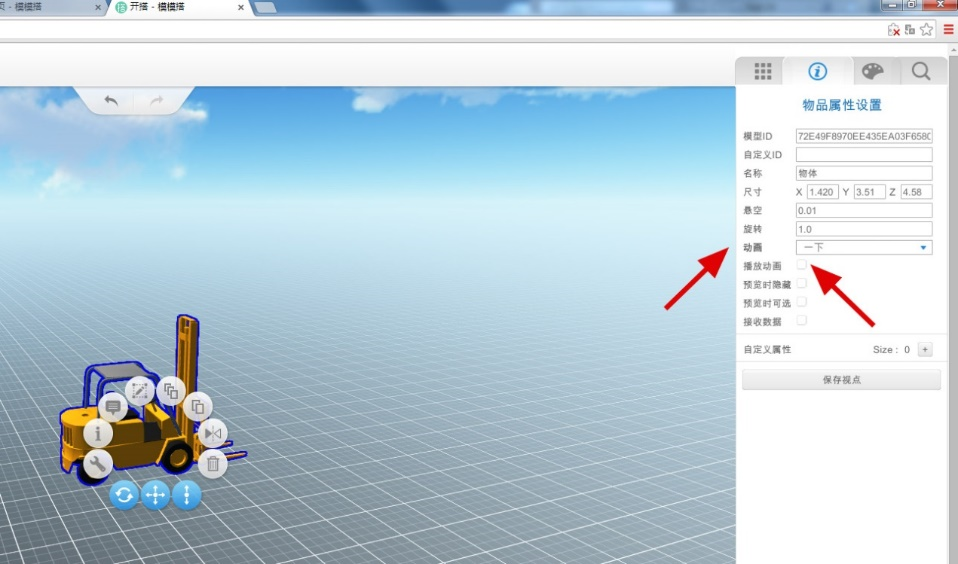
上传模型后,在场景搭建中,点击模型。在面板上点击属性设置栏,选择播放动画,即可显示出模型的动画效果。

贴图 UV 动画制作
按以下步骤,可制作贴图 UV 动画。
用二维线 Line,画出自己需要的大小和长度(可转弯)。

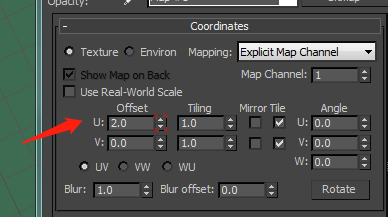
调整一个自己认为合适的 UV。

在材质球上制作一个 UV 动画。

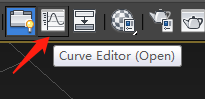
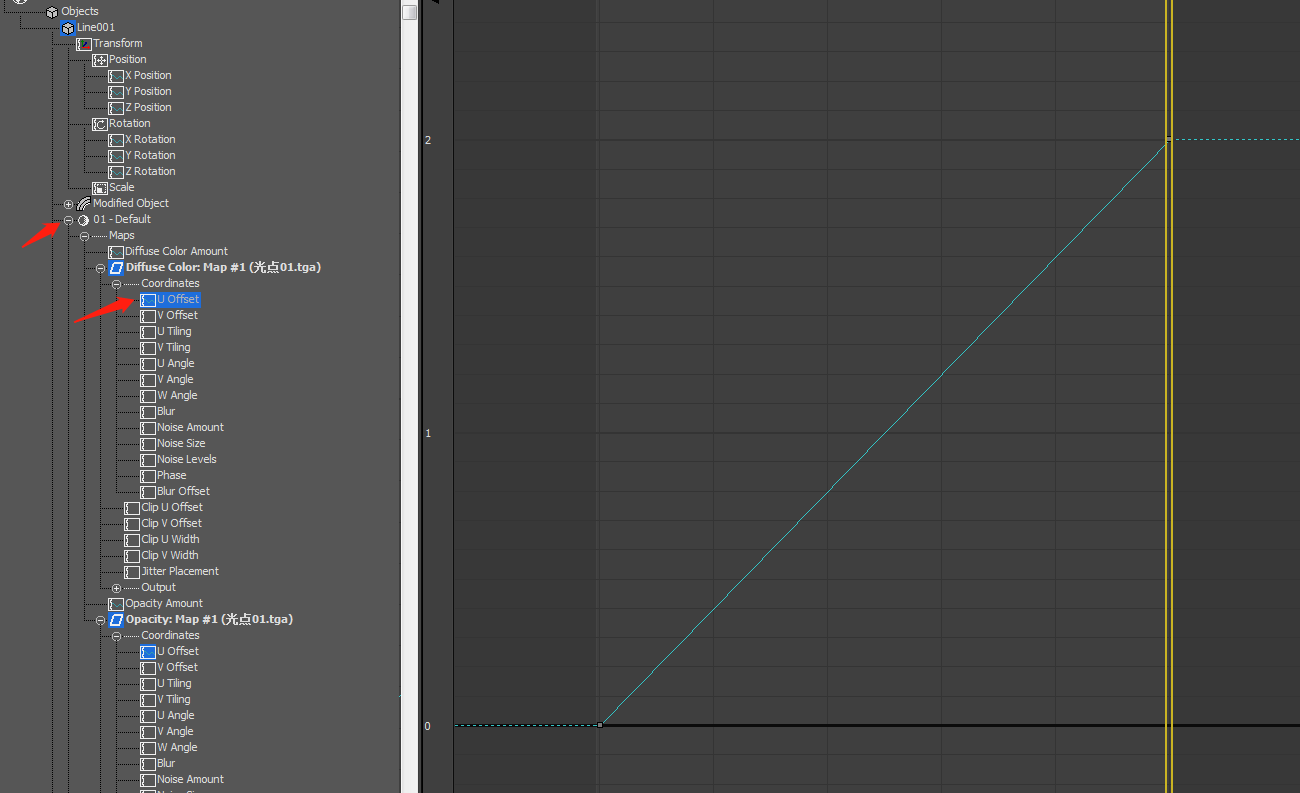
选中线打开曲线编辑器。

选择到材质动画。

右击选择曲线轨道。选择显示工具栏 > 曲线。

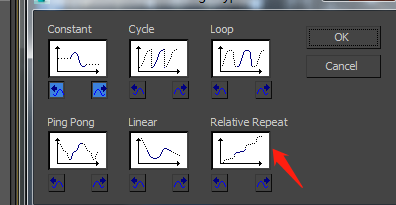
点击循环动画图标,选择相对重复。点击 OK 即可。

模型烘焙
烘焙功能是指模型完成后烘焙模型光线图。模型烘焙的方法如下:
创建一个面片或立方体拖住整个物体,打一个天灯开阴影,如下图所示。拖片是为了让物体烘焙时能有明暗的过度。天光设置数值为32,勾选投射阴影。

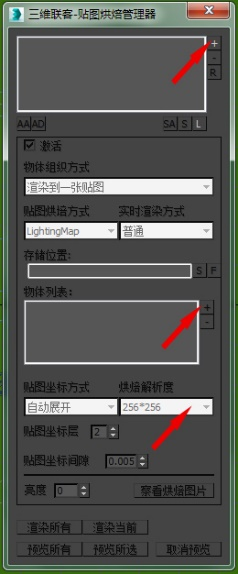
点击菜单栏 Uinnova 下的贴图烘焙管理器。

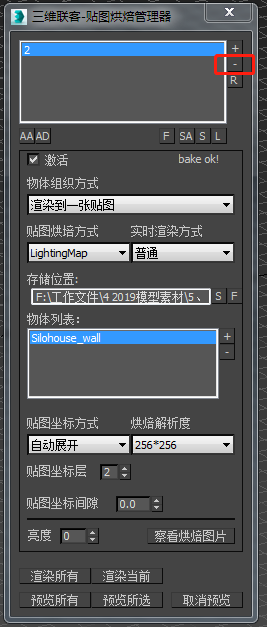
点击第一个+按钮,选择一个贴图存储的地址,给要烘焙的光线图一个名字。点击第二个+按钮,添加要烘焙的物体,物体之间尽量不要出现穿插和大面积覆盖。选择烘焙解析度(即烘焙贴图的大小)。大面积建筑通常为 1024。较小物体可为 512 或 256。选好后点击渲染当前,或渲染所有。渲染完成后点击预览所有或者预览所选,可查看烘焙光线图是否正确。


如不需要已经烘焙好的贴图,可点击减号去掉即可,如下图所示。

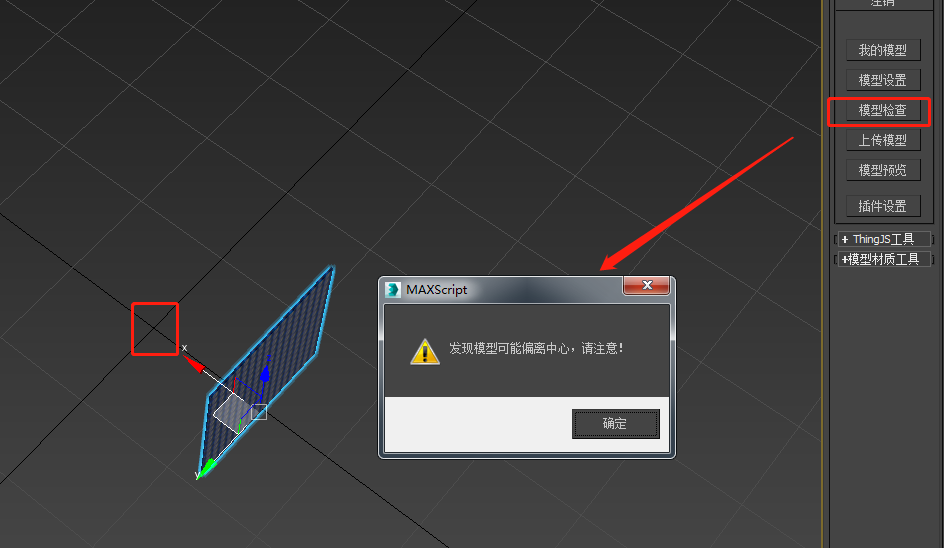
模型检查
模型制作完成需要上传模型,可点击模型检查。如出现问题,可以先筛查出问题,然后再上传,如下图所示。

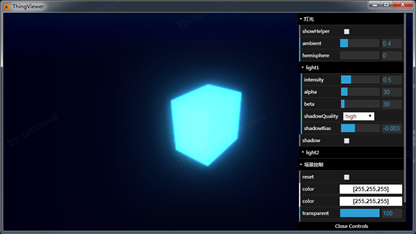
模型检查完成后可点击右侧模型预览功能,会弹出 ThingViewer 预览窗口,可预览模型效果,与 ThingJS 在线预览同步。

预览没有问题后点击上传,上传过程中会弹出截图窗口,截一张自己满意的视角,作为模型的封面图,关闭此窗口,如下图所示。截图不要有其他遮挡物。

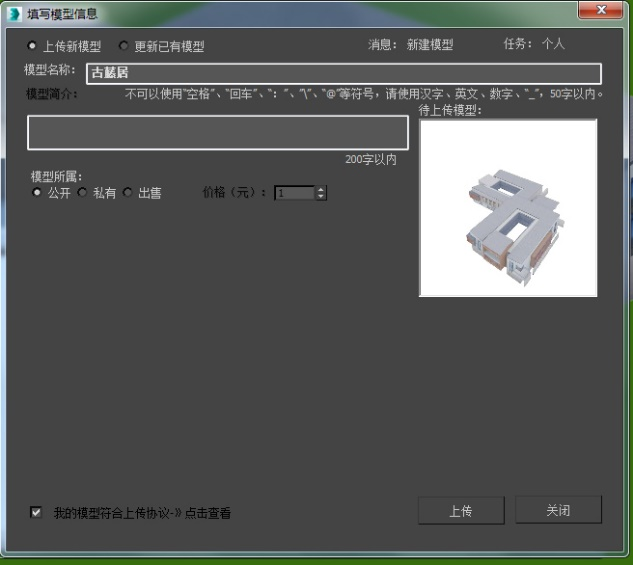
模型上传
在模型名称处,填写模型的名字。如果是第一次上传的模型,选择上传新模型,如果是修改上传过的模型,选择更新已有模型,点击上传,如下图所示。

点击我的模型,可查询模型上传状态。
插件卸载
按以下步骤,卸载插件。
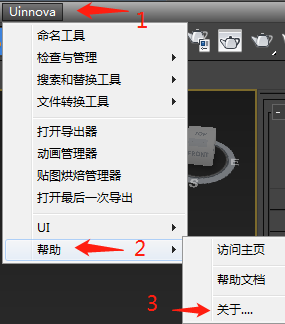
选择 Uinnova > 帮助 > 关于,如下图所示。

点击减号,即可卸载插件。

常见问题
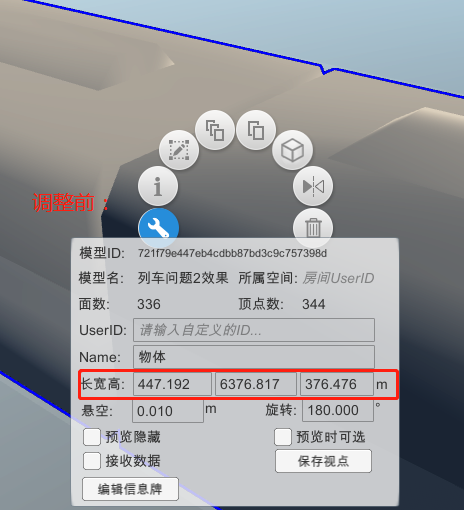
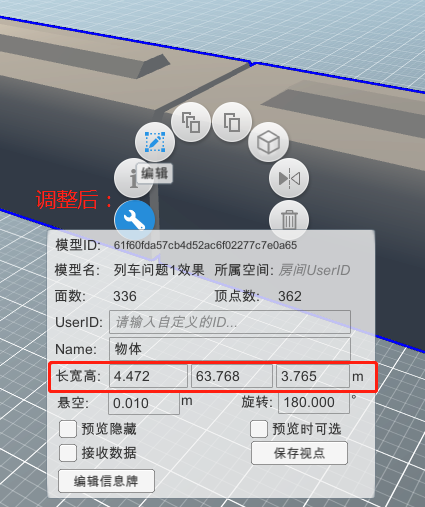
Q1. 模型大小与实物不匹配,应如何处理?
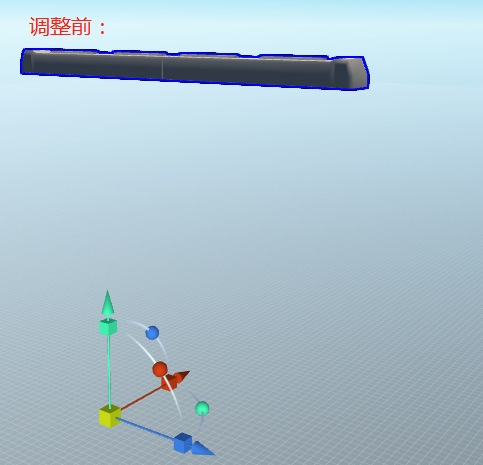
发现模型的大小与实物不匹配时,例如,下方的列车模型大小明显比现实中的物体 扩大了 100 倍,此时需要对模型进行调整。调整前后对比,如下图所示。
| Before | After |
|---|---|
 |
 |
修改方法如下:
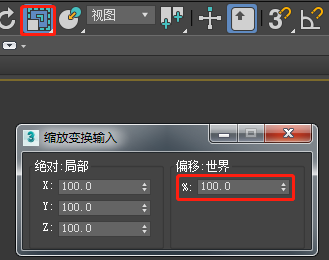
选中模型对象,单击工具栏中,点击选择并均匀缩放按钮。在打开的缩放变换输入窗口中,在偏移:世界百分比的对话框中,输入要缩小的倍数,完成缩小模型后,一定要对该模型进行高级塌 box。
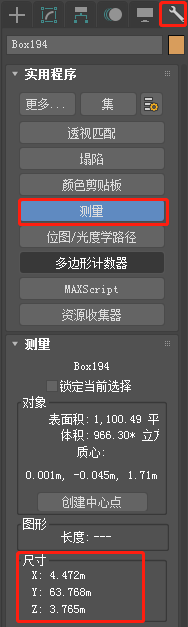
缩小模型后可进行自测,看到底模型有没有缩小。选中模型对象,单击实用程序面板,单击测量按钮,下方就会出现该模型对象的尺寸,操作流程,如下图所示。



Q2. 模型的坐标轴没有在模型的中心位置,应如何调整模型?
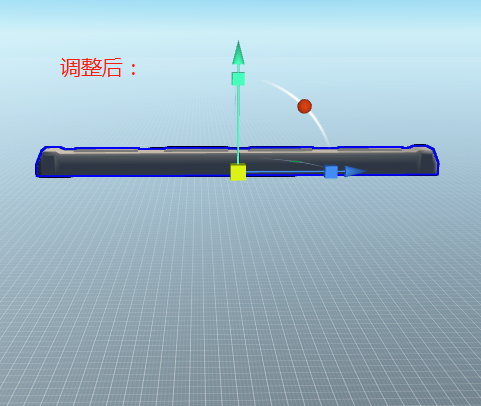
当发现模型的坐标轴没有在模型中心位置,不便于对模型进行移动、旋转、缩放等控制。这时需要对模型进行调整。调整前后对比,如下图所示。
| Before | After |
|---|---|
 |
 |
修改方法如下:
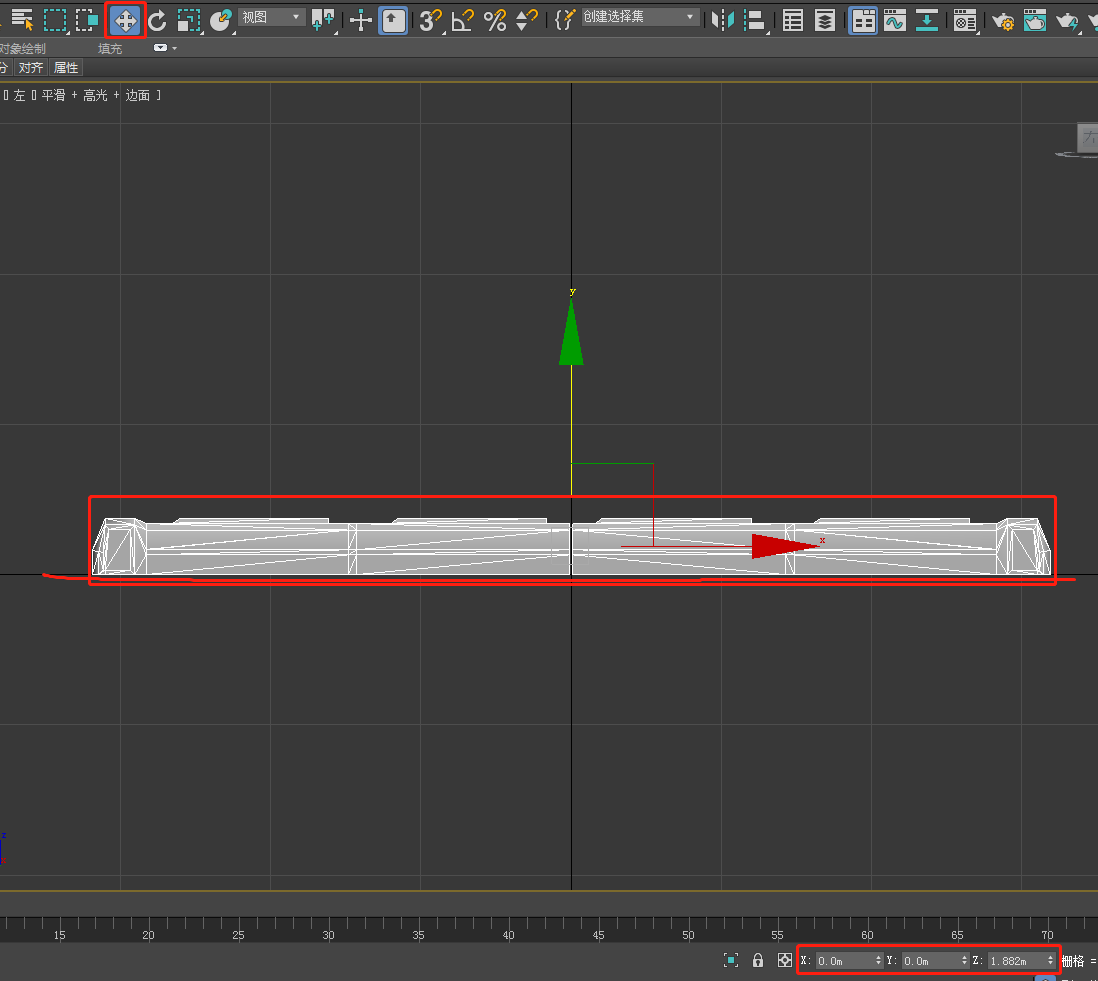
选中模型对象,让模型处于“选择并移动”状态,在底部状态栏坐标位置处把 X 轴、Y 轴都设置成零。在左视图工作区中,保证该模型的底部与网格的黑线在同一水平面上,如下图所示。这是为了在 CampusBuilder 中的模型底部与网格也在统一水平面上,不上浮、不下沉。

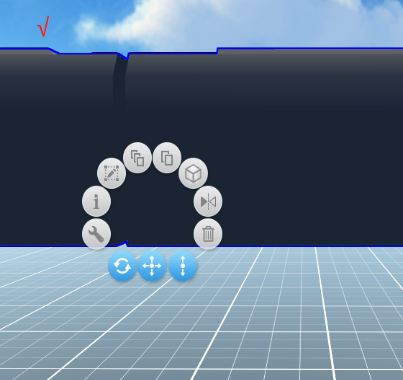
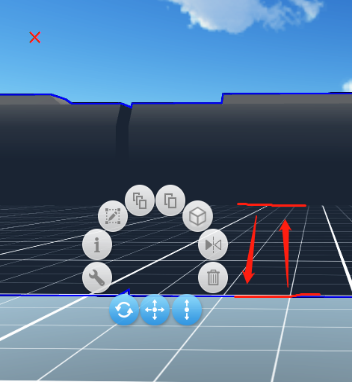
下图所示为水平面正确、水平面上浮和下沉的示例。
| 水平面正确 | 水平面上浮 | 水平面下沉 |
|---|---|---|
 |
 |
 |
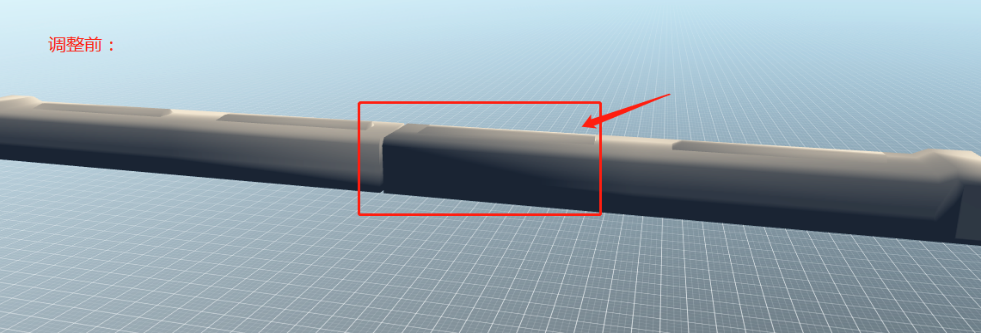
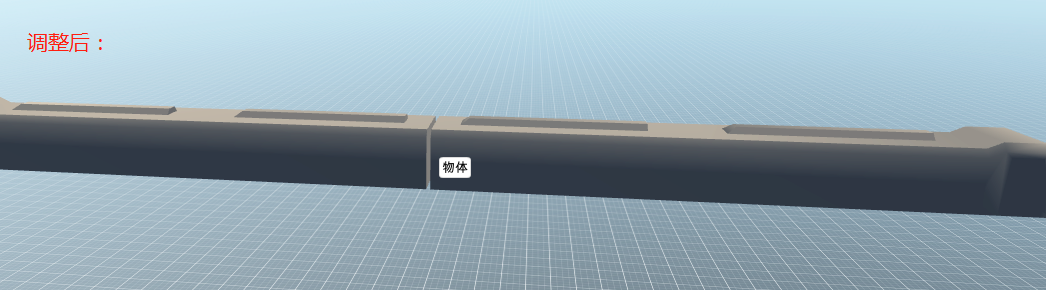
Q3. 材质贴图颜色不均,应如何处理?
当发现模型的材质贴图的颜色不均匀,部分区域比较黑。这时,需要对模型进行调整。
调整前后对比,如下图所示。
Before

After

修改方法如下:
选中模型对象,在可编辑多边形面板中,选择多边形,按CTRL+A 全选对象。
在多边形:平滑组面板中,先点击清除全部按钮,再点击自动平滑按钮,如下图所示。

另外,模型材质的高光设置不要改变颜色,默认为白色,如改变灰度会使模型到 ThingJS 中变黑,如下图所示。


